IG
Size: a a a
2020 March 29
Середину кабана)
а на кабане шо?
c
а на кабане шо?
я думал ты
IG
я думал ты
я думал там узбек
c
я думал там узбек
ну ты узбек
Недавно написал очень закрытый курс для школы троллинга, могу продать
IG
нет, я мусульманин
IG
Недавно написал очень закрытый курс для школы троллинга, могу продать
троль на троле
c
Недавно написал очень закрытый курс для школы троллинга, могу продать
могу бесплатно
c
нет, я мусульманин
отлично
A
Хаха
LT
c
хуета
2020 March 30
IG
лучше чем гугловская)
С🥔
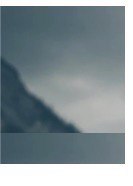
Парни, привет. Помогите пожалуйста. Мне нужно заблюрить нижнюю часть блока. Я делаю так:
А что мне нужно написать в
Чтобы получилась такая иконка, где нижняя часть изображения в блюре?
<div className={"block"}>
<div className={"block-background"}>
<img src={this.state.blockBackground}/>
</div>
<div className={"block-bottom-blur"}>
<img src={this.state.blockBackground}/>
</div>
</div>
.block {
width: 250px;
height: 250px;
display: flex;
position: relative;
overflow: hidden;
}.block-background {
display: block;
overflow: hidden;
width: 100%;
height: 100%;
}
А что мне нужно написать в
.block-bottom-blur {
}Чтобы получилась такая иконка, где нижняя часть изображения в блюре?
С🥔

Вот так. Только проблема с позиционированием изображением из блока div class=block-bottom-blur
c

Вот так. Только проблема с позиционированием изображением из блока div class=block-bottom-blur
IG
c
ты зб орать не ори
IG
ты зб орать не ори
ору над узбеком