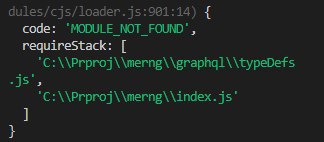
А
на ios use растягивается по ширине и текст пропадает на нормальных браузерах работает норм
<g style="transform: scale(0.39, 0.385) translateX(-3%);" class="entrance-flats__item-js">
<polygon class="floor-svg-polygon fill-color--free entrance-flats__item_floor--active" points="***"></polygon>
<symbol id="qwery12" viewBox="0 0 78 55" class="svg-tip-plan-floor">
<rect x="0.5" y="15.5" width="77" height="39" class="st0 color--free"></rect>
<rect x="24" y="0" width="30" height="30" class="st1 color--free"></rect>
<text x="30" y="19" transform="matrix(1 0 0 1 30.71 20)" class="st2 st3 st4">1к</text> <text x="15" y="45" transform="matrix(1 0 0 1 11.15 46)" class="st3 st4">42.79м</text></symbol>
<use x="913.6448582240514" y="778.5299518291768" width="548.5714285714286" height="295.38461538461536" xlink:href="#qwery12" class="svg-tip-plan-floor--small svg-tip-plan-floor-12"></use> </g>