С
Size: a a a
2021 January 27
Но мне less нужен
А мне нужно миллион вертолетов и один доллар
аe
А мне нужно миллион вертолетов и один доллар
Давайте скинц ссылку на миллион танков)? 1 хер, машины же
С
А вот это тема

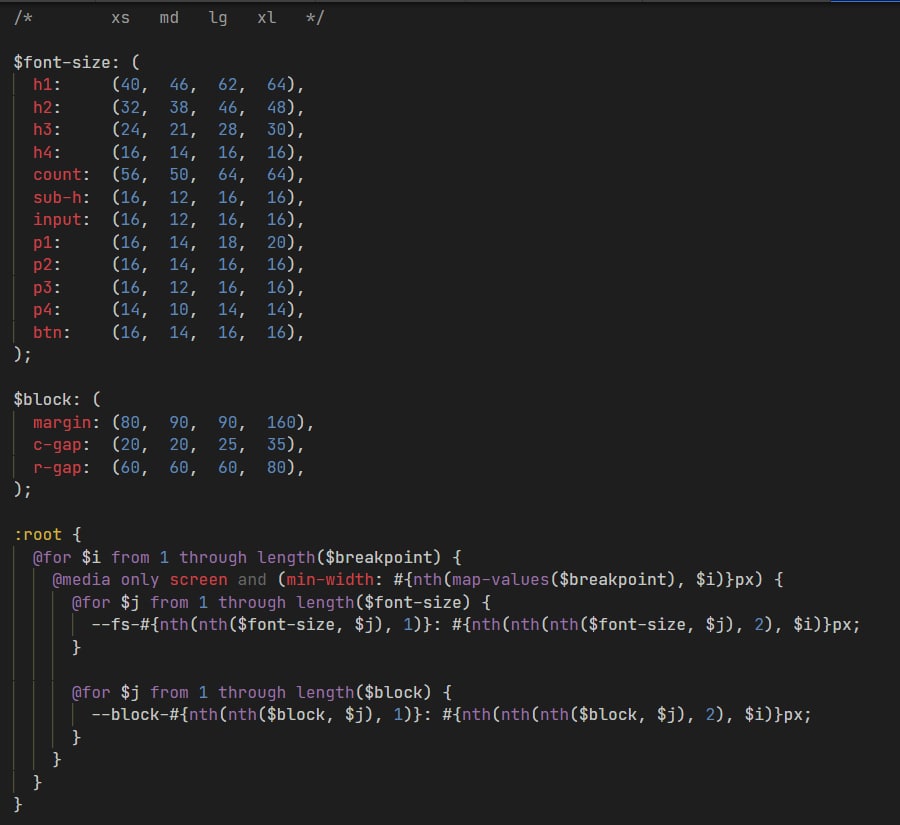
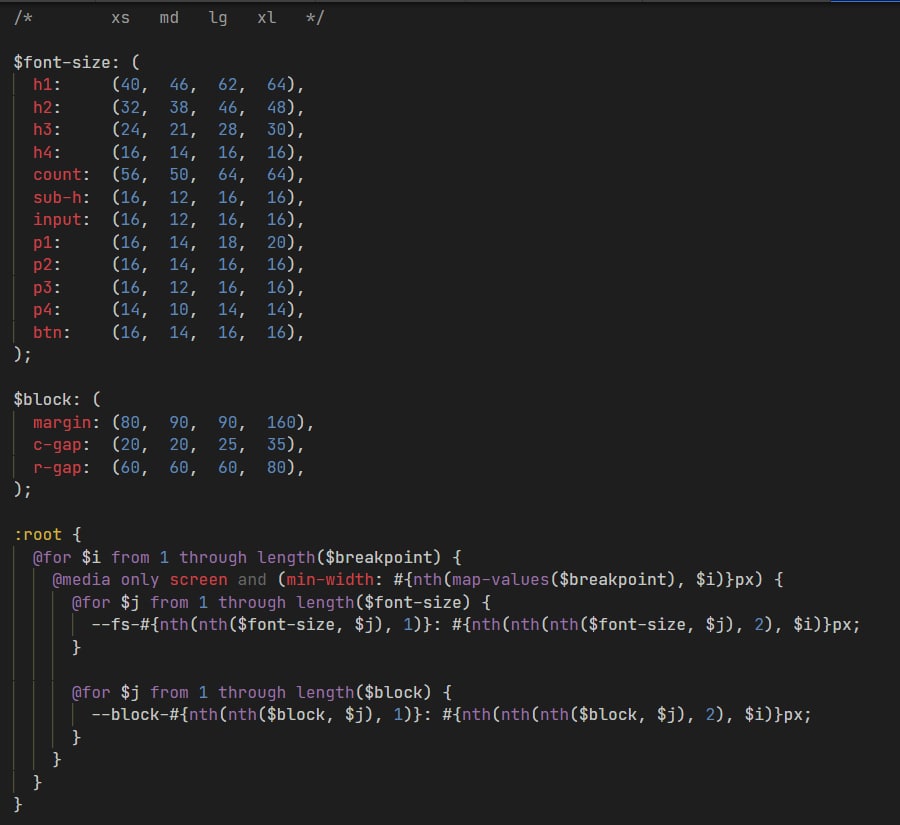
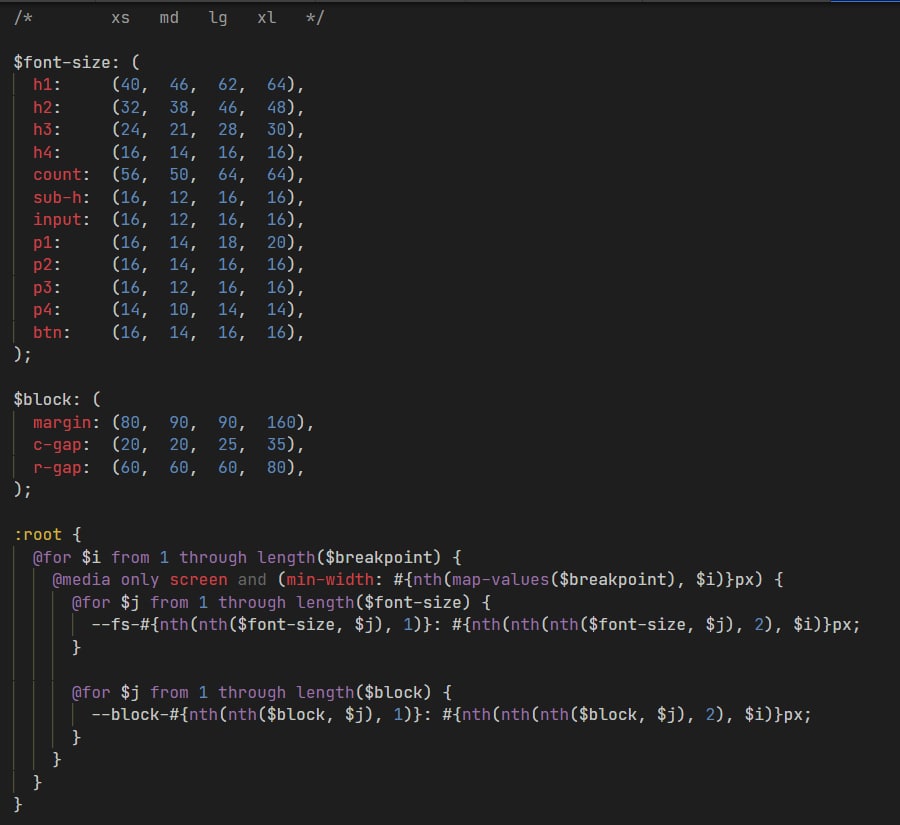
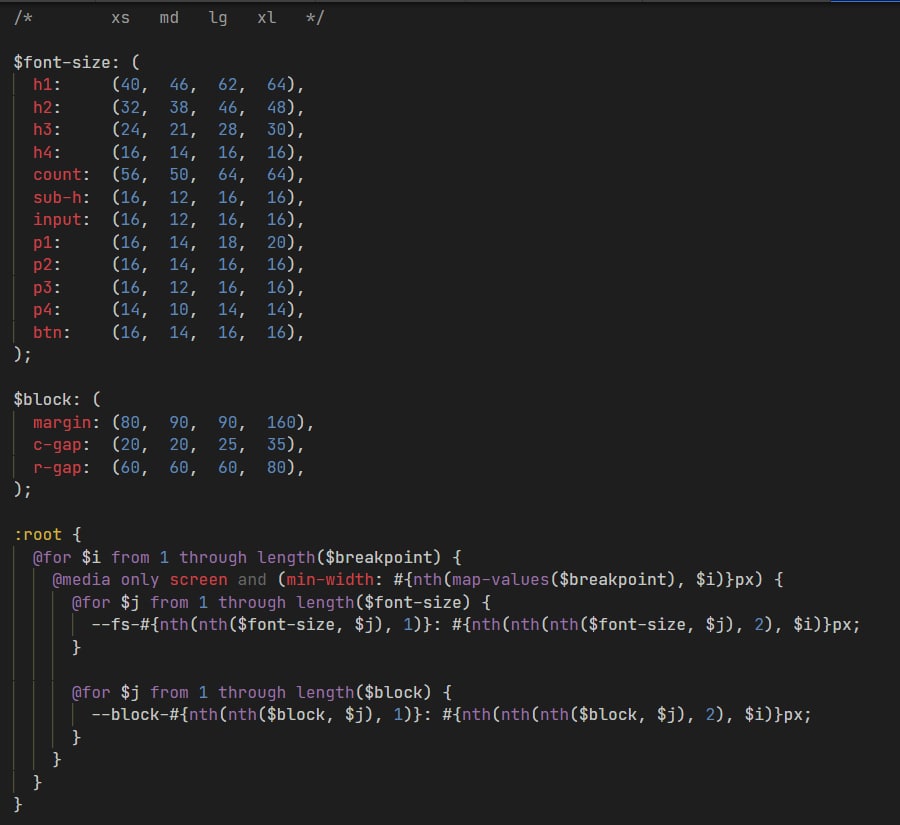
Я, например, вот так связывал root и sass для динамического фонт сайза. Это моя разработка, поэтому выглядит как дерьмо, но все же.
A

Я, например, вот так связывал root и sass для динамического фонт сайза. Это моя разработка, поэтому выглядит как дерьмо, но все же.
ля красиов
С

Я, например, вот так связывал root и sass для динамического фонт сайза. Это моя разработка, поэтому выглядит как дерьмо, но все же.

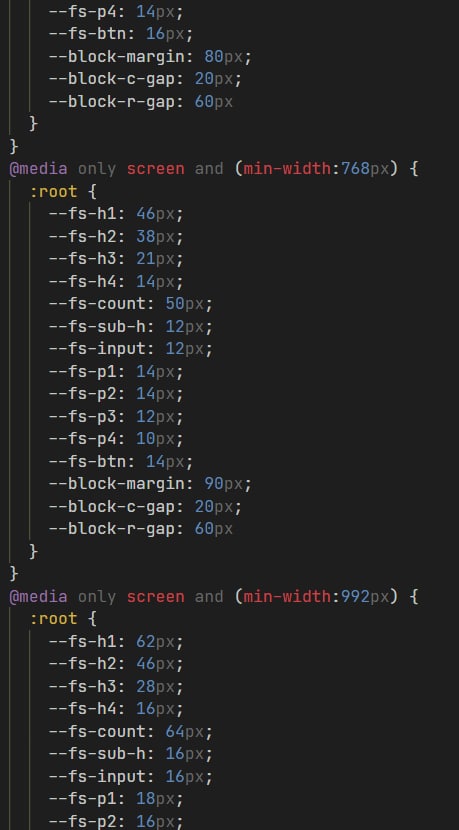
На выходе получаются вот такие приколы в css
С
ля красиов
Тебе правда понравилось или иронизируешь с вида этого цикла?))
A
да заебись
A
проетирование цсса это посложнее будет
A
чем жиес
V🦖
верстка в целом будет посложнее логики местами
E
проетирование цсса это посложнее будет
но оплата труда будет значительно меньше :D
V🦖
но оплата труда будет значительно меньше :D
сеньор цсс девелопер
С
сеньор цсс девелопер
)))))0000
E

Я, например, вот так связывал root и sass для динамического фонт сайза. Это моя разработка, поэтому выглядит как дерьмо, но все же.
Не думал на REM перейти ?, не пришлось бы вот это всё делать)
Либо на font-size в связке с 'vw'
Либо на font-size в связке с 'vw'
С
Не думал на REM перейти ?, не пришлось бы вот это всё делать)
Либо на font-size в связке с 'vw'
Либо на font-size в связке с 'vw'
Я прям дикий сторонник pixel perfect.
Так как-то проще контролировать все и вся.
REM заебись, если фонт-сайз растет пропорционально.
А бывает что он не подается никакой логики, поэтому я этот велик написал.
Так как-то проще контролировать все и вся.
REM заебись, если фонт-сайз растет пропорционально.
А бывает что он не подается никакой логики, поэтому я этот велик написал.
E
принял)
N
Я прям дикий сторонник pixel perfect.
Так как-то проще контролировать все и вся.
REM заебись, если фонт-сайз растет пропорционально.
А бывает что он не подается никакой логики, поэтому я этот велик написал.
Так как-то проще контролировать все и вся.
REM заебись, если фонт-сайз растет пропорционально.
А бывает что он не подается никакой логики, поэтому я этот велик написал.
обьясните пожалуйста бекендщику, pixel-perfect - это вы все отступы, все размеры, фонт сайзы, марджини один в один переносите с макета, по типу той же фигмы?
С
обьясните пожалуйста бекендщику, pixel-perfect - это вы все отступы, все размеры, фонт сайзы, марджини один в один переносите с макета, по типу той же фигмы?
Ну типа
N
ляя
С
обьясните пожалуйста бекендщику, pixel-perfect - это вы все отступы, все размеры, фонт сайзы, марджини один в один переносите с макета, по типу той же фигмы?
Не. ошибки можно не переносить, но в целом если дизайнер «сделал так», я должен «сделать так же»



