A
Size: a a a
2021 November 03
вчера кидал)
OH
Пф в Казахстане блокировали уже переодически ватсапы, хуяпы
OH
Ливерпуль Атлетико
2021 November 04
E
+++++
E
А тачка не дороже скольки там должна стоить?
С
Хлопцы
По поводу этого ангуляра ебучего, и этой материал либы
(бля, такая ссанина, о боже)
в офф экзамплах есть такой пример.
<mat-selection-list #shoes [multiple]="false">
<mat-list-option *ngFor="let shoe of typesOfShoes" [value]="shoe">
{{shoe}}
</mat-list-option>
</mat-selection-list>
Я создаю компонент select.ts который имеет
<mat-selection-list>
<ng-content></ng-content>
</mat-selection-list>
Отдельно option.ts который имеет
<mat-list-option>
<ng-content></ng-content>
</mat-list-option>
—————
И все это я использую в main.ts
<select>
<option>Some Text</option>
</select>
Он падает с ошибкой, мол list option не видит родителя
По поводу этого ангуляра ебучего, и этой материал либы
(бля, такая ссанина, о боже)
в офф экзамплах есть такой пример.
<mat-selection-list #shoes [multiple]="false">
<mat-list-option *ngFor="let shoe of typesOfShoes" [value]="shoe">
{{shoe}}
</mat-list-option>
</mat-selection-list>
Я создаю компонент select.ts который имеет
<mat-selection-list>
<ng-content></ng-content>
</mat-selection-list>
Отдельно option.ts который имеет
<mat-list-option>
<ng-content></ng-content>
</mat-list-option>
—————
И все это я использую в main.ts
<select>
<option>Some Text</option>
</select>
Он падает с ошибкой, мол list option не видит родителя
С
Я и так гуглил, и сяк, словно никто такого и не пытался сделать
С

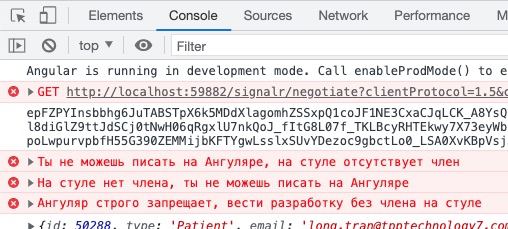
И еще вот такие ошибки падают в консоль
С
вот эти уже пофкисил
С
а вот эту нет
V🦖
100 тысяч. Все дружно садимся на Жигули
AT
Тачка нинужна, велодоржки+велосипед и небольшие города
E
Компоненты как добавлял ? Вручную или через ng generate ?
С
Да, руками бомбил
Но я уже нашел элегатное решение
Прокидываю структуру в виде дерева
Но я уже нашел элегатное решение
Прокидываю структуру в виде дерева
E
Если вручную, то глянь в модуль, скорее всего забыл импортнуть компонент
A