L
Size: a a a
2020 June 11
И что в этом плохого?
то, что я закоммичу не рабочий код. если придется откатываться — не вспомню что не так
СМ
то, что я закоммичу не рабочий код. если придется откатываться — не вспомню что не так
Программирование - это явно не твое
L
окей, спасибо)
E
то, что я закоммичу не рабочий код. если придется откатываться — не вспомню что не так
Правильно говорят - одна фича - одна ветка. Не доделал фичу - оставил ее в той ветке в которой делал, переключился на новую ветку - сделал новую фичу - смерджил с мастером - перешел на старую ветку отребейзился - разрешил конфликты и продолжил заниматься фичей
L
Evgen
Правильно говорят - одна фича - одна ветка. Не доделал фичу - оставил ее в той ветке в которой делал, переключился на новую ветку - сделал новую фичу - смерджил с мастером - перешел на старую ветку отребейзился - разрешил конфликты и продолжил заниматься фичей
👍, я теперь понял свою ошибку
NR
Evgen
Правильно говорят - одна фича - одна ветка. Не доделал фичу - оставил ее в той ветке в которой делал, переключился на новую ветку - сделал новую фичу - смерджил с мастером - перешел на старую ветку отребейзился - разрешил конфликты и продолжил заниматься фичей
это не аксиома и зависит от принятого флоу в команде. с фича тоглингом можно вообще новую функциональность всегда лить в мастер и не париться
ПБ
Всем привет! Как в DevTools увидеть точный размер или список всех скачанных файлов, предназначенных для запроса? Ну то есть от html/css до картинок и прочих ресурсов
ПБ
При первом открытии страницы, без дальнейших действий и подгрузок
NR
Павел Бобров
Всем привет! Как в DevTools увидеть точный размер или список всех скачанных файлов, предназначенных для запроса? Ну то есть от html/css до картинок и прочих ресурсов
На вкладке Network разве не показывается все это?
ПБ
На вкладке Network разве не показывается все это?
А, всё, увидел, там внизу панелька с общим размером есть
E
это не аксиома и зависит от принятого флоу в команде. с фича тоглингом можно вообще новую функциональность всегда лить в мастер и не париться
Не уверен что @mm_lvc когда писал думал о feature toggle при разработке ) Есть свои плюсы и минусы, как и везде
М
Evgen
Правильно говорят - одна фича - одна ветка. Не доделал фичу - оставил ее в той ветке в которой делал, переключился на новую ветку - сделал новую фичу - смерджил с мастером - перешел на старую ветку отребейзился - разрешил конфликты и продолжил заниматься фичей
В каком смысле "одна фича - одна ветка" можно пример? И зачем делят именно ветки, почему не комиты, ведь по ним тоже можно откатить если нужно?
// просто гитом пользовался конкретно для себя и не в курсе каких-то уже более распространенных решений
// просто гитом пользовался конкретно для себя и не в курсе каких-то уже более распространенных решений
NR
Evgen
Не уверен что @mm_lvc когда писал думал о feature toggle при разработке ) Есть свои плюсы и минусы, как и везде
Более правильный ответ - спросить у своей команды, как коммитить) Если он один в команде - то вообще не важно какой порядок использовать, лишь бы ему самому было удобно
S
Более правильный ответ - спросить у своей команды, как коммитить) Если он один в команде - то вообще не важно какой порядок использовать, лишь бы ему самому было удобно
То, что он один, то не значит, что делить на ветки это плохо)
E
Более правильный ответ - спросить у своей команды, как коммитить) Если он один в команде - то вообще не важно какой порядок использовать, лишь бы ему самому было удобно
Зачем спорить - дали два ответа - пусть выбирает
S
Это удобно в любом случае
АК
АК
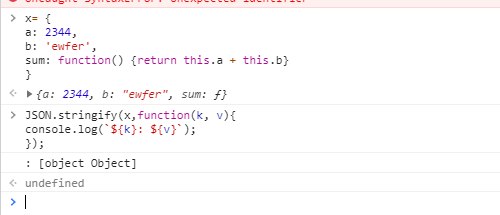
кто-то может объяснить такое поведение?
АК
почему функция замены вызывается только 1 раз?
и почему ей не передаются пары ключ/ значение?
и почему ей не передаются пары ключ/ значение?