Size: a a a
2020 March 17
Там вообще никкакого цвета нет, это триколор, пацан
YW
${Username}

Спалил гейский флажок у чела на созвоне
неее, растаманский жи
А снизу подставка
B
${Username}

Спалил гейский флажок у чела на созвоне
Это Боливия)
AT
Народ, вопрос к тем, кто antd использует, как для каждой колонки сделать свой onChange? Если прокидывать пропсой в колонки, это будет один onChange.
У меня стейт в хуке, а если объявить внутри функции renderColumn.
У меня стейт в хуке, а если объявить внутри функции renderColumn.
$
Там красный, оранжевый, жёлтый, зелёный и фиолетовый
E
${Username}
Нет
Бля, лицо славянина + на фоне сервиз))
$
Народ, вопрос к тем, кто antd использует, как для каждой колонки сделать свой onChange? Если прокидывать пропсой в колонки, это будет один onChange.
У меня стейт в хуке, а если объявить внутри функции renderColumn.
У меня стейт в хуке, а если объявить внутри функции renderColumn.
Там onChange только для row есть вроде
AT
Ну у меня в каждом row есть кнопка, кнопку я рендерю внутри файла columns, как мне каждой кнопке пробросить свой onChange?
$
Каждая колонка это объект, почему не получается просто в каждую колонку прокидывать кнопку нужную?
AT
Ну смотри у меня есть page с таблицей, а есть columns. Если я со страницы прокину в columns, это будет один onChange для всех колонок.
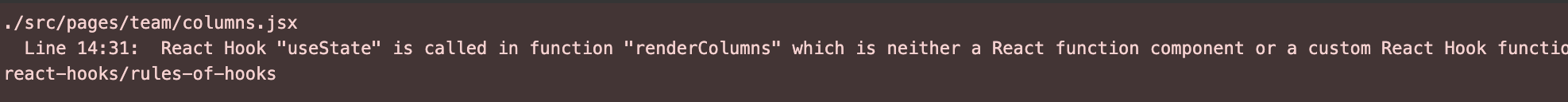
А если я внутри columns попробуй хуки развернуть, использовать onChange и стейт, он будет ругаться.
А если я внутри columns попробуй хуки развернуть, использовать onChange и стейт, он будет ругаться.
$
То есть в каждой колонке { render: () => <button /> }
AT
${Username}
То есть в каждой колонке { render: () => <button /> }
Ну да, так и есть, только как каждому баттону забросить свой ончендж.
$
onChange или onClick?
AT
Вру, onClick.
$
То есть в каждой колонке [{ render: () => <button onClick={() => this.one} /> }, { render: () => <button onClick={() => this.two} /> }]
Так ругается?
Так ругается?
AT

Вот так вот.
$
Заскринь покажи весь компонент