MR
Size: a a a
2020 June 19
По хорошему написать цвет как константу и искать уже так
MV
Всем привет, может кто работал с данной библиотекой https://github.com/neuronetio/gantt-schedule-timeline-calendar, подскажите, как настроить следующий кейс: у меня в таймлайне для одной и той же строки в одно и то же время может находится несколько айтемов, соответственно плашки перекрывают друг друга и отображается самая последняя, остальные по сути под ней в дереве, как сделать так, чтобы диаграмма ресайзилась и отображала все плашки. Если в этой либе такой возможности нет, то может посоветуете какую-то адекватную библиотеку для диаграмм Ганта.
ИМ

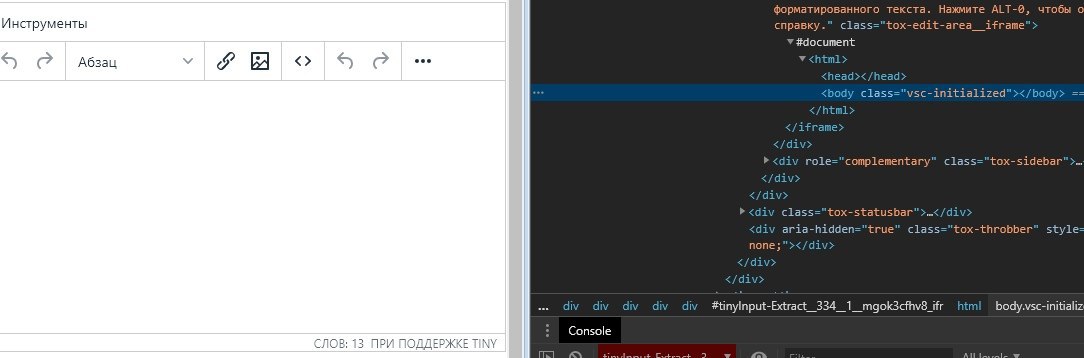
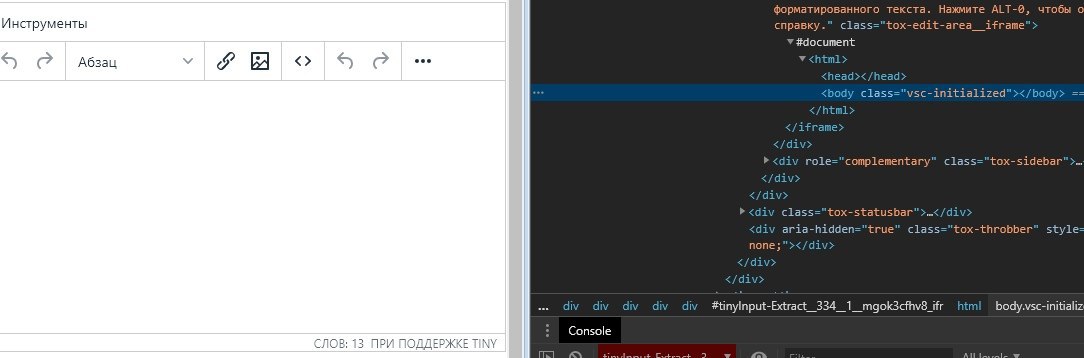
Почему при перемещении по DOM элемента в котором есть textarea с tinyMCE редактором - теряется возможность смотреть контент внутри этого редактора и редактировать его? но кнопочки работают. Можно ли его как-то перезагрузить?
MR
Привет!
Помогите джуну не сломать голову, пожалуйста 😂
Задача найти в массиве объектов два объекта с одинаковыми значениями одинакового ключа;
типа:
Помогите джуну не сломать голову, пожалуйста 😂
Задача найти в массиве объектов два объекта с одинаковыми значениями одинакового ключа;
типа:
const initialState = [Нужно найти в этом массиве два объекта, у которых совпадает color
{id: 1, color: 'blue', isOpened: false},
{id: 2, color: 'red', isOpened: false},
{id: 3, color: 'blue', isOpened: false},
{id: 4, color: 'red', isOpened: false}
];
Потом написать тесты, пройти код ревью, отправить QA и замёрджить в мастер. И вот ты уже в ентерпрайзе.
t
Потом написать тесты, пройти код ревью, отправить QA и замёрджить в мастер. И вот ты уже в ентерпрайзе.
😎
RT
Иван Мелентьев

Почему при перемещении по DOM элемента в котором есть textarea с tinyMCE редактором - теряется возможность смотреть контент внутри этого редактора и редактировать его? но кнопочки работают. Можно ли его как-то перезагрузить?
а что за редактор?
ИМ
а что за редактор?
ИМ
последний
ИМ

MR
Wysiwyg редактор самый обычный
ИМ

RT
попробуй syncfusion, вообще если у тебя iframe то лучше отказаться от него, если хочешь что-то внутри iframe поменять. Плохая практика
ИМ
ничего не хочу менять
ИМ
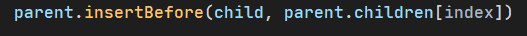
просто в DOM поменял местами
ИМ
и не сам редактор, а блок, в котором textarea
ИМ

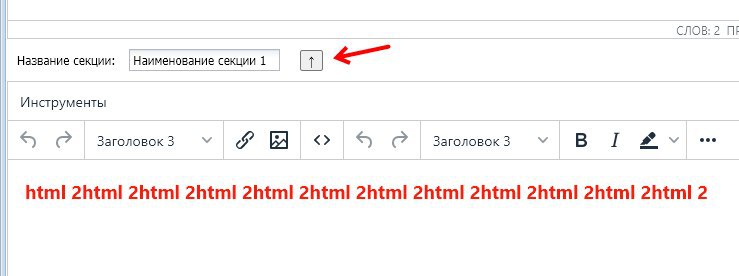
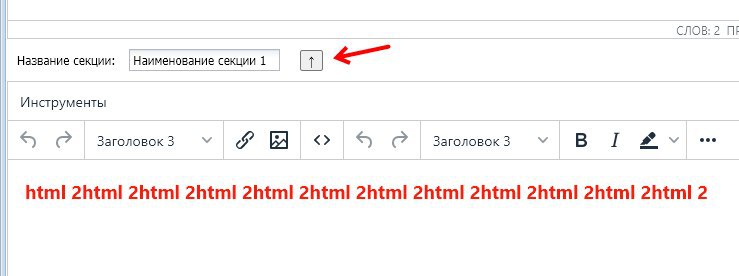
мне нужен функционал смены секций местами, нажимаю эту кнопочку и контент внутри перестаёт отображаться
ИМ
кнопка просто меняет местами блоки
ИМ

вот так
ИМ
с appendChild тоже контент перестаёт отображаться (внутри редактора именно, сам блок отображается нормально)
ИМ
Иван Мелентьев

мне нужен функционал смены секций местами, нажимаю эту кнопочку и контент внутри перестаёт отображаться
https://codepen.io/xeleoss/pen/LYGxdwv
вот тут баг повторил
вот тут баг повторил