$
Size: a a a
2020 February 13
Вот этот
IG
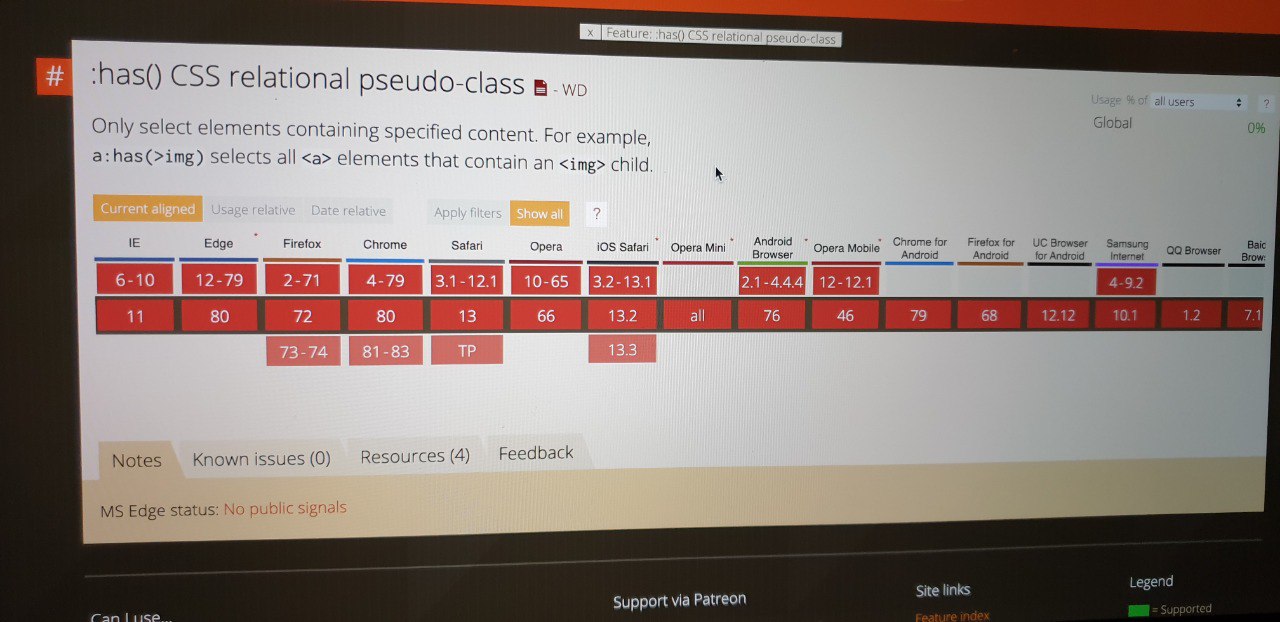
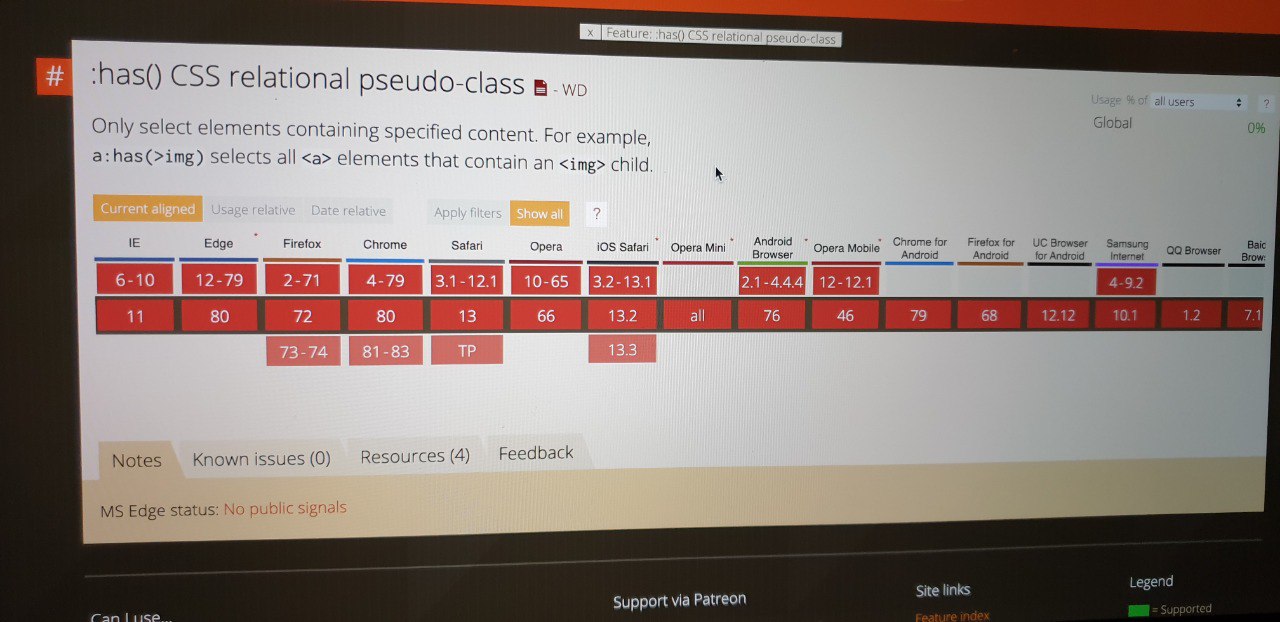
очень интересно, но нихуя не понятно
2020 February 14
$
Три раза перечитал, ничего не понял.
$
А комментарии как вкладываются друг в друга?
E
выбрать - в смысле стили добавить ?
$
Единственный способ сделать это на цсс:
$

E

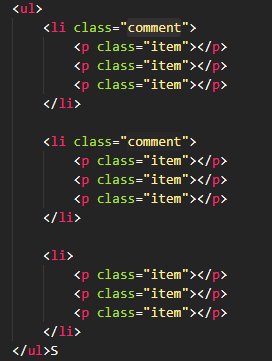
у тебя будет что-то типа такого:
E
и тебе нужно выбрать .item ( родитель которого не имеет .comment class ) ?
E
li:not(.comment) .item {
color: #000;
}
color: #000;
}
E
это ?
E
${Username}

есть альтернатива ему, то ли :matches, то ли :any, но я их ни разу не юзал, хз зачем
E
а, у тебя уровень вложенности может быть N мерный
посмотри в сторону :matches, я хз как он работает если честно, вот сейчас сижу читаю
если он будет выбирать все вложенные итемы и отталкиваться от .x класса, то збс
посмотри в сторону :matches, я хз как он работает если честно, вот сейчас сижу читаю
если он будет выбирать все вложенные итемы и отталкиваться от .x класса, то збс
E
я ща смотрю, мб его можно скомбинировать с :not
E
Можешь html набросать и показать какие комменты тебе нужно выбрать, а то я чёт не въезжаю шо именно тебе нужно, прочитал пару тройку раз и не доходит 😩
E
Теперь понял
$
Не еби мозги, сделай через js
$
Давай просто комментам у которых есть ответы какой-то дополнительный класс
$
И по нему таргети в цсс




