U
Size: a a a
2019 November 02
V
Всем привет!
Давно не писал на es6
потому, кому не сложно
напомните пожалуйста как правильно организовать структуру
В настоящее время хочу переписать код с es5 на es6 с разбитием на разные файлы (с минимум 1 классом на каждую сущность)
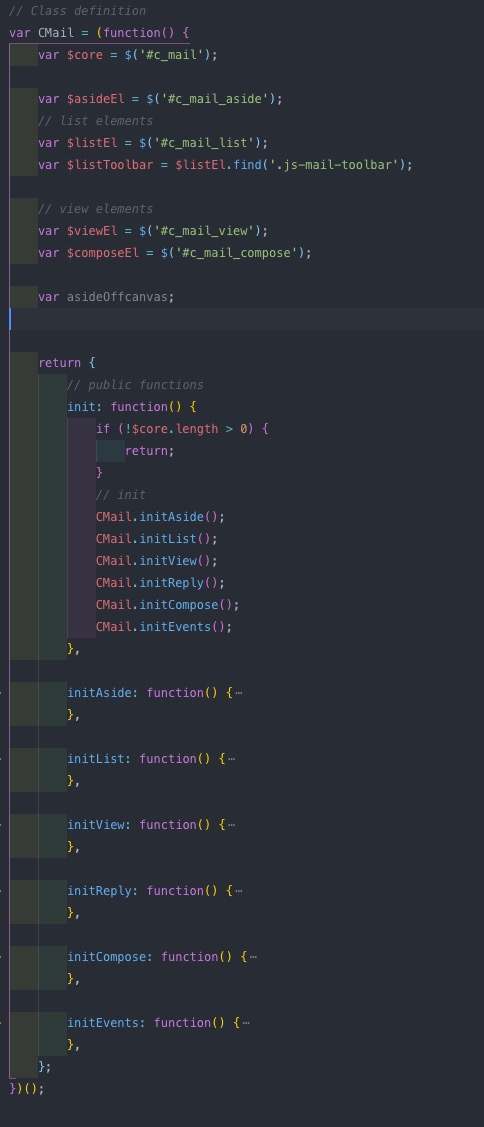
код на ес5 выглядит примерно так
Задача следующая:
выделить общую логику в основной главный компонент (Mail)
частную логику по субкомпонентам.
Но субкомпоненты должны в своих методах что-то делать с другими компонентами (например в событиях клика компонента aside нужно править html в компоненте view
Как правильно это сделать?
Может есть примеры в сети где разбирается пример подобного взаимодействия?
Тут по логике должен быть какой-то контроллер.
Сперва подумал про наследование
но я почему то натыкаюсь на циклический импорт
так как если субкомпонент экстендит главный компонент
то главный компонент должен быть проимпортирован внутрь субкомпонента.
В то время как сам субкомпонент чтоб быть инициализированным в главном компоненте (я именно так я себе и прадставляю структуру).
Давно не писал на es6
потому, кому не сложно
напомните пожалуйста как правильно организовать структуру
В настоящее время хочу переписать код с es5 на es6 с разбитием на разные файлы (с минимум 1 классом на каждую сущность)
код на ес5 выглядит примерно так
Задача следующая:
выделить общую логику в основной главный компонент (Mail)
частную логику по субкомпонентам.
Но субкомпоненты должны в своих методах что-то делать с другими компонентами (например в событиях клика компонента aside нужно править html в компоненте view
Как правильно это сделать?
Может есть примеры в сети где разбирается пример подобного взаимодействия?
Тут по логике должен быть какой-то контроллер.
Сперва подумал про наследование
но я почему то натыкаюсь на циклический импорт
так как если субкомпонент экстендит главный компонент
то главный компонент должен быть проимпортирован внутрь субкомпонента.
В то время как сам субкомпонент чтоб быть инициализированным в главном компоненте (я именно так я себе и прадставляю структуру).
Посмотри в сторону классов
АМ
Здравствуйте! Есть объект и сеттер. Такой синтаксис - [this.name, this.surname] = - применим и к массивам вообще или это только для сеттера и свойств объекта? Посмотрел в мдн по массивам не нашел такого синтаксиса, чтобы мы присваивали массиву, когда он слева и мы присваиваем каждому элементу результат сплита.
АМ
AP
Здравствуйте! Есть объект и сеттер. Такой синтаксис - [this.name, this.surname] = - применим и к массивам вообще или это только для сеттера и свойств объекта? Посмотрел в мдн по массивам не нашел такого синтаксиса, чтобы мы присваивали массиву, когда он слева и мы присваиваем каждому элементу результат сплита.
это называется деструктуризация
АМ
это называется деструктуризация
ок. спасибо большое я почитаю
АМ
А дескриптор - это типо полная информация о свойстве, например, в виде JSON:
{
"value": "John",
"writable": false,
"enumerable": false,
"configurable": false
}
{
"value": "John",
"writable": false,
"enumerable": false,
"configurable": false
}
ДК
Я к vs code'у не смог привыкнуть после сублайма, там что-то не то и ещё он много оперативки жрёт, а я бываю что работаю с несколько проектами одновременно, например пхп, реакт и джс проекты почти всегда открыты а вс код просто убивает озу, я после 10 вкладок в хроме и 3 окна вс кода не могу открыть спотифай или Ватсапп (8гб озу)
Ну а чего ты хотел vsCode на электроне или чем-то подобном.. Хором жеж.. Потому и память жрёт..
L
Ну а чего ты хотел vsCode на электроне или чем-то подобном.. Хором жеж.. Потому и память жрёт..
О дааа я забыл
AP
у меня вскод не сильно жрет в отличие от табнайна
AP
этот вообще дикий
A
Добрый день. Почему забанили в @nest_ru? Вроде ничего такого не делал.
АГ
A
Так у меня поиск не доступен. Не даёт даже открыть чат.
V
Ну а чего ты хотел vsCode на электроне или чем-то подобном.. Хором жеж.. Потому и память жрёт..
Вебшторм не написан на электроне, жрет во много раз больше. Совпадение? - не думаю
VA
Смотришь на нормальный язык же!
Вот не смешно)
L
Вебшторм не написан на электроне, жрет во много раз больше. Совпадение? - не думаю
А vim на чём написан?
V
А vim на чём написан?
¯\_(ツ)_/¯
CC
господи на си он написан
CC
вебшторм написан на java поэтому он много жрет