N
Size: a a a
2019 December 25
Или один смельчак таки найдётся )))
N
Нашёлся?
CM
Что то не экспериментальное есть?
C++ с использованием sfml
IP
Что то не экспериментальное есть?
Никуда не делся qt.
IP
Ну там написано что все ещё очень сырое
Каждая технология сначала сырая, нужно время.
IP
И опять же. Тот же React Native (да, вот сейчас за мобайл, сорри) с каждый апдейтом ломается, дай дорогу. И пишут люди.
N
А что насчёт возможностей создать симпатичный интерфейс как сейчас модно? Про sfml вообще не слышал, про qt не слышал что такое можно делать
N
И опять же. Тот же React Native (да, вот сейчас за мобайл, сорри) с каждый апдейтом ломается, дай дорогу. И пишут люди.
Ну и электрон как бы тоже бывало ломался. Но тоже пишут )))
N
Я о том что вполне нормальная технология для кросплатформенных интерфейсов. И сяху учить не надо. Хотя с другой стороны - знаешь си и в электрон не полезешь. Удобно же
IP
Я о том что вполне нормальная технология для кросплатформенных интерфейсов. И сяху учить не надо. Хотя с другой стороны - знаешь си и в электрон не полезешь. Удобно же
Я и не спорю, но зачем ради каких-то простых приложений поднимать целый браузер, который потребляет неадекватное количество памяти?
IP
Поймите, наболело. Вижу у коллег лаги в Slack, который написан на Electron и не могу понять за что.
e
Поймите, наболело. Вижу у коллег лаги в Slack, который написан на Electron и не могу понять за что.
Мы просто работники на заводе, деньги имеет бизнес, и зарабатывает, это им решать, а нам делать инструменты которые помогут заработать
AS

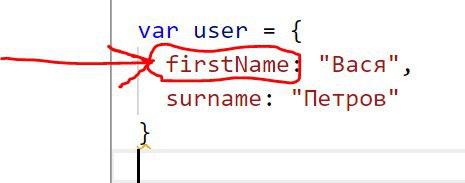
ключ можно переименовать ?
L
user.newKeyName = user.firstName;
delete user.firstNameAS
user.newKeyName = user.firstName;
delete user.firstNameто что свойство после этого в конец становится, это нормально ?
L
то что свойство после этого в конец становится, это нормально ?
Конечно
KS
const { firstName: newKeyName, ...rest } = user
const newUser = { newKeyName, ...rest }или так)
MR
Всем привет, парни вопрос, как можно удалить блок h1 если размер меньше чем нужно?
Пробовал так,не получается по id стирать автоматически.Так нужно потому что в мобилке и на комп версии в разных местах h1 а дубль не нужен.
if(screen.width<480){//get the screen width
document.getElementById("classmcomph1").remove();
}Пробовал так,не получается по id стирать автоматически.Так нужно потому что в мобилке и на комп версии в разных местах h1 а дубль не нужен.
AP
просто скрывай через display: none
MR
просто скрывай через display: none
Бот увидит что их 2 в коде.



