N
Size: a a a
2020 August 12
Снегирь
¥
нигирь
N
Гирь
HH
И делающие из техники статус роскоши
Ну, живу всю жизнь без кредитов и рассрочек , взять нормальный макбук для меня роскошь)))
HH
Вот если арм версия будет стоить демократично , возьму обязательно
¥
Ну, живу всю жизнь без кредитов и рассрочек , взять нормальный макбук для меня роскошь)))
правильно делаешь
кредиты и всё такое это пиздец
кредиты и всё такое это пиздец
HH
А то не ток хакентош хочется юзать)
#
Ну, живу всю жизнь без кредитов и рассрочек , взять нормальный макбук для меня роскошь)))
Взять нормальный коммутатор от Cisco тоже денег стоит. Однако это не является предметом роскоши и статуса
¥
является
#
N
N
N
Тру сторе кста
N
A web framework for building virtual reality experiences written in #js.
Features:
- Virtual Reality Made Simple: A-Frame handles the 3D and WebVR boilerplate required to get running across platforms including mobile, desktop, Vive, and Rift just by dropping in <a-scene>.
- Declarative HTML: HTML is easy to read and copy-and-paste. Since A-Frame can be used from HTML, A-Frame is accessible to everyone: web developers, VR enthusiasts, educators, artists, makers, kids.
- Entity-Component Architecture: A-Frame is a powerful framework on top of three.js, providing a declarative, composable, reusable entity-component structure for three.js. While A-Frame can be used from HTML, developers have unlimited access to JavaScript, DOM APIs, three.js, WebVR, and WebGL.
- Performance: A-Frame is a thin framework on top of three.js. Although A-Frame uses the DOM, A-Frame does not touch the browser layout engine. Performance is a top priority, being battle-tested on highly interactive WebVR experiences.
- Cross-Platform: Build VR applications for Vive, Rift, Daydream, GearVR, and Cardboard. Don't have a headset or controllers? No problem! A-Frame still works on standard desktop and smartphones.
- Visual Inspector: A-Frame provides a built-in visual 3D inspector with a workflow similar to a browser's developer tools and interface similar to Unity. Open up any A-Frame scene and hit
- Features: Hit the ground running with A-Frame's built-in components such as geometries, materials, lights, animations, models, raycasters, shadows, positional audio, tracked controllers. Get even further with community components such as particle systems, physics, multiuser, oceans, mountains, speech recognition, or teleportation!
https://github.com/aframevr/aframe
Features:
- Virtual Reality Made Simple: A-Frame handles the 3D and WebVR boilerplate required to get running across platforms including mobile, desktop, Vive, and Rift just by dropping in <a-scene>.
- Declarative HTML: HTML is easy to read and copy-and-paste. Since A-Frame can be used from HTML, A-Frame is accessible to everyone: web developers, VR enthusiasts, educators, artists, makers, kids.
- Entity-Component Architecture: A-Frame is a powerful framework on top of three.js, providing a declarative, composable, reusable entity-component structure for three.js. While A-Frame can be used from HTML, developers have unlimited access to JavaScript, DOM APIs, three.js, WebVR, and WebGL.
- Performance: A-Frame is a thin framework on top of three.js. Although A-Frame uses the DOM, A-Frame does not touch the browser layout engine. Performance is a top priority, being battle-tested on highly interactive WebVR experiences.
- Cross-Platform: Build VR applications for Vive, Rift, Daydream, GearVR, and Cardboard. Don't have a headset or controllers? No problem! A-Frame still works on standard desktop and smartphones.
- Visual Inspector: A-Frame provides a built-in visual 3D inspector with a workflow similar to a browser's developer tools and interface similar to Unity. Open up any A-Frame scene and hit
<ctrl> + <alt> + i.- Features: Hit the ground running with A-Frame's built-in components such as geometries, materials, lights, animations, models, raycasters, shadows, positional audio, tracked controllers. Get even further with community components such as particle systems, physics, multiuser, oceans, mountains, speech recognition, or teleportation!
https://github.com/aframevr/aframe
N
на нах
g
@glebirus5g выходи, тебя спалили
Удали
A
Тру сторе кста
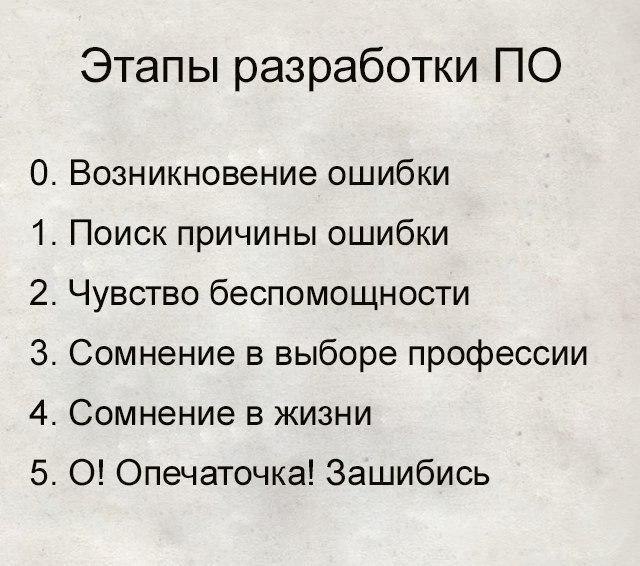
Для джаваскриптезеров (типа меня) перед 4 пунктом надо вставить "Сомнение в выборе яп"
A
A web framework for building virtual reality experiences written in #js.
Features:
- Virtual Reality Made Simple: A-Frame handles the 3D and WebVR boilerplate required to get running across platforms including mobile, desktop, Vive, and Rift just by dropping in <a-scene>.
- Declarative HTML: HTML is easy to read and copy-and-paste. Since A-Frame can be used from HTML, A-Frame is accessible to everyone: web developers, VR enthusiasts, educators, artists, makers, kids.
- Entity-Component Architecture: A-Frame is a powerful framework on top of three.js, providing a declarative, composable, reusable entity-component structure for three.js. While A-Frame can be used from HTML, developers have unlimited access to JavaScript, DOM APIs, three.js, WebVR, and WebGL.
- Performance: A-Frame is a thin framework on top of three.js. Although A-Frame uses the DOM, A-Frame does not touch the browser layout engine. Performance is a top priority, being battle-tested on highly interactive WebVR experiences.
- Cross-Platform: Build VR applications for Vive, Rift, Daydream, GearVR, and Cardboard. Don't have a headset or controllers? No problem! A-Frame still works on standard desktop and smartphones.
- Visual Inspector: A-Frame provides a built-in visual 3D inspector with a workflow similar to a browser's developer tools and interface similar to Unity. Open up any A-Frame scene and hit
- Features: Hit the ground running with A-Frame's built-in components such as geometries, materials, lights, animations, models, raycasters, shadows, positional audio, tracked controllers. Get even further with community components such as particle systems, physics, multiuser, oceans, mountains, speech recognition, or teleportation!
https://github.com/aframevr/aframe
Features:
- Virtual Reality Made Simple: A-Frame handles the 3D and WebVR boilerplate required to get running across platforms including mobile, desktop, Vive, and Rift just by dropping in <a-scene>.
- Declarative HTML: HTML is easy to read and copy-and-paste. Since A-Frame can be used from HTML, A-Frame is accessible to everyone: web developers, VR enthusiasts, educators, artists, makers, kids.
- Entity-Component Architecture: A-Frame is a powerful framework on top of three.js, providing a declarative, composable, reusable entity-component structure for three.js. While A-Frame can be used from HTML, developers have unlimited access to JavaScript, DOM APIs, three.js, WebVR, and WebGL.
- Performance: A-Frame is a thin framework on top of three.js. Although A-Frame uses the DOM, A-Frame does not touch the browser layout engine. Performance is a top priority, being battle-tested on highly interactive WebVR experiences.
- Cross-Platform: Build VR applications for Vive, Rift, Daydream, GearVR, and Cardboard. Don't have a headset or controllers? No problem! A-Frame still works on standard desktop and smartphones.
- Visual Inspector: A-Frame provides a built-in visual 3D inspector with a workflow similar to a browser's developer tools and interface similar to Unity. Open up any A-Frame scene and hit
<ctrl> + <alt> + i.- Features: Hit the ground running with A-Frame's built-in components such as geometries, materials, lights, animations, models, raycasters, shadows, positional audio, tracked controllers. Get even further with community components such as particle systems, physics, multiuser, oceans, mountains, speech recognition, or teleportation!
https://github.com/aframevr/aframe
🦾
¥
A web framework for building virtual reality experiences written in #js.
Features:
- Virtual Reality Made Simple: A-Frame handles the 3D and WebVR boilerplate required to get running across platforms including mobile, desktop, Vive, and Rift just by dropping in <a-scene>.
- Declarative HTML: HTML is easy to read and copy-and-paste. Since A-Frame can be used from HTML, A-Frame is accessible to everyone: web developers, VR enthusiasts, educators, artists, makers, kids.
- Entity-Component Architecture: A-Frame is a powerful framework on top of three.js, providing a declarative, composable, reusable entity-component structure for three.js. While A-Frame can be used from HTML, developers have unlimited access to JavaScript, DOM APIs, three.js, WebVR, and WebGL.
- Performance: A-Frame is a thin framework on top of three.js. Although A-Frame uses the DOM, A-Frame does not touch the browser layout engine. Performance is a top priority, being battle-tested on highly interactive WebVR experiences.
- Cross-Platform: Build VR applications for Vive, Rift, Daydream, GearVR, and Cardboard. Don't have a headset or controllers? No problem! A-Frame still works on standard desktop and smartphones.
- Visual Inspector: A-Frame provides a built-in visual 3D inspector with a workflow similar to a browser's developer tools and interface similar to Unity. Open up any A-Frame scene and hit
- Features: Hit the ground running with A-Frame's built-in components such as geometries, materials, lights, animations, models, raycasters, shadows, positional audio, tracked controllers. Get even further with community components such as particle systems, physics, multiuser, oceans, mountains, speech recognition, or teleportation!
https://github.com/aframevr/aframe
Features:
- Virtual Reality Made Simple: A-Frame handles the 3D and WebVR boilerplate required to get running across platforms including mobile, desktop, Vive, and Rift just by dropping in <a-scene>.
- Declarative HTML: HTML is easy to read and copy-and-paste. Since A-Frame can be used from HTML, A-Frame is accessible to everyone: web developers, VR enthusiasts, educators, artists, makers, kids.
- Entity-Component Architecture: A-Frame is a powerful framework on top of three.js, providing a declarative, composable, reusable entity-component structure for three.js. While A-Frame can be used from HTML, developers have unlimited access to JavaScript, DOM APIs, three.js, WebVR, and WebGL.
- Performance: A-Frame is a thin framework on top of three.js. Although A-Frame uses the DOM, A-Frame does not touch the browser layout engine. Performance is a top priority, being battle-tested on highly interactive WebVR experiences.
- Cross-Platform: Build VR applications for Vive, Rift, Daydream, GearVR, and Cardboard. Don't have a headset or controllers? No problem! A-Frame still works on standard desktop and smartphones.
- Visual Inspector: A-Frame provides a built-in visual 3D inspector with a workflow similar to a browser's developer tools and interface similar to Unity. Open up any A-Frame scene and hit
<ctrl> + <alt> + i.- Features: Hit the ground running with A-Frame's built-in components such as geometries, materials, lights, animations, models, raycasters, shadows, positional audio, tracked controllers. Get even further with community components such as particle systems, physics, multiuser, oceans, mountains, speech recognition, or teleportation!
https://github.com/aframevr/aframe
очередной фреймворк на жс
ещё и для вирта
ещё и для вирта