S
Size: a a a
2020 June 05
Сложение элементов массива
SS
Спасибо, попробовал, да, такое работает, но все равно на 3м тесте валится.
Значит буду ждать ответа от сапорта..
Значит буду ждать ответа от сапорта..
SS
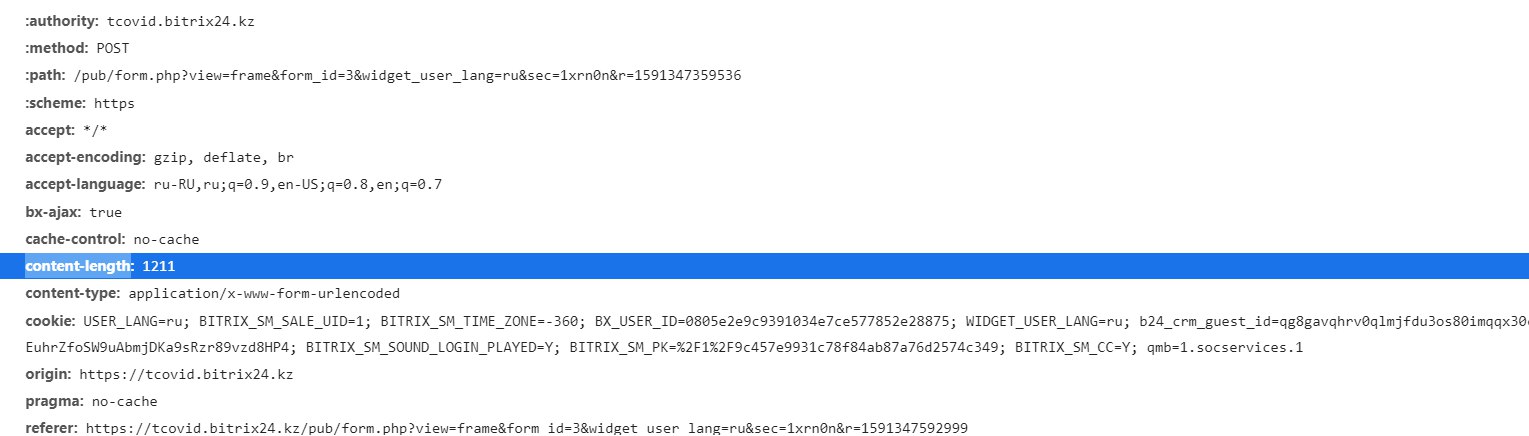
Как записывать headers в fetch которые начинаются с двоеточия? Например :authority
НК
S S

а в чем проблема?
SS
а в чем проблема?
Записываю как :authority, браузер ругается - invalid name
НК
S S
Записываю как :authority, браузер ругается - invalid name
SS
Окей, но как добиться чтобы вышло двоеточие при отправке. Или надо на них забить вообще? Я просто хочу повторить в битриксе отправку формы на crm. Посмотрел как собирается запрос, а там headers через двоеточия
НК
S S
Окей, но как добиться чтобы вышло двоеточие при отправке. Или надо на них забить вообще? Я просто хочу повторить в битриксе отправку формы на crm. Посмотрел как собирается запрос, а там headers через двоеточия
Может тебе нужен puppeteer?
A
как быстро можно вникнуть в docker и Kubernetes? с доцкером немного знаком
И
Переслано от Alex
Как сделать тоже самое, но без spread оператора?
function foo(callback) {
callback({ ok: '✅' });
}
function bar(callback) {
setTimeout(function () {
callback();
}, 1000);
return function () {
var args;
args = [].slice.call(
arguments);
callback = callback
.bind(null, ...args);
};
}
foo(bar(function (data) {
console.log(data);
}));Охереть, вот это дичь
A
Охереть, вот это дичь
Ага, это учебный пример
И
Ага, это учебный пример
Очень странный пример. Очень говнокодистый
A
Очень странный пример. Очень говнокодистый
Да есть такое ☺️
A
Очень странный пример. Очень говнокодистый
Такое можно только на жс написать, помогает тренировать память
И
Такое можно только на жс написать, помогает тренировать память
Извращённая какая-то логика. Как «ядовитая змея в кровати помогает тренировать внимательность» и «иголки в кресле помогают тренировать терпение»
Ну не мне судить
Ну не мне судить
A
Извращённая какая-то логика. Как «ядовитая змея в кровати помогает тренировать внимательность» и «иголки в кресле помогают тренировать терпение»
Ну не мне судить
Ну не мне судить
Раньше так писали во времена ES3
в
Раньше так писали во времена ES3
насколько я помню именно в те времена я и учил JS)
A
насколько я помню именно в те времена я и учил JS)
Да? Возможно 😊
в
когда он вышел?




