C
Size: a a a
2019 November 03
J
Подскажите, пожалуйста, почему может не работать
<p id="demo"></p>
<script>
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
var myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.YourFuckingIPAddress;
};
xmlhttp.open("GET", "https://wtfismyip.com/json", true);
xmlhttp.send();
</script>
<p id="demo"></p>
<script>
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
var myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.YourFuckingIPAddress;
};
xmlhttp.open("GET", "https://wtfismyip.com/json", true);
xmlhttp.send();
</script>
V
Подскажите, пожалуйста, почему может не работать
<p id="demo"></p>
<script>
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
var myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.YourFuckingIPAddress;
};
xmlhttp.open("GET", "https://wtfismyip.com/json", true);
xmlhttp.send();
</script>
<p id="demo"></p>
<script>
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
var myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.YourFuckingIPAddress;
};
xmlhttp.open("GET", "https://wtfismyip.com/json", true);
xmlhttp.send();
</script>
В консоли что?
J
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://wtfismyip.com/json. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
AK
Потому что кроссдоменные запросы запрещены по-умолчанию
J
Потому что кроссдоменные запросы запрещены по-умолчанию
таак, а как еще можно распарсить этот json?
AK
таак, а как еще можно распарсить этот json?
Запроксировать через свой бэкенд например
V
таак, а как еще можно распарсить этот json?
У тебя проблема не в парсинге, а в обращении к серверу
J
У тебя проблема не в парсинге, а в обращении к серверу
правильно ли я понял, что XMLHttpRequest(); тут не подойдет?
V
правильно ли я понял, что XMLHttpRequest(); тут не подойдет?
У тебя сервер блочит запрос, без разницы чем к нему обращаться
V
Либо искать другой сервис, либо прокси сервер
J
У тебя сервер блочит запрос, без разницы чем к нему обращаться
а для чего вообще делают такие апи тогда?)
V
а для чего вообще делают такие апи тогда?)
для других серверов
А
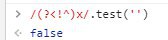
(?<!^)x
должно возаращать true, если Х не идет в начале стркои, не так ли?
должно возаращать true, если Х не идет в начале стркои, не так ли?
А

Тогда почему тут
false ?a
(?<!^)x
должно возаращать true, если Х не идет в начале стркои, не так ли?
должно возаращать true, если Х не идет в начале стркои, не так ли?
Нет, не так. Оно должно матчиться, если x идёт не в начале.
А
Нет, не так. Оно должно матчиться, если x идёт не в начале.
Что значит матчиться
А
.test() возвращает true/false
a
Что значит матчиться
Возвращать true, короч
А
ну так лол



