AP
Size: a a a
2019 December 14
я сейчас как раз делаю задание из шри, там как-то из жсона генирурется бэм
AP
bem-xjst
видимо этим
видимо этим
АН
bem-xjst
видимо этим
видимо этим
Да. Этот инструмент кстати выглядит интересно. Поигрался с ним на демо сайте.
Но как его использовать не знаю. Наверное как шаблонизатор
Но как его использовать не знаю. Наверное как шаблонизатор
AP
Да. Этот инструмент кстати выглядит интересно. Поигрался с ним на демо сайте.
Но как его использовать не знаю. Наверное как шаблонизатор
Но как его использовать не знаю. Наверное как шаблонизатор
АН
Мне нужен какой-нибудь инструмент для подтягивания зависимостей. Не хочу сейчас использовать комбайнер из оф репозитория. Может быть знаете что-нибудь полегче?
Пока что вообще описываю зависимости в текстовом файле и контролирую вручную. Конечно можно и самому по быстрому на питоне написать что-нибудь, но вдруг уже есть готовое и лёгкое
Пока что вообще описываю зависимости в текстовом файле и контролирую вручную. Конечно можно и самому по быстрому на питоне написать что-нибудь, но вдруг уже есть готовое и лёгкое
АН
Меня смущает, что каждый запрос это всё собирается. У них есть какой-нибудь кэш?
AP
про это не знаю, я локально только собираю
M
бэм волнами накатывает😅 сразу в разных группах однотипные сообщения. может рекламу или статью где то проплачивают, хз. крауд вдруг вспоминает про его существование.
VI

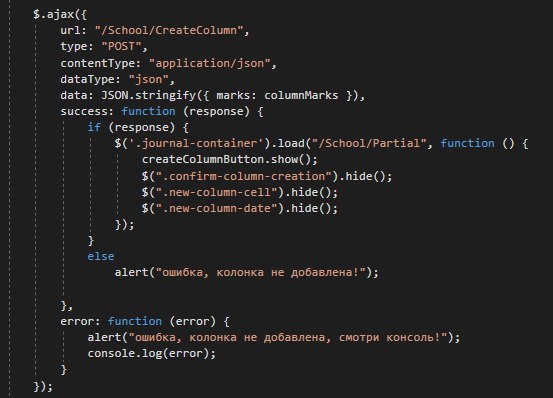
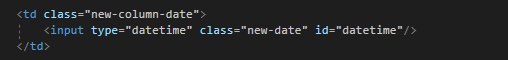
Ребят, как передать значения, которые я ввожу в инпут, в jquery, а потом в ajax запрос?) Сейчас в jquery старый запрос, который выдаёт текущую дату. А в ajax пока не создал объект даты
РП
Объясните кто-нибудь, как скрипт может выводить только первый элемент (а их больше, чем один), если я вставляю его прямо в консоль, после загрузки страницы?
На втором элементе пишет
document.querySelectorAll('.message-list li').forEach(el => {
console.log(el.querySelector('.username span').innerText);
});На втором элементе пишет
Cannot read property 'innerText' of nullL
$('.new-date').val(), даст тебе значения инпута, в Ajax запросе пишешь где data: JSON.stringify({marks: columnMarks, inputValue: $('.new-date').val()})
VI
$('.new-date').val(), даст тебе значения инпута, в Ajax запросе пишешь где data: JSON.stringify({marks: columnMarks, inputValue: $('.new-date').val()})
L4
Объясните кто-нибудь, как скрипт может выводить только первый элемент (а их больше, чем один), если я вставляю его прямо в консоль, после загрузки страницы?
На втором элементе пишет
document.querySelectorAll('.message-list li').forEach(el => {
console.log(el.querySelector('.username span').innerText);
});На втором элементе пишет
Cannot read property 'innerText' of nullВнутри второй li нету .username span
L
Объясните кто-нибудь, как скрипт может выводить только первый элемент (а их больше, чем один), если я вставляю его прямо в консоль, после загрузки страницы?
На втором элементе пишет
document.querySelectorAll('.message-list li').forEach(el => {
console.log(el.querySelector('.username span').innerText);
});На втором элементе пишет
Cannot read property 'innerText' of nullВторого елемента нет
РП
Во всех элементах он есть