B
Size: a a a
2019 December 11
Вроде ок
B
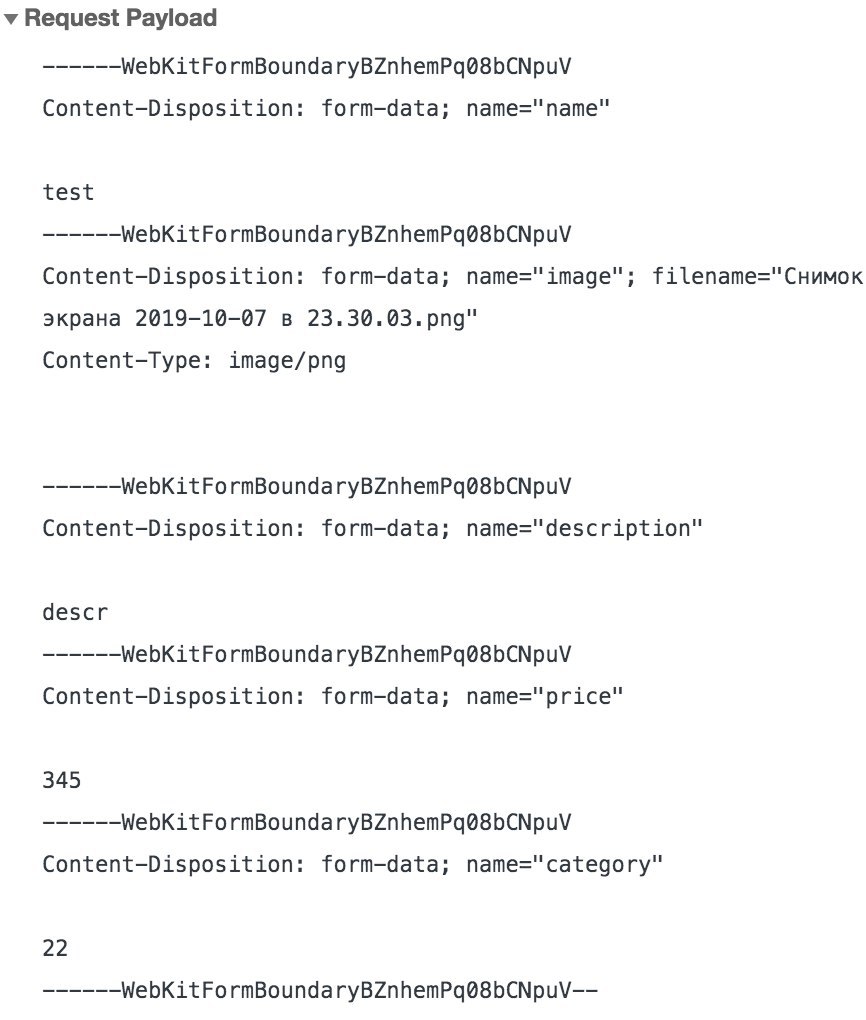
мультипарт
P
headers: {
'Content-Type': 'multipart/form-data'
},
вот это лишнее оказалось)
спасибо
'Content-Type': 'multipart/form-data'
},
вот это лишнее оказалось)
спасибо
V
Простое laravel на ура заходит adonis. В связке с vue все работает без проблем
V
Скоро выйдет v5, там ts из коробки завезут
2019 December 12
A
document.detElementById("butt").onclick = fun2;
браузер выдает ошибку
document.detElementById is not a function
не подскажите в чем проблема?
браузер выдает ошибку
document.detElementById is not a function
не подскажите в чем проблема?
a
document.detElementById("butt").onclick = fun2;
браузер выдает ошибку
document.detElementById is not a function
не подскажите в чем проблема?
браузер выдает ошибку
document.detElementById is not a function
не подскажите в чем проблема?
Опечатка
СО
Детский елемент id не находит...
Д
Привет, народ. Стоит ли называть булевые множественного числа начиная с "are" вместо "is"? Допустим, вместо "is*SingleThingChanged*" "are*ManyThingsChanged*"? С is неправильно по правилам грамматики, а с are просто убого выглядит
倫岡
Привет, народ. Стоит ли называть булевые множественного числа начиная с "are" вместо "is"? Допустим, вместо "is*SingleThingChanged*" "are*ManyThingsChanged*"? С is неправильно по правилам грамматики, а с are просто убого выглядит
как хочешь
M
Я немного упоролся и написал свою имплементацию. Вроде как она быстрее forge, sjcl и даже WebCrypto API (на инпуте < 5kb и при последовательном выполнении).
Правда нет девайсов, чтобы замерить бэнчмарки. Можете плз по-запускать у себя на железках?
Бэнчмарки:
* https://jsbench.me/i1k3b0xrvy/4
* http://jsben.ch/Um0Uc
Или может кто знает другие быстрые имплементации?
Репа:
https://github.com/js-cryptography/sha256
Пакет оптимизирован и по весу бандла и по производительности
Правда нет девайсов, чтобы замерить бэнчмарки. Можете плз по-запускать у себя на железках?
Бэнчмарки:
* https://jsbench.me/i1k3b0xrvy/4
* http://jsben.ch/Um0Uc
Или может кто знает другие быстрые имплементации?
Репа:
https://github.com/js-cryptography/sha256
Пакет оптимизирован и по весу бандла и по производительности
а aes gcm случайно не завалялось где-нибудь? что посоветуете для nodejs коллега?🧐
M
зачем передёргивать, не нравится нода и моностек, то те-же джанго и rubi on rails рвут пыху, как тузик грелку. про java, шарп и c++ вообще молчу. это стандарт доя highload.
perl исполнялся быстрее чем php.. и где сейчас perl? вопрос риторический.
M
так и должно быть
MR
Привет парни.Вопрос, есть обработчик, по результату долженоткрывать попап
как добавить display блок попапу с опр классом?
как добавить display блок попапу с опр классом?
MR
$('.popup1).css('display', 'block');
так можно?
так можно?
c
Привет парни.Вопрос, есть обработчик, по результату долженоткрывать попап
как добавить display блок попапу с опр классом?
как добавить display блок попапу с опр классом?
у тя много модалов и обработчик один ?
MR
у тя много модалов и обработчик один ?
мне нужно 1 модалку при добавлении в корзину
попробовал так
$.ajax({
url:cartAddUrl,
method:'post',
dataType: 'json',
data: {
'cnt': cnt,
'prod-id': prodId,
},
success: function(obj) {
if (obj.hasError) {
alert('Ошибка добавления товара в корзину');
return false;
}
$this.html('в корзине').addClass('active');
console.log(obj);
$('.popup_form).css('display', 'block');
},
error: function(p1, p2, p3) {
console.log(p1, p2, p3);
}
});попробовал так
MR
но ругается на аргумент
MR
Uncaught SyntaxError: missing ) after argument list
не особо пока шарю
не особо пока шарю
СТ
Всем привет!
Кто сталкивался с проблемой, что на старых версиях ios не работает event cick? Как решали? Поставил event touchstart(на stackoverflow находил), все равно клик не срабатывает
Кто сталкивался с проблемой, что на старых версиях ios не работает event cick? Как решали? Поставил event touchstart(на stackoverflow находил), все равно клик не срабатывает