К
Size: a a a
2019 November 05
К
пытался гуглануть, но результаты такие себе.
НК
Ребята, может кто подсобить? Задача следующая: менять список опций одного поля по выбору определённой опции в другом. Списки опций положил в атрибуты модели в контроллере. очевидно, подсунуть другой список можно при помощи js. Сначала хотел менять по событию .change(), написал функцию, которая по-моему должна была работать, но вот список не менялся. функция вызывается, а список тот же остается.
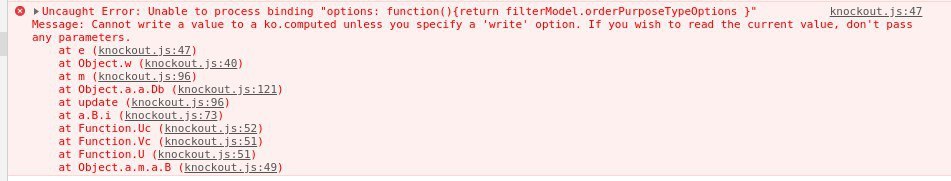
потом решил переписать код из другого места, когда-то решал аналогичную таску, так что точно должно было сработать. но вот снова нет. код следующий:
потом решил переписать код из другого места, когда-то решал аналогичную таску, так что точно должно было сработать. но вот снова нет. код следующий:
на чем пишете то?
К
сорян, если вопрос очень тупой, не js- не совсем моя стезя
К
на чем пишете то?
вообще на джаве, но иногда приходится и во фронт залезать
НК
вообще на джаве, но иногда приходится и во фронт залезать
я имею ввиду фреймворк есть какой то там?
DT
А можно перевести ошибку с ангельского на русский?
К
я имею ввиду фреймворк есть какой то там?
неа
тут фронт написаный бэкэндерами, поэтому всё минималистично
тут фронт написаный бэкэндерами, поэтому всё минималистично
МП
Ну, судя по логам, фреймворк все таки есть - knockout, и именно он крашит приложение
МП
А, или это просто название файла)
倫岡
L
довольно интересный пропозал youtu.be/jG7VfbqqTGw
Интересно, я не знал что вообще можно импортировать что-то кроме картинок и джс файлов
倫岡
Интересно, я не знал что вообще можно импортировать что-то кроме картинок и джс файлов
это можно но только в сборщиках
L
Да он тоже сказал что можно в ноде, хотя какая от него польза я вообще не знаю
KS
Интересно, я не знал что вообще можно импортировать что-то кроме картинок и джс файлов
импортировать можно вообще всё.
KS
другое дело нафига все не inline обвесы через лоадер пропускать поштучно, если можно всё сразу скопировать в дист и юзать манифесты, если нужны хеш-подписи?
🐈
Ребзя, у меня проблема:
Надо скопировать blob (картинку) в буфер обмена
Накопал метод
Как быть: есть другой способ/мб можно пофиксить?
* js — не основной яп, просто решил написать под себя плагин к браузеру
Надо скопировать blob (картинку) в буфер обмена
Накопал метод
navigator.clipboard.write(1), но все браузеры отвечают «isn't a function»Как быть: есть другой способ/мб можно пофиксить?
* js — не основной яп, просто решил написать под себя плагин к браузеру
L
Ребзя, у меня проблема:
Надо скопировать blob (картинку) в буфер обмена
Накопал метод
Как быть: есть другой способ/мб можно пофиксить?
* js — не основной яп, просто решил написать под себя плагин к браузеру
Надо скопировать blob (картинку) в буфер обмена
Накопал метод
navigator.clipboard.write(1), но все браузеры отвечают «isn't a function»Как быть: есть другой способ/мб можно пофиксить?
* js — не основной яп, просто решил написать под себя плагин к браузеру
🐈
Мне бы blob после fetch скопировать)