NN
Size: a a a
2020 January 20
Привет, подскажите, почему в jquery я не могу удалить dom элемент с помощью remove() после того как я его вставил через append()
e
Привет, подскажите, почему в jquery я не могу удалить dom элемент с помощью remove() после того как я его вставил через append()
можешь же
AR
Всем привет! Помогите в сплите строки в обьекты
Срока такого типа:
Title: Blazing Saddles
Release Year: 1974
Format: VHS
Stars: Mel Brooks, Clevon Little, Harvey Korman, Gene Wilder, Slim Pickens, Madeline Kahn
Title: Casablanca
Release Year: 1942
Format: DVD
Stars: Humphrey Bogart, Ingrid Bergman, Claude Rains, Peter Lorre
Title: Charade
Release Year: 1953
Format: DVD
Stars: Audrey Hepburn, Cary Grant, Walter Matthau, James Coburn, George Kennedy
Title: Cool Hand Luke
Release Year: 1967
Format: VHS
Stars: Paul Newman, George Kennedy, Strother Martin
Срока такого типа:
Title: Blazing Saddles
Release Year: 1974
Format: VHS
Stars: Mel Brooks, Clevon Little, Harvey Korman, Gene Wilder, Slim Pickens, Madeline Kahn
Title: Casablanca
Release Year: 1942
Format: DVD
Stars: Humphrey Bogart, Ingrid Bergman, Claude Rains, Peter Lorre
Title: Charade
Release Year: 1953
Format: DVD
Stars: Audrey Hepburn, Cary Grant, Walter Matthau, James Coburn, George Kennedy
Title: Cool Hand Luke
Release Year: 1967
Format: VHS
Stars: Paul Newman, George Kennedy, Strother Martin
NN
можешь же
ДТ
Привет! я только собираюсь начать изучать JavaScript. Подскажите пожалуйста с чего лучше начать, какую лучше почитать литературу?
Т
Дмитрий Тимофеев
Привет! я только собираюсь начать изучать JavaScript. Подскажите пожалуйста с чего лучше начать, какую лучше почитать литературу?
https://learn.javascript.ru/
https://developer.mozilla.org/
«javascript good parts» можно по диагонали, вроде как немного устарела
И потом когда освоишься
«you dont know js»
https://developer.mozilla.org/
«javascript good parts» можно по диагонали, вроде как немного устарела
И потом когда освоишься
«you dont know js»
ДТ
https://learn.javascript.ru/
https://developer.mozilla.org/
«javascript good parts» можно по диагонали, вроде как немного устарела
И потом когда освоишься
«you dont know js»
https://developer.mozilla.org/
«javascript good parts» можно по диагонали, вроде как немного устарела
И потом когда освоишься
«you dont know js»
Большое спасибо!
L
Потому что при добавлении елемента ты не добавляешь click event, а при удалении елемента он убирается, т.е тебе надо при добавленит елемента добавить click event
ЛХ
есть 3 (может быть в дальнейшем будет больше) типа данных — локация, статус и состояние.
существуют в виде ID — текстовое значение.
Лучше сделать для каждого функцию, которая будет по id возвращать значение или функцию которая будет принимать тип (локация, статус, состояние..) и ID, а потом соответственно возвращать текст?
существуют в виде ID — текстовое значение.
Лучше сделать для каждого функцию, которая будет по id возвращать значение или функцию которая будет принимать тип (локация, статус, состояние..) и ID, а потом соответственно возвращать текст?
IL

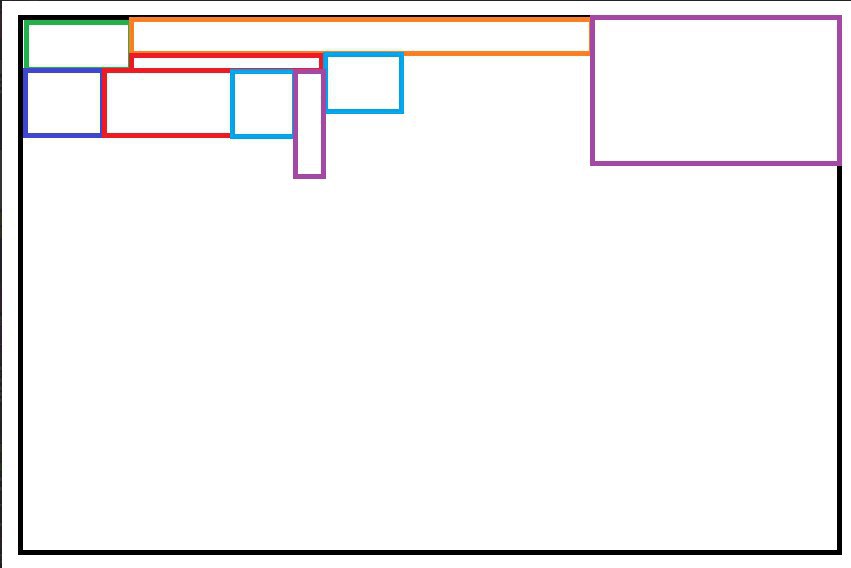
Всем привет, есть идеи реализации или может быть либа какая ниубдь: есть блок, и в него помещаются элементы разной ширины или длины , нужно чтобы они автоматически позиционировались "как надо", ну чтоб друг друга не перекрывали. черный - это сам блок в который будут входить эти элементы, ну цветные это блоки разной ширины/длины соответственно
T
Как надо - это как, лол?
T
У тебя на картинке по занимаемому пространству в ни в высоту, ни в длину не оптимально
ЛХ
Theo
Как надо - это как, лол?

T
Ты считаешь, что я не умею читать?
T
Мне тебя жаль (
ЛХ
Theo
Мне тебя жаль (
как оригинально
ЛХ
твой вопрос абсолютно некорректен
ЛХ
в вопросе Ильи внятно описано что такое Как надо. Выражение даже в кавычки взято.
#
Уважаемые знатоки может кто на пальцах объяснить что значит эта строчка "/\/echo (.+)/"?



