OH
Size: a a a
2021 September 29
Арабские
B
беки любят брать в бар фронтов да бы их ктото развлекал
PD
у меня в одной кнопке есть такой css
цель кода - для устройств, где нет ховера :hover переопределил на обычный цвет кнопки, а смену цвета сделал через :active (будет меняться в момент нажатия).
Проблема в том что в FireFox на мобилке после долгого тапа цвет кнопки меняется на нужный, а при отпускании пальца цвет кнопки остается такой же как и в момент нажатия. Баг в FireFox мобильном не пойму почему.
@media (hover: none) {
&:hover {
background-color: blue;
}
&:active {
background-color: red;
}
}цель кода - для устройств, где нет ховера :hover переопределил на обычный цвет кнопки, а смену цвета сделал через :active (будет меняться в момент нажатия).
Проблема в том что в FireFox на мобилке после долгого тапа цвет кнопки меняется на нужный, а при отпускании пальца цвет кнопки остается такой же как и в момент нажатия. Баг в FireFox мобильном не пойму почему.
B
потому что мобильный фф говно
B
зачем его сапортить вообще?
KN
Верховный Бог Хаоса
Анонимная викторина
Проголосовало: 9B

0.3%
B
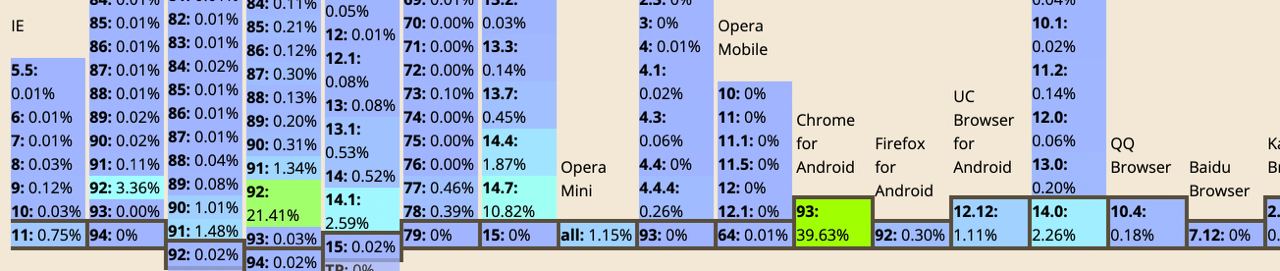
еще бы оперу мини посапортить ммм
A
бизнес хочет!!!11
B
бизнес не знает вообще
B
что есть фф мобаил
A
))
KN
Пиздец
KN
Просто пиздец
KN
У жены на работе повысили чувака
Который всего год работал
А жена работает уже полтора года
И её не повышают
Который всего год работал
А жена работает уже полтора года
И её не повышают
ФФ
Она в епаме с Валентином работает?
ФФ
Мы себя не на помойке нашли, минимум 270к + 50к премия
KN
Нет, в ВТБ Лизинге