R
Size: a a a
2019 December 14
M
M
Спасибо, попробую
V
Я возненавидел innerHTML когда узнал что он ломает eventListener'ы при ... innerHTML += someHtml
Так может дело а том, что ты не разобрался как это работает?) И дело не в инструменте?)
A
удачи)
К слову, интернет провайдер порт перекрыл оказывается ( как то так …
R
К слову, интернет провайдер порт перекрыл оказывается ( как то так …
:0
L
Так может дело а том, что ты не разобрался как это работает?) И дело не в инструменте?)
Я разобрался и сделал просто через другую функцию а это был сарказм и в инете тоже никто не советует innerHTML, если текст то лучше через textContent а если html то через innerAdjacentHtml или как его там
М
Миксины это то что было до ес6 классов тип для архитектуры? Не холиварьте) пытаюсь тип в идеале в теории разобраться
AS
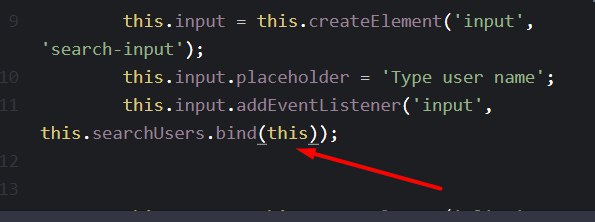
Всем привет. Подскажите пожалуйста как правильно мне тут получать значение инпута ? https://codepen.io/FrontCoder/pen/gObwoNe
V
Всем привет. Подскажите пожалуйста как правильно мне тут получать значение инпута ? https://codepen.io/FrontCoder/pen/gObwoNe

V
А в searchUsers this.input.value
AS
А в searchUsers this.input.value
Спасибо!
as
Всем привет. Подскажите пожалуйста как правильно мне тут получать значение инпута ? https://codepen.io/FrontCoder/pen/gObwoNe
можно так
searchUsers(event) {
console.log(event.srcElement.value)
}М
Миксины это то что было до ес6 классов тип для архитектуры? Не холиварьте) пытаюсь тип в идеале в теории разобраться
В u dont know js книжке слабо ловлю название миксин по отношению к классам
V
можно так
searchUsers(event) {
console.log(event.srcElement.value)
}Можно еще сам метод сделать стрелочной функцией
AL
здравствуйте. Добрый вечер. кто нибудь знает какой нибудь сайт с менторами qa?
L
здравствуйте. Добрый вечер. кто нибудь знает какой нибудь сайт с менторами qa?
Что за qa?
AC
Что за qa?
Тестировщики, скорее всего
P
тут с passport на ноде кто-то помочь может?
JD
тут с passport на ноде кто-то помочь может?
Если в чате по ноде не ответили, то легче самому через console.log в node modules отдебажить



