АИ
Size: a a a
2020 June 15
Ну логично) я думал может есть для обычного js что-то типа mirage js
И
Всем привет подскажите плз какой-то моковый сервер для фронта? или пакет может для node
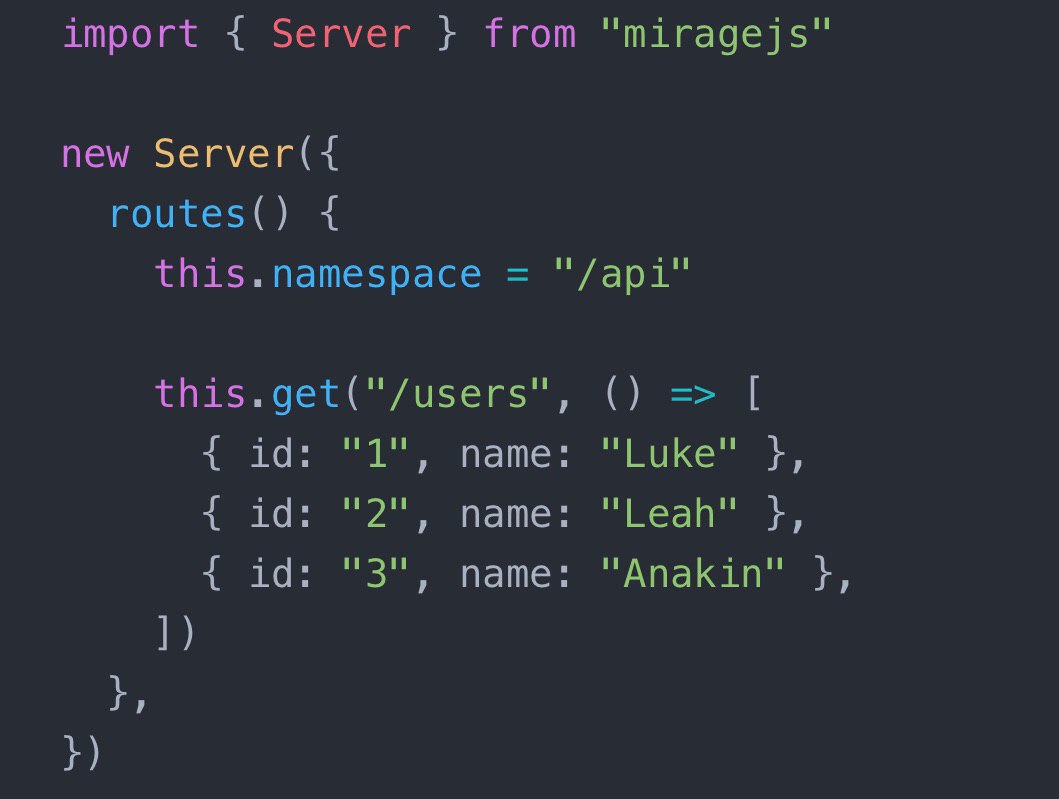
Mirage js — внутри приложения. Json-server — снаружи
И
Ну логично) я думал может есть для обычного js что-то типа mirage js
А мираж не для обычного?
АИ
А мираж не для обычного?
Блин ну фиг его) как его подрубить к запустить не с React , я фиг его)
И
Блин ну фиг его) как его подрубить к запустить не с React , я фиг его)
Как сервер связан с рендерилкой?
И

Я фиг его, но вроде подрубается вот так
SG
Привет ребята
Мне нужно взять результат input-а после того как он был заполнен с помощью getter-а. Я получаю пустую строку а потом результат input-а. Может быть я должна использовать async getter? Может кто подсказать?
P.S. я новичок)
Мне нужно взять результат input-а после того как он был заполнен с помощью getter-а. Я получаю пустую строку а потом результат input-а. Может быть я должна использовать async getter? Может кто подсказать?
P.S. я новичок)
И
Sed Grigoryan
Привет ребята
Мне нужно взять результат input-а после того как он был заполнен с помощью getter-а. Я получаю пустую строку а потом результат input-а. Может быть я должна использовать async getter? Может кто подсказать?
P.S. я новичок)
Мне нужно взять результат input-а после того как он был заполнен с помощью getter-а. Я получаю пустую строку а потом результат input-а. Может быть я должна использовать async getter? Может кто подсказать?
P.S. я новичок)
Что такое getter?
И
Sed Grigoryan
Привет ребята
Мне нужно взять результат input-а после того как он был заполнен с помощью getter-а. Я получаю пустую строку а потом результат input-а. Может быть я должна использовать async getter? Может кто подсказать?
P.S. я новичок)
Мне нужно взять результат input-а после того как он был заполнен с помощью getter-а. Я получаю пустую строку а потом результат input-а. Может быть я должна использовать async getter? Может кто подсказать?
P.S. я новичок)
Покажи код
SG
Get функция (setters/getters)
Сейчас покажу отрывок кода.
Сейчас покажу отрывок кода.
SG
get get_textResult() {
if (this.isDown === false) {
return document.getElementsByTagName("INPUT").value;
}
}
if (this.isDown === false) {
return document.getElementsByTagName("INPUT").value;
}
}
SG
Что то типа этого
L
Sed Grigoryan
get get_textResult() {
if (this.isDown === false) {
return document.getElementsByTagName("INPUT").value;
}
}
if (this.isDown === false) {
return document.getElementsByTagName("INPUT").value;
}
}
Так это элемент? Или это type ="input"?
SG
Это input элемент
CM
Sed Grigoryan
get get_textResult() {
if (this.isDown === false) {
return document.getElementsByTagName("INPUT").value;
}
}
if (this.isDown === false) {
return document.getElementsByTagName("INPUT").value;
}
}
getElementsByTagName возращает html коллекцию.У него нет value
CM
document.getElementsByTagName("input")[0].value;
SG
getElementsByTagName возращает html коллекцию.У него нет value
Да точно
Спасибо большое
Спасибо большое
OR

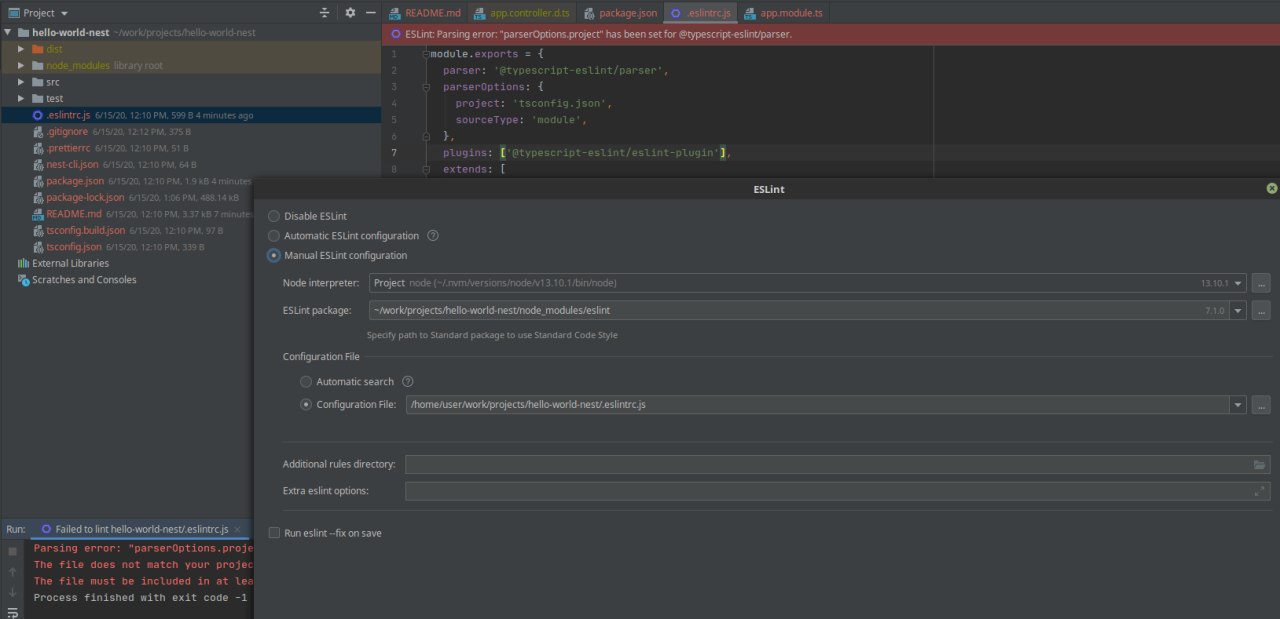
может кто-то помочь в гуглении ошибки линта? а то, чёт не очень получается.
установил nestjs
изначально конфигурация была на радио
Parsing error: "parserOptions.project" has been set for @typescript-eslint/parser.вот ошибка. что я сделал:
The file does not match your project config: .eslintrc.js.
The file must be included in at least one of the projects provided.
Process finished with exit code -1
установил nestjs
nest new proj-namenpm iизначально конфигурация была на радио
automatic, тот же результат. оно не репродюсится у других, то есть, это локальная проблема. куда тыкнуть, как ошибку найти?ТБ
Товарищи у меня есть 30 инпутов и мне надо чтобы цифры введенные в них плюсанулись и вывелись суммой в отдельном блоке. при этом вводятся они в Ватах а вывестись сумма должна в кВт то-есть деленная на 1000 получается. Могу ли я методом each() провести итерацию по всем инпутам и получить их значение? Или надо юзать цикл for() ? или может еще чтото посоветуете или дадите линк на готовые решение, чтобы посмотреть как реализовано.
И
Товарищи у меня есть 30 инпутов и мне надо чтобы цифры введенные в них плюсанулись и вывелись суммой в отдельном блоке. при этом вводятся они в Ватах а вывестись сумма должна в кВт то-есть деленная на 1000 получается. Могу ли я методом each() провести итерацию по всем инпутам и получить их значение? Или надо юзать цикл for() ? или может еще чтото посоветуете или дадите линк на готовые решение, чтобы посмотреть как реализовано.
[…document.querySelectorAll(“input”)].map(input => input.value).reduce(() => {…}, 0)


