IN
Size: a a a
2020 June 03
реакт можно собирать через rollup, parcel т.к реакт это лишь транспиляция jsx в вызовы функций через плагин бабеля
Да, и? Я говорю про офф документацию, а не про так как можно
🦜
Да, и? Я говорю про офф документацию, а не про так как можно
ты про CRA?))
🦜
про CRA
🦜
можешь не продолжать
E
Также часто дизайнеры не отдают ассеты в ужатом виде и проще ужать их на моменте сборки
то есть избыточное хранение несжатой статики и дополнительный оверхэд при сборке тебя никак не смущает?
ЛХ
дайте чат по css у кого есть, пожалуйста
ЛХ
W

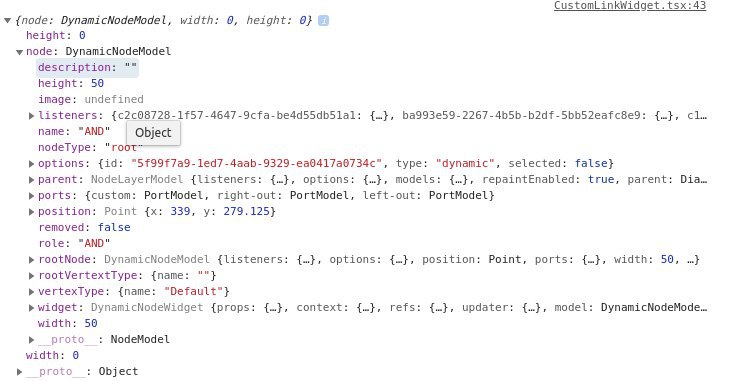
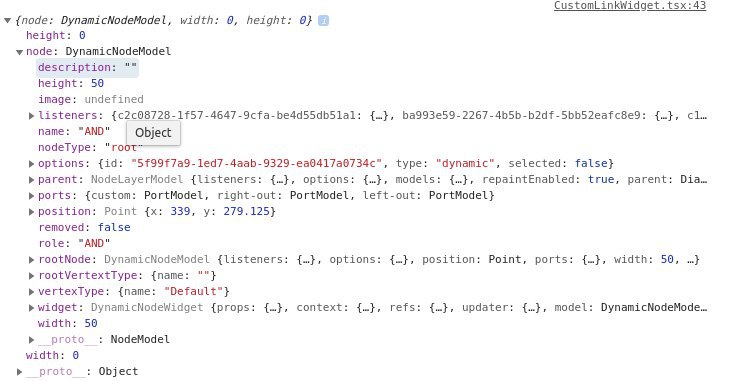
Вывожу объект, и два его свойства width & height, если смотреть в объекте - есть значения, если по-одтельности - по нулям. Это нормально?
AE
они и в объекте по нулям
AE
ну, в том, что на скрине
KS

Вывожу объект, и два его свойства width & height, если смотреть в объекте - есть значения, если по-одтельности - по нулям. Это нормально?
свёрнутый лог в консоли показывает значения на момент вызова console.log, развёрнутый, соответственно на момент разворачивания лога. Что-бы получить реальные значения в консоли - делайте снапшоты объектов (перевод их в простые типы)
W
они и в объекте по нулям
Нет, node -> height
W
свёрнутый лог в консоли показывает значения на момент вызова console.log, развёрнутый, соответственно на момент разворачивания лога. Что-бы получить реальные значения в консоли - делайте снапшоты объектов (перевод их в простые типы)
Можно пример?
F🔥
Привет, никто не знает как сделать так, чтобы онклик не вешался, если элемент - null? У меня просто шаблонизатор, и некоторые элементы для залогиненных отображаются, а некоторые нет. Я понимаю что скрипт тоже можно шаблонизатором подменить, но может есть решение получше?
AE
Нет, node -> height
так ты их рядом с нодой показываешь, а не в ноде
KS
Можно пример?
JSON.stringify(object)
или
const { x, y } = node
log.info(x, y)