П
Size: a a a
2021 February 03
React.createElement('div')
П
и все такое
П
и поехали
С
Не пиши на JSX тогда лол
Бля, я обязательно их разберу, просто не хотел делать в голове кашу и идти постепенно
П
Ну, вот ты столкнулся с траблой
П
У тебя есть пару вариантов
П
1. Юзать эффект
П
2. Юзать классовый компонент и посылать диспатч на didMount
П
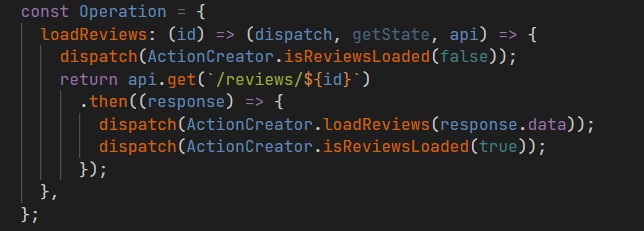
3. Можно добавить переменную, вида isLoaded в состояние и посылать диспатч только если она false, а после первого диспатча менять ее на true
П
но последнее - это костыль
С
П
Не, тут ок
П
Тут ты просто отслеживаешь что на данный момент загружается что-то
П
Это дефолтная хуйня
П
А я имею в виду просто 1 переменную
П
Которая будет становится true уже после загрузки
П
и меняться всего 1 раз
П
тип оп дефолту она false, загрузилась страница - стала true
П
сменил страницу - стала false
П
Но это лишняя переменная и много лишнего кода