Q
Size: a a a
2020 January 27
значит мститель если хз
Всм мститель
M
Qwe
Всм мститель
ты автор того говна?
Q
M
зачем врешь🤧
A
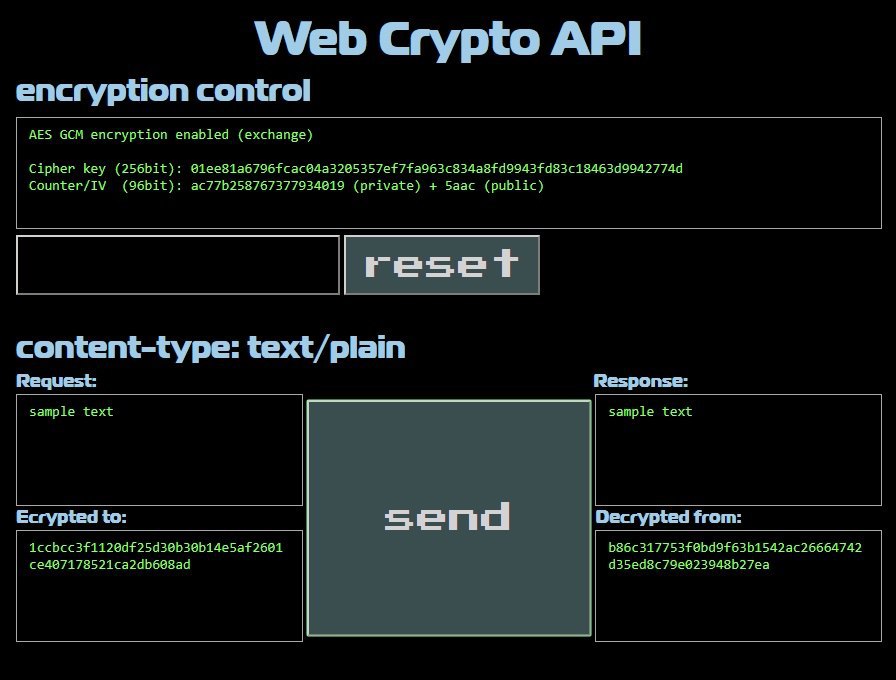
кнопка отправить гавно
A
Выровняй по блокам и отступы добавь, че как лох то
M
Ребята, вопрос по Scrollmagic, уже неделю не могу решить. Вдруг кто хоть натолкнет на идею. Вот слева скроллится текст, а справа идет анимация через GSAP. Задача, чтобы сначала первый текст со статичной анимацией встали на свое место, потом анимация отыгрывается по скроллу и замирает, первый текст уезжает и на его место приезжает второй. После этого анимация отыгрывается до конца и вместе со вторым текстом уезжает наверх.
Проблема в том, что 1) Я не могу запинить блоки и текста, и анимации (только общий их контейнер) и 2), что я не знаю, как заморозить и не двигать анимацию, пока ползет второй текст.
Сделал видео того, что мне надо. Буду рад любой помощи. https://youtu.be/U_LkmRh2kao
Проблема в том, что 1) Я не могу запинить блоки и текста, и анимации (только общий их контейнер) и 2), что я не знаю, как заморозить и не двигать анимацию, пока ползет второй текст.
Сделал видео того, что мне надо. Буду рад любой помощи. https://youtu.be/U_LkmRh2kao
лучше codepen
A
лучше codepen
Хорошо, попробую сделать
A
Ребята, вопрос по Scrollmagic, уже неделю не могу решить. Вдруг кто хоть натолкнет на идею. Вот слева скроллится текст, а справа идет анимация через GSAP. Задача, чтобы сначала первый текст со статичной анимацией встали на свое место, потом анимация отыгрывается по скроллу и замирает, первый текст уезжает и на его место приезжает второй. После этого анимация отыгрывается до конца и вместе со вторым текстом уезжает наверх.
Проблема в том, что 1) Я не могу запинить блоки и текста, и анимации (только общий их контейнер) и 2), что я не знаю, как заморозить и не двигать анимацию, пока ползет второй текст.
Сделал видео того, что мне надо. Буду рад любой помощи. https://youtu.be/U_LkmRh2kao
Проблема в том, что 1) Я не могу запинить блоки и текста, и анимации (только общий их контейнер) и 2), что я не знаю, как заморозить и не двигать анимацию, пока ползет второй текст.
Сделал видео того, что мне надо. Буду рад любой помощи. https://youtu.be/U_LkmRh2kao
ловишь якорь, когда якорь доходит до определенного места, врубаешь анимацию.
M
Aleksandr
Выровняй по блокам и отступы добавь, че как лох то
чагосъ❓
A
чагосъ❓
кнопку свою выровняй
M
Aleksandr
кнопку свою выровняй
кнопку send чтоли
A
кнопку send чтоли
да, уебищно смотрится, ибо он меньше блоков ввода и добавь отступы от кнопок
A
Aleksandr
ловишь якорь, когда якорь доходит до определенного места, врубаешь анимацию.
Ой, там не всё так просто. Дело в том, что по якорю можно остановить только один контейнер. Это будет либо текст, либо анимация, либо их общий контейнер, но тогда второй текст вылетает из игры. Я попробую сделать codepen
L
Кнопки не те
M
Кнопки не те
давай найму тебя дезигнером за пирожок🤤
M
лан, отступы неравномерные, соглашусь
Z
Коллеги, подскажите, пожалуйста, почему не срабатывает контекст объекта player?
https://codepen.io/Zzaaf/pen/dyPLzvL?editors=0011
https://codepen.io/Zzaaf/pen/dyPLzvL?editors=0011
L

@determin1st Телеграм тебя игнорирует
TG
Подскажите как сделать такой же декремент
(cursor + 1) % list.length