OH
Size: a a a
2020 May 19
НК
Надо сделать label блочным и ширину 100%
Если ты хочешь что бы это было построчно
Если ты хочешь что бы это было построчно

Мне нужно сделать так
НК
если задам 100 % и блок, то это на всю ширину страницы
A
Оберни в дивы и внутри них позиционируй
OH
юзай сервисы такие
OH
Оберни в дивы и внутри них позиционируй
позиционируй меня полностью
OH
то что нужно. Спасибо👍
👌
OH
ps. id должны быть уникальные, это я те просто для примера скинул
V🦖
позиционируй меня полностью
*фронтенд - это когда в жопу ебут стикер*
OH
не могу пиво найти емое...
НК

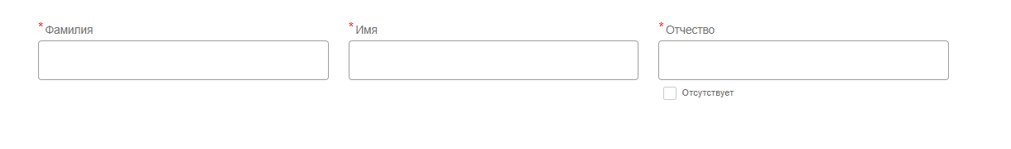
Ребят, напомните.
После применения border-radius: 5px, как восстановить вид Input?
Что бы input не "проваливался"
Раньше встречал данное свойство, но не могу найти.
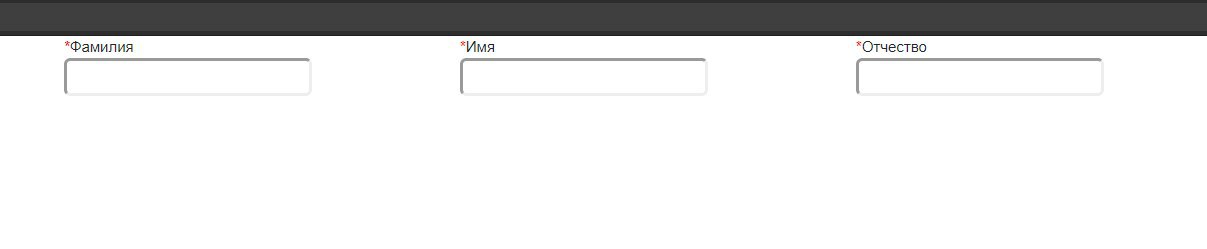
После применения border-radius: 5px, как восстановить вид Input?
Что бы input не "проваливался"
Раньше встречал данное свойство, но не могу найти.
E
Border
E
Ты может еще что-то дописал
AT
Народ, подскажите плс, как это перевести с TS на vanilla:
types: string[] | string,
options: {
at?: Path | Point | Range;
mode?: 'highest' | 'lowest' | 'all';
split?: boolean;
voids?: boolean;
} = {}




