II
Size: a a a
2020 June 03
У тебя несколько изображений?
^
CM
Ivan Iesaulov
@Curly_Cina
onImageSelected(event: any) {
if (event.target.files.length > 0) {
this.uploadedFile = event.target.files[0];
const fd = new FormData();
fd.append('image', this.uploadedFile); // this.uploadedFile.name
this.user.image = fd;fd.append('avatar', this.uploadedFile); Сделай так
CM
Просто поменяй на avatar
II
fd.append('avatar', this.uploadedFile); Сделай так

II
поменял
CM
Ivan Iesaulov

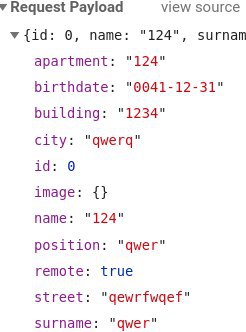
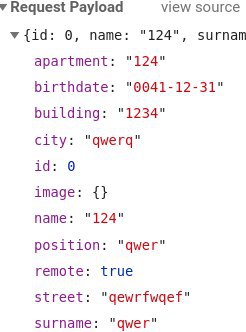
Покажи как ты отпраляешь данные
II

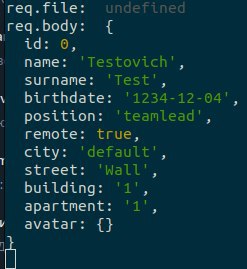
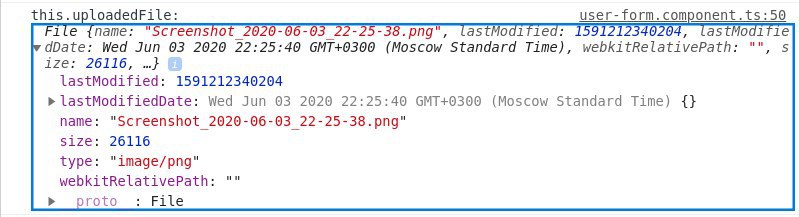
Вот как выглядит this.uploadedFile. Сейчас отправку скину
II
Покажи как ты отпраляешь данные
addUser(user: User) {
this.http.post(this.API, user)
.subscribe((res:any) => {
const addedUser = res.body;
const users = this.users.value;
users.push(addedUser);
this.userFormToggler.next(false);
})
}this.API - это API: string = 'http://127.0.0.1:4802/users';
На /users на беке сервер слушает за пост запросами и без изображений нормально всё принимает.
CM
Ivan Iesaulov
addUser(user: User) {
this.http.post(this.API, user)
.subscribe((res:any) => {
const addedUser = res.body;
const users = this.users.value;
users.push(addedUser);
this.userFormToggler.next(false);
})
}this.API - это API: string = 'http://127.0.0.1:4802/users';
На /users на беке сервер слушает за пост запросами и без изображений нормально всё принимает.
🤔🤔🤔
II
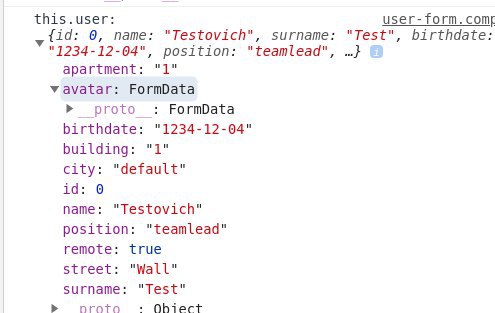
Interface для image если что вот так выглядит
export interface User {
id?: number,
image?: FormData,
name: string,
surname: string,
birthdate: string,
age?: number,
position: string,
remote: boolean,
city: string,
street: string,
building: number,
apartment: number,
}II
CM
У тебя изображение должен отправлять как avatar
II
У тебя изображение должен отправлять как avatar
вместо image?
CM
Ivan Iesaulov
вместо image?
+
II
II
II
не помогло
CM
Ты в FormData должен все эти данные запихнуть и отправить ее
II
Ты в FormData должен все эти данные запихнуть и отправить ее
То есть вместе с юзером?
II
Ты в FormData должен все эти данные запихнуть и отправить ее
user.avatar = this.uploadedFile
fd.append('user', user);
?