В
Size: a a a
2020 June 07
есть в jquery или js такая функция, которая отслеживает в режиме онлайн размер экрана?
В
хочу проверять window.innerWidth на значение, при уменьшении и увеличивании экрана
CM
хочу проверять window.innerWidth на значение, при уменьшении и увеличивании экрана
событие resize
m

Ребят, помогите, пожалуйста, с логикой.
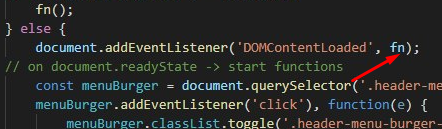
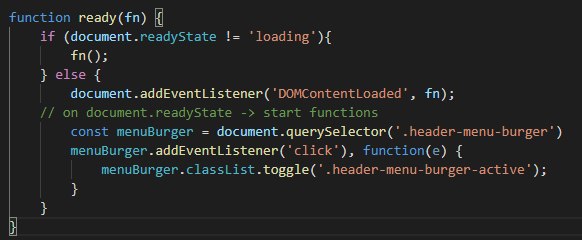
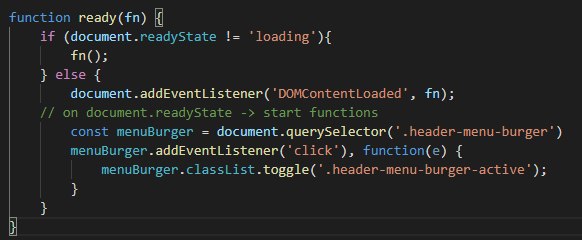
На нативке нужен document.ready и при .ready разрешить исполнять функцию для бургер-меню. Накалякал что-то такое (скрин) и ничего не работает, но никаких ошибок). Где я промазал, а то слепой?
На нативке нужен document.ready и при .ready разрешить исполнять функцию для бургер-меню. Накалякал что-то такое (скрин) и ничего не работает, но никаких ошибок). Где я промазал, а то слепой?
В
событие resize
спасибо)
CM

Ребят, помогите, пожалуйста, с логикой.
На нативке нужен document.ready и при .ready разрешить исполнять функцию для бургер-меню. Накалякал что-то такое (скрин) и ничего не работает, но никаких ошибок). Где я промазал, а то слепой?
На нативке нужен document.ready и при .ready разрешить исполнять функцию для бургер-меню. Накалякал что-то такое (скрин) и ничего не работает, но никаких ошибок). Где я промазал, а то слепой?
Свой jquery пишешь?)
m
Свой jquery пишешь?)
Так я просто на чистом хочу, а комбинить $(document).ready(function(){}); с нативкой как-то странно
В
В
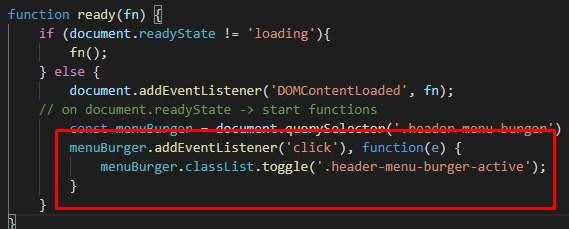
И очень странная запись addEventListener('click')
там вроде должно быть:
addEventListener('click', () => {})
там вроде должно быть:
addEventListener('click', () => {})
AS
Так я просто на чистом хочу, а комбинить $(document).ready(function(){}); с нативкой как-то странно
Document ready ненужная фигня если что
AS
Пережитки jQuery
m
Document ready ненужная фигня если что
понял, принял
В

menuBurger.addEventListener('click', (e) => {
menuBurger.classList.toggle('.header-menu-burger-active');
})
menuBurger.classList.toggle('.header-menu-burger-active');
})
В
и для чего event передавать, если не используется :)
I
ребят, как квери селектором можно найти все элементы которые class1 и обязательно должны быть Input.
Не либо то или другое, а именно если только элемент имеет class1 и если его тег input?
Не либо то или другое, а именно если только элемент имеет class1 и если его тег input?
Л
ребят, как квери селектором можно найти все элементы которые class1 и обязательно должны быть Input.
Не либо то или другое, а именно если только элемент имеет class1 и если его тег input?
Не либо то или другое, а именно если только элемент имеет class1 и если его тег input?
Нихуя не понял
AS
'lnput.class1'
В
ребят, как квери селектором можно найти все элементы которые class1 и обязательно должны быть Input.
Не либо то или другое, а именно если только элемент имеет class1 и если его тег input?
Не либо то или другое, а именно если только элемент имеет class1 и если его тег input?
document.querySelectorAll('input.class1');
Л
document.querySelectorAll('input.class1');
Ага, вот что он спрашивал