K
Size: a a a
2020 June 04
Да, так короче.
😂
В
Короче так?
Андрей Говорухин тебе ответил в чате для нубов, копировать вставить
K
document.addEventListener('DOMContentLoaded', function(){
document.querySelector(".content-text a, .content a").classlist.add('modal-link')
})
document.querySelector(".content-text a, .content a").classlist.add('modal-link')
})
В
Пелядь, рыбка такая есть)))
K
document.addEventListener('DOMContentLoaded', function(){
document.querySelector(".content-text a, .content a").classlist.add('modal-link')
})
document.querySelector(".content-text a, .content a").classlist.add('modal-link')
})
НЕ РОБИТ!!!
K
в чом трабл??
В
В слепоте)))
t
в чом трабл??
Да, ты прав.
t
document.addEventListener('DOMContentLoaded', function(){
document.querySelectorAll(".content-text a, .content a").forEach(element => element.classlist.add('modal-link'))
})СМ
document.addEventListener('DOMContentLoaded', function(){
document.querySelectorAll(".content-text a, .content a").forEach(element => element.classlist.add('modal-link'))
})Так не будет работать
СМ
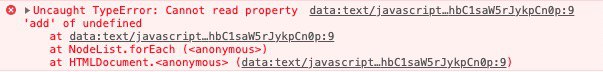
У NodeList нет forEach
t
t
У NodeList нет forEach
Чекай.
СМ
Чекай.
Странно, раньше не работало
В
Переслано от Andrey Govorukhin
document.addEventListener('DOMContentLoaded', function(){
[...document.querySelectorAll('.content-text a')].forEach( el => {
el.classList.add('modal-link')
})
})t
Переслано от Andrey Govorukhin
document.addEventListener('DOMContentLoaded', function(){
[...document.querySelectorAll('.content-text a')].forEach( el => {
el.classList.add('modal-link')
})
})Спред в никуда :)
СМ
Спред в никуда :)
Можно
Array.from(document.querySelectorAll()), чтоб уж точно массив 😃
В
Спред в никуда :)
Почему же? В массив
СМ
Ну вот где админы, когда они так нужны