S
Size: a a a
2020 June 06
Я вообще всегда юзаю)
D
для методов в классе
Бабель нужен будет
TP
Бабель нужен будет
ну так если в реакте
TP
то уже есть
TP
Я вообще всегда юзаю)
+
A
Переслано от Alex
Как забиндить obj.foo чтобы передать массив?
Анонимный опрос
Проголосовало: 60A
Переслано от Alex
var obj, args, bar;
obj = {
title: 'data',
foo: function (x, y, z) {
console.log(this.title, x, y, z);
}
};
args = [1, 2, 3];
bar = ...;
bar();
SN
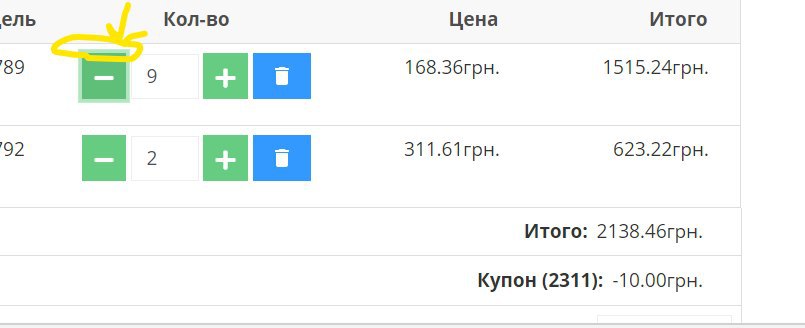
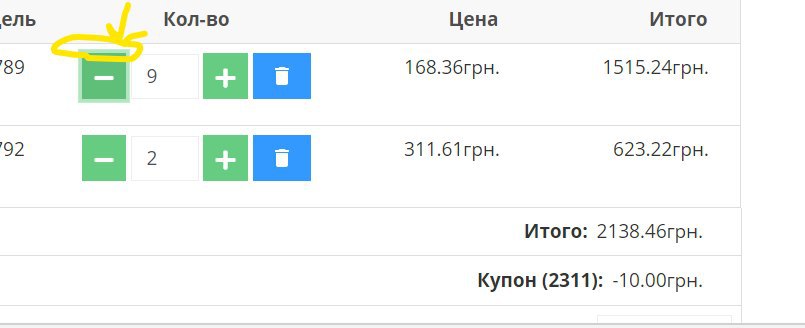
Ребя а что это за бордер?
SN

CM
Savenets Nikolay

outline вроде
SN
причем когда кликаеш акурат в центр на свг то его нет
SN
а если ближе к краю то есть
SN
<button class="btn btn-danger" data-onclick="removeProduct" data-product-key="{{ product['cart_id'] is not empty ? product['cart_id'] : product['key'] }}" data-toggle="tooltip" type="button">
<span class="si si-rem">
<svg style="outline:none;" fill="#fff" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path style="outline:none;" d="M6 19c0 1.1.9 2 2 2h8c1.1 0 2-.9 2-2V7H6v12zM19 4h-3.5l-1-1h-5l-1 1H5v2h14V4z"/>
</svg>
</span>
</button>
<span class="si si-rem">
<svg style="outline:none;" fill="#fff" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path style="outline:none;" d="M6 19c0 1.1.9 2 2 2h8c1.1 0 2-.9 2-2V7H6v12zM19 4h-3.5l-1-1h-5l-1 1H5v2h14V4z"/>
</svg>
</span>
</button>
SN
при клике появляется ну вы поняли
D
Savenets Nikolay
<button class="btn btn-danger" data-onclick="removeProduct" data-product-key="{{ product['cart_id'] is not empty ? product['cart_id'] : product['key'] }}" data-toggle="tooltip" type="button">
<span class="si si-rem">
<svg style="outline:none;" fill="#fff" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path style="outline:none;" d="M6 19c0 1.1.9 2 2 2h8c1.1 0 2-.9 2-2V7H6v12zM19 4h-3.5l-1-1h-5l-1 1H5v2h14V4z"/>
</svg>
</span>
</button>
<span class="si si-rem">
<svg style="outline:none;" fill="#fff" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path style="outline:none;" d="M6 19c0 1.1.9 2 2 2h8c1.1 0 2-.9 2-2V7H6v12zM19 4h-3.5l-1-1h-5l-1 1H5v2h14V4z"/>
</svg>
</span>
</button>
Outline новый хромовский
SN
та пробую <button style="outline:none;"
SN
не помагает
D
Savenets Nikolay
та пробую <button style="outline:none;"
Надо на фокус и актив
SN
може !important проканает?



