VA
У меня такой сценарий. Пользователь загрузил файл и видит информацию по нему.
Надо дать ему возможность скопировать ссылку на файл в буфер обмена.
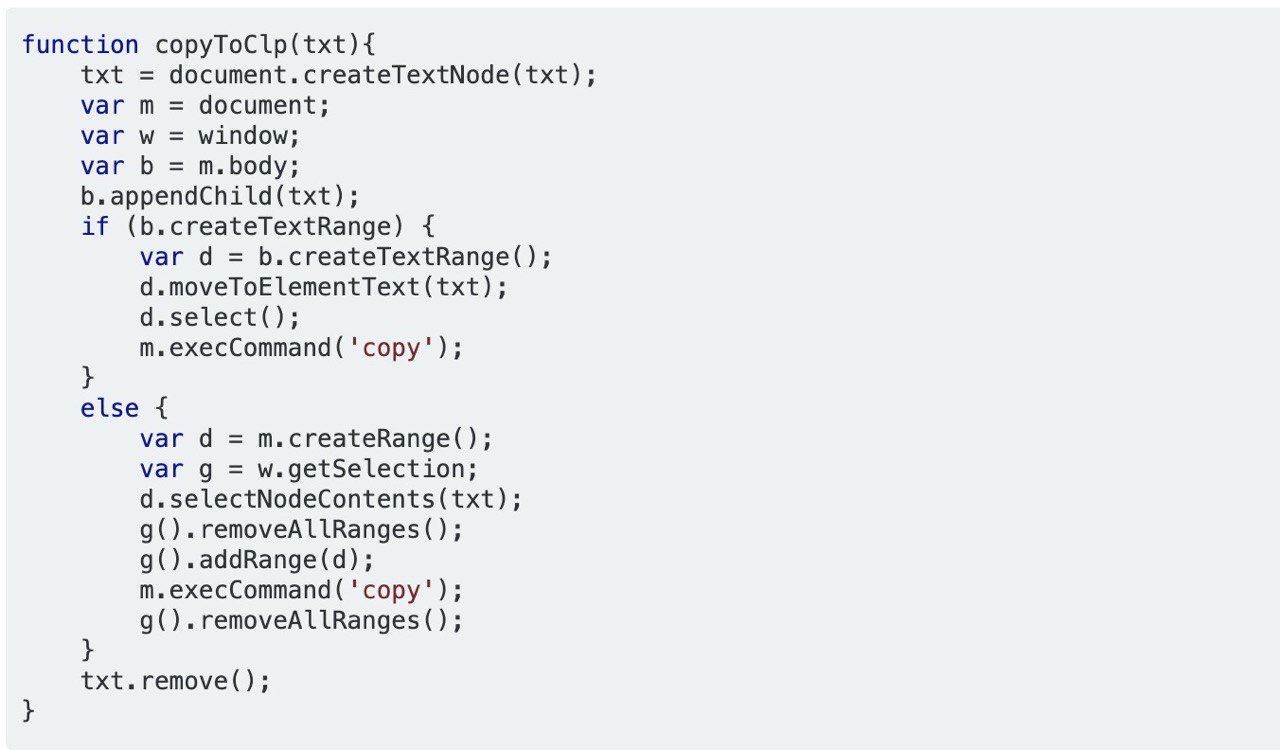
В общем я гуглю решение, а там странные методы, типа создания невидмого элемента с текстом, выделение текста этого элемента и вызова функции copy