КВ
Size: a a a
2020 January 15
Dmi Tgl
Я еще не сталкивался с тем, чтобы анимацию через js надо было на много одинаковых объектов прикреплять, поэтому вопрос в том, как именно это делается
VI

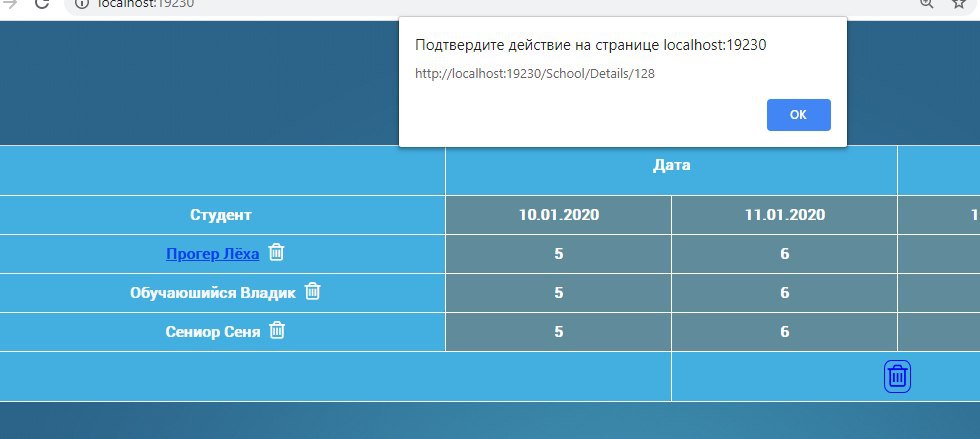
Почему на ссылку не работает Split?
VI
$(document).ready(function () {
$('.details').click(function () {
var url = $('.details').attr('href');
var splits = url.split(' \ ');
alert(splits);
});
});
$('.details').click(function () {
var url = $('.details').attr('href');
var splits = url.split(' \ ');
alert(splits);
});
});
SP
$(document).ready(function () {
$('.details').click(function () {
var url = $('.details').attr('href');
var splits = url.split(' \ ');
alert(splits);
});
});
$('.details').click(function () {
var url = $('.details').attr('href');
var splits = url.split(' \ ');
alert(splits);
});
});
url.split(' / ');
VI
url.split(' / ');
также не разделяет, почему-то(
KL
также не разделяет, почему-то(
там пробел лишний перед слешем
VI
там пробел лишний перед слешем
странно, убрал, никакой реакции
KL
странно, убрал, никакой реакции
а в url точно лежит правильная строка?
VI
а в url точно лежит правильная строка?
угу, оно её в алерте отображает, но сплит, почему-то не работает
S
там пробел лишний перед слешем
и после слеша тоже
VI
и после слеша тоже
храни бог) получилось)
S
был рад помочь
VI
а как теперь мне последний элемент от туда вытянуть?
S
array[array.length - 1]
VI
array[array.length - 1]
благодарю
AG
если в массиве только 1 элемент можно к нему обратится кроме способа array[0]
AP
если в массиве только 1 элемент можно к нему обратится кроме способа array[0]
const array = ['test'];
const [firstItem] = array;
SS
Здравствуйте, допустим у меня есть два
window.addEventListener('resize', () => {}) как мне потом удалить event? Нормально привязывать window к переменной , делать переменная.addeventListener и потом переменная.removeEventListener?
window.addEventListener('resize', () => {}) как мне потом удалить event? Нормально привязывать window к переменной , делать переменная.addeventListener и потом переменная.removeEventListener?
AP
чтобы удалить обработчик, нужно сохранить ссылку на функцию



