ЕЮ
Size: a a a
2020 April 21
Объявляешь функцию выше, играешься со ссылками
так понятно
ЕЮ
HL
蝙蝠
HL
日本
V

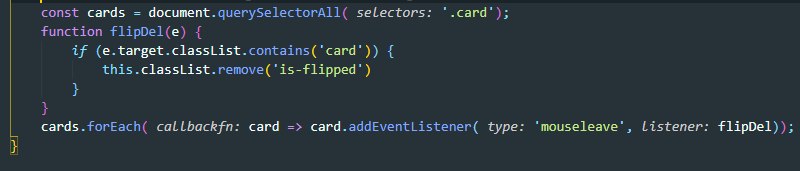
Всем привет, подскажите пожалуйста как переписать следующую функцию с использованием bind
АК
я думал применить сетТаймаут, 0
Можно, если не по одной ячейке за раз обрабатывать будете, а разумное количество или разомное истекшее время.
АК
Как удалить из мапа пару, ключ в которой является функцией? Какое имя у ключа будет? Функция определена прямо в сете
var myMap = new Map();
var foo;
myMap.set(foo=function(){console.log("second")},2);
console.log(myMap.get(foo));
// 2
АК
А кто у вас this в flipDel?
V
А кто у вас this в flipDel?
это document.querySelector('.card')
АК
это document.querySelector('.card')
То есть
e.target что ли?..АК
Так зачем вам bind, ещё раз?
V
Так зачем вам bind, ещё раз?
Это функция работает только при обновлении страницы, вот мне и посоветовали его прикрутить или избавиться от this
АК
То есть
e.target что ли?..Там this и не нужен, вроде.
V
Так зачем вам bind, ещё раз?
Это SPA при переходе по страницам app теряется это событие, но как только обновлю все работает
S
Это SPA при переходе по страницам app теряется это событие, но как только обновлю все работает
На чем?
V
На чем?
На ванильном JS
V
Там this и не нужен, вроде.
Я вот и писал без него, но результат тот же
S
Проблема в том, что у тебя элемент пропадает?




