VH
Size: a a a
2020 February 07
от env зависит. под современные браузеры не трансплитит их вроде.
возможно
VH
VH
но тут даже пишет что с вар(для компилятора) производительнее
DD
Ты пишешь в новых стандартах, а они компилят под старые, чтоб поддержка была старых браузеров
а ты профессиональный разработчик?
VH
Dmitry Dugin
а ты профессиональный разработчик?
в каком смысле? итак всегда найдется то чего не знаешь)
DD
в каком смысле? итак всегда найдется то чего не знаешь)
в смысле ты писал " то чего не знаешь" я и спросил
VH
Dmitry Dugin
в смысле ты писал " то чего не знаешь" я и спросил
Леты и консты созданы в основном для людей - для лучшего понимания и чистоты кода. До этого жили без них и также все работало)
KG
Подскажите, как создать копию массива без его первого (0 индекс) элемента?
DD
Леты и консты созданы в основном для людей - для лучшего понимания и чистоты кода. До этого жили без них и также все работало)
понятно, ты просто нуб еще, читай, развивайся...
VH
Dmitry Dugin
понятно, ты просто нуб еще, читай, развивайся...
Держи в курсе, ноунейм
V

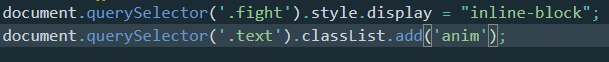
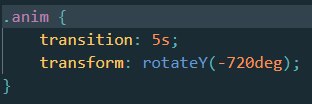
Здравствуйте! Простите за нубский вопрос. Есть css-класс anim, который делает анимацию, а есть .text, родитель которого по стандарту скрыт. При клике на кнопку я делаю родитель видным и добавляю к .text класс .anim, но анимация не происходит
VH
Подскажите, как создать копию массива без его первого (0 индекс) элемента?
[...arr.splice(1, arr.length)] как вариант, но может есть и че получше
F
.el.anim{
animation : anim 1s linear backwards}
@keyframes anim{
to{transform....}}
document.body.querySelector(.el).addEventListener(click, function (e) {
this.classList.toggle(anim)
})
animation : anim 1s linear backwards}
@keyframes anim{
to{transform....}}
document.body.querySelector(.el).addEventListener(click, function (e) {
this.classList.toggle(anim)
})
ZM
Подскажите, как создать копию массива без его первого (0 индекс) элемента?
array.slice(1)
KS
Подскажите, как создать копию массива без его первого (0 индекс) элемента?
const [trash, ...luaArray] = baseArray;
F
const [trash, ...luaArray] = baseArray;
а это что и как?
KS
это spread оператор. нулевой элемент удёт в trash, остальное в luaArray.
V
Foma
.el.anim{
animation : anim 1s linear backwards}
@keyframes anim{
to{transform....}}
document.body.querySelector(.el).addEventListener(click, function (e) {
this.classList.toggle(anim)
})
animation : anim 1s linear backwards}
@keyframes anim{
to{transform....}}
document.body.querySelector(.el).addEventListener(click, function (e) {
this.classList.toggle(anim)
})
Не работает :( кое-что понял, если display по стандарту будет виден, то анимация будет работать
DD
Foma
а это что и как?
luaArray - это тебе нужный массив, а trash - просто его первый елемент. деконструкция массива