MK
Size: a a a
2020 February 18
Но если законсолить сам root, почему в нем будет только одно поле?
Он переводит объект в строку и получаеться [обжект Обжект], а так как в объекте уникальные ключи то и получаеться один ключ с последним записанным значением кей: 2
А
Он переводит объект в строку и получаеться [обжект Обжект], а так как в объекте уникальные ключи то и получаеться один ключ с последним записанным значением кей: 2
Большое спасибо!
2020 February 19
DD
а кто меня может потдержать? джс учу, запарился уже. что делать, не опускать рук? трудно вот сейчас сорался конкретно
AM
ты че, джс это же легкий наркотик
DD
вы сможете потдержать по жизни упавшего человека?
S🛸
Dmitry Dugin
а кто меня может потдержать? джс учу, запарился уже. что делать, не опускать рук? трудно вот сейчас сорался конкретно
Ничего не делай, продолжай говнокодить за 90к
B
Dmitry Dugin
а кто меня может потдержать? джс учу, запарился уже. что делать, не опускать рук? трудно вот сейчас сорался конкретно
В чем проблема?
С
Dmitry Dugin
вы сможете потдержать по жизни упавшего человека?
не парься, бро, помни, что всегда можно пойти работать дворником и всё будет хорошо
M
пот держать брр
A
пот держать брр
Пол пот
A
Ты злодей
G
Ничего не делай, продолжай говнокодить за 90к
90к это много
G
Или в Москве людей, не знающих яп берут на 90к?
K

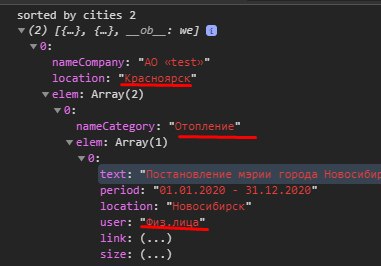
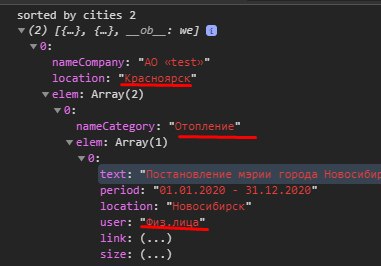
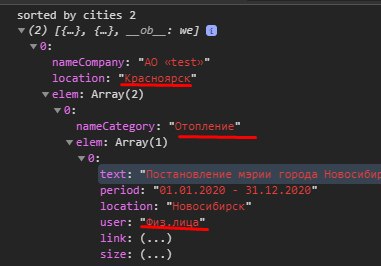
Ребята всем привет выручайте кто шарит в JS. Нужно отфильтровать массив по данным (location, nameCategory, user) фильтр по location сделал без проблем а как фильтровать по вложенным свойствам не могу понять.
this.result = this.items.filter(item => item.location === this.selectedCity)
this.result = this.items.filter(item => item.location === this.selectedCity)
S🛸
Или в Москве людей, не знающих яп берут на 90к?
Берут
SO

Ребята всем привет выручайте кто шарит в JS. Нужно отфильтровать массив по данным (location, nameCategory, user) фильтр по location сделал без проблем а как фильтровать по вложенным свойствам не могу понять.
this.result = this.items.filter(item => item.location === this.selectedCity)
this.result = this.items.filter(item => item.location === this.selectedCity)
this.result = this.items.filter(({ bla, bla, bla }) => bla === this.select &&/|| bla === this.bla.bla))
SO
Нужно понимать задачу
E

Ребята всем привет выручайте кто шарит в JS. Нужно отфильтровать массив по данным (location, nameCategory, user) фильтр по location сделал без проблем а как фильтровать по вложенным свойствам не могу понять.
this.result = this.items.filter(item => item.location === this.selectedCity)
this.result = this.items.filter(item => item.location === this.selectedCity)
Ты хоть сам представляешь что ты хочешь получить в резултате?
AP
у меня скрипт изменяется style.top элемента, а потом оно перетирается другим значением
как можно посмотреть, откуда эти изменения берутся?
с mutationobserver'ом сейчас разбираюсь, но не уверен, что он на стили реагирует
как можно посмотреть, откуда эти изменения берутся?
с mutationobserver'ом сейчас разбираюсь, но не уверен, что он на стили реагирует



