a
Size: a a a
2020 January 21
Onix
да не, я отказался уже от этой затеи... я вообще хотел бота в тележке научить быстро гуглить если в чате фраза "что такое ...", но прикручивать паптир к боту я не буду )
Во многих случаях может помочь таки википедия
O
Во многих случаях может помочь таки википедия
к сожалению, ответы которые там есть, информативные на столько мало, на сколько возможно
AD
ребята, такой вопрос по азам) есть у меня например библиотека
Тоесть
по сути я не создаю новый обьект и не распыляю в нём спредом сокет, так что должна быть ссылка, но лучше перестраховаться)
socket.io и в ней через namespace можно взять любого подключенного клиента io.nsps[namespace].sockets[socketId] если я переложу все клиенты (сокеты) в свой собственный массив или коллекцию Map() - в ней будут лежать только ссылки на оригинальные сокеты или их целые копии?Тоесть
map.set(socketId, io.nsps[namespace].sockets[socketId]);добавит в коллекцию ссылку же или весь обьект?
по сути я не создаю новый обьект и не распыляю в нём спредом сокет, так что должна быть ссылка, но лучше перестраховаться)
N
ребята, такой вопрос по азам) есть у меня например библиотека
Тоесть
по сути я не создаю новый обьект и не распыляю в нём спредом сокет, так что должна быть ссылка, но лучше перестраховаться)
socket.io и в ней через namespace можно взять любого подключенного клиента io.nsps[namespace].sockets[socketId] если я переложу все клиенты (сокеты) в свой собственный массив или коллекцию Map() - в ней будут лежать только ссылки на оригинальные сокеты или их целые копии?Тоесть
map.set(socketId, io.nsps[namespace].sockets[socketId]);добавит в коллекцию ссылку же или весь обьект?
по сути я не создаю новый обьект и не распыляю в нём спредом сокет, так что должна быть ссылка, но лучше перестраховаться)
Проверь через ===
Д
На сайте есть калькулятор с расчетами дат. Нужно сделать, чтобы при нажатии на кнопку динамически формировался PDF файл с рассчитанными из калькулятора данными. Подскажите как это сделать и можно ли такое реализовать только на фронте без бэка?
N
На сайте есть калькулятор с расчетами дат. Нужно сделать, чтобы при нажатии на кнопку динамически формировался PDF файл с рассчитанными из калькулятора данными. Подскажите как это сделать и можно ли такое реализовать только на фронте без бэка?
Думаю можно, но зачем? Что потом с этим пдф делать?
AD
На сайте есть калькулятор с расчетами дат. Нужно сделать, чтобы при нажатии на кнопку динамически формировался PDF файл с рассчитанными из калькулятора данными. Подскажите как это сделать и можно ли такое реализовать только на фронте без бэка?
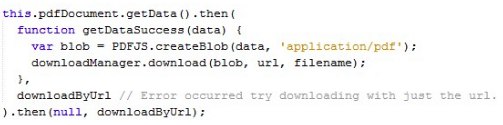
Mozilla pdf.js работает в браузере
AD
Думаю можно, но зачем? Что потом с этим пдф делать?
Скачать, распечатать?
Д
Думаю можно, но зачем? Что потом с этим пдф делать?
Заказчик хочет, чтобы можно было сохранить пдфку с рассчетами
ВЗ
На сайте есть калькулятор с расчетами дат. Нужно сделать, чтобы при нажатии на кнопку динамически формировался PDF файл с рассчитанными из калькулятора данными. Подскажите как это сделать и можно ли такое реализовать только на фронте без бэка?

+ версия для печати, в которой отрезаешь все лишнее
N
Я о том же подумал первым делом
AD
На сайте есть калькулятор с расчетами дат. Нужно сделать, чтобы при нажатии на кнопку динамически формировался PDF файл с рассчитанными из калькулятора данными. Подскажите как это сделать и можно ли такое реализовать только на фронте без бэка?

Д
Внешний вид рассчетов в PDF должен отличаться от внешнего вида на сайте
e
На сайте есть калькулятор с расчетами дат. Нужно сделать, чтобы при нажатии на кнопку динамически формировался PDF файл с рассчитанными из калькулятора данными. Подскажите как это сделать и можно ли такое реализовать только на фронте без бэка?
сделай print.css и сделай кнопку "отправить на печать"
e
для печати можно задать особый css
e
Внешний вид рассчетов в PDF должен отличаться от внешнего вида на сайте
вот выше написал
e
media type print вроде называется
ВЗ
Внешний вид рассчетов в PDF должен отличаться от внешнего вида на сайте
Не проблема, выше написали как
MS
Всем привет!
Кто-нибудь работал с kladr?
Если обращаюсь к серверу за списком городов через браузер отдаётся нужный json с данными
http://kladr-api.ru/api.php?query=%D0%9C%D0%BE%D1%81%D0%BA%D0%B2%D0%B0&contentType=city
Если на этот же url отправить запрос через fetch, сервер отдаёт 200, однако в ответе ничего не прилетает.
Почему такое происходит? Можно ли как-то иначе получить список городов?
В доке https://kladr-api.ru/docs советуют подключать jquery, но его не хочется тащить в проект
Кто-нибудь работал с kladr?
Если обращаюсь к серверу за списком городов через браузер отдаётся нужный json с данными
http://kladr-api.ru/api.php?query=%D0%9C%D0%BE%D1%81%D0%BA%D0%B2%D0%B0&contentType=city
Если на этот же url отправить запрос через fetch, сервер отдаёт 200, однако в ответе ничего не прилетает.
Почему такое происходит? Можно ли как-то иначе получить список городов?
В доке https://kladr-api.ru/docs советуют подключать jquery, но его не хочется тащить в проект