AT
Size: a a a
2020 February 26
По ctrl + s трейлинг кома фиксится.
AT
Он у меня запускается по
eslint . - и там прилетаете ебаная туча ошибок. Он они в терминале, в файлах ничего не подсвечивается.AT
Фух, настроил ебаный линтер, аки бог.
AT
https://github.com/wesbos/eslint-config-wesbos - берите вот этот конфиг, горя не будете знать.
c
@nzvtrk ты бек пилишь?
IG
/dev/null
2020 February 27
.
Доброу утро ! не понимаю в чем проблема, сможете помочь
`#domo .active:first-child { color:blue} `тут уже не работает
#domo .active { color:red} работает`#domo .active:first-child { color:blue} `тут уже не работает
<div id="domo"><div class="item">1</div><div class="item active">1</div><div class="item active">2</div><div class="item">3</div></div>МС
Доброу утро ! не понимаю в чем проблема, сможете помочь
`#domo .active:first-child { color:blue} `тут уже не работает
#domo .active { color:red} работает`#domo .active:first-child { color:blue} `тут уже не работает
<div id="domo"><div class="item">1</div><div class="item active">1</div><div class="item active">2</div><div class="item">3</div></div>Вместо first-child попробуй first-of-type
.
нет не сработал
.
nth-child тоже не работает
.

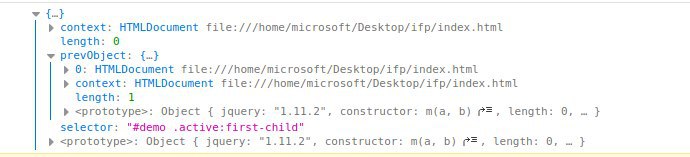
jquery показывает вот так
console.log($('#demo .active:first-child'));NM
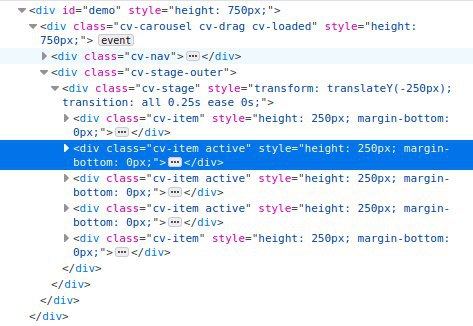
Покажи блок #demo и его дочерние
NM
В инспекторе или хтмл
NM
А
Все, вижу
Все, вижу
NM
Доброу утро ! не понимаю в чем проблема, сможете помочь
`#domo .active:first-child { color:blue} `тут уже не работает
#domo .active { color:red} работает`#domo .active:first-child { color:blue} `тут уже не работает
<div id="domo"><div class="item">1</div><div class="item active">1</div><div class="item active">2</div><div class="item">3</div></div>У тебя active не первый дочерний
NM
А второй и третий
.
Покажи блок #demo и его дочерние

NM
first-of-type по идее должен срабатывать, да





