L
Size: a a a
2020 January 14
Ну ты же понял
M
Ну ты же понял
тебе мало что я нашел у тебя ошибку, хочешь побольше?🤧
M
ладно, меняй пол тогда
L
Хорошо меняю и перезахожу в группу
M
лучше музончика скинь
倫岡
Подскажите, хочу взять ноут бля работы "в полях", думаю брать САОМИ 15,6 с процом i7 восьмого поколения.
Тут обнаружил, что анонсировали тот же ноут на i7 10 поколения, дороже на 20к.
Что скажете?
Тут обнаружил, что анонсировали тот же ноут на i7 10 поколения, дороже на 20к.
Что скажете?
AK
Подскажите, пожалуйста, как правильно организовать работу с Axios, есть post запрос, после удачной отправки нужно показать пользователю сообщение, что все ок, а если ошибка, то вывести ему сообщение об ошибке. Правильно ли будет таким образом написать
axios.post('https://example.com/exaple/example/', jsonData)
.then((responce) => {
if (responce.status === 200) {
console.log('all is OK')
// показать что все ок
}
})
.catch((e) => {
console.log(e);
// показать сообщение с ошибкой
});AK
или условие со статусом не надо?
M
а дока что говорит?
倫岡
Подскажите, пожалуйста, как правильно организовать работу с Axios, есть post запрос, после удачной отправки нужно показать пользователю сообщение, что все ок, а если ошибка, то вывести ему сообщение об ошибке. Правильно ли будет таким образом написать
axios.post('https://example.com/exaple/example/', jsonData)
.then((responce) => {
if (responce.status === 200) {
console.log('all is OK')
// показать что все ок
}
})
.catch((e) => {
console.log(e);
// показать сообщение с ошибкой
});response*
Если ты конечно ангичанин
Если ты конечно ангичанин
倫岡
а дока что говорит?
+
AK
статус код проверять не надо, все проблемы отловит catch
AK
response*
Если ты конечно ангичанин
Если ты конечно ангичанин
на быструю руку накатал
ED

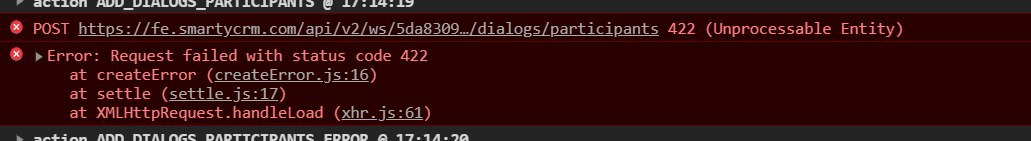
не понятно ошибка 422 это фронт или сервер
VP
сервер
M
ошибки могут быть со статусом если сервер взбрыкнулся вдруг, но тогда логично чтобы попадало в catch. мне не нравится вообще эта схема. у фетча в catch например не вывалит все, только некоторые
VP
но походу на сервер прилетают плохие данные
ED
Vitalii Ponich
сервер
а какого фига сервер нам передал багу и пишет что это фронт типа не сохраняет состояние
VP
а какого фига сервер нам передал багу и пишет что это фронт типа не сохраняет состояние
он передал то, что фронт передает плохие данные, которые не могут быть обработаны
ED
не понятен смысл слова плохие))



