T
Size: a a a
2020 February 06
Aleksey Vishnjak
логично) спасибо) осталась реализация. не могу поверить что на js -е никто этого не делал
так делали наверное, просто поискать надо
ЛХ
const arr = [...],
x = 5,
y = 6
function fill (x,y, array) {
const o = array[x][y]
if (array[x+1][y] === o) {
array[x+1][y] = 'F'
fill(x+1,y,array)
}
//Аналогично для (х-1;у), (х;у+1), (х;у-1)
}
fill(x,y,arr)ЛХ
Aleksey Vishnjak
логично) спасибо) осталась реализация. не могу поверить что на js -е никто этого не делал
Заполненные клетки, как ты понял, будут "F"
AV
сейчас попробую) спасибо
ЛХ
const arr = [...],
x = 5,
y = 6
function fill (x,y, array) {
const o = array[x][y],
list = [[1,0],[-1,0],[0,1],[0,-1]]
for (const change of list) {
const changed = {
x: x+change[0],
y: y+change[1]
},
element = array[changed.x][changed.y]
if (element === o) {
element = 'F'
fill(changed.x,changed.y,array)
}
}
}
fill(x,y,arr)ЛХ
Вот так, наверное, лучше
ЛХ
Или нет, хз
В
В чем неправильность использования такого выражения? E.target.parentNode.parentNode
AV
const arr = [...],
x = 5,
y = 6
function fill (x,y, array) {
const o = array[x][y],
list = [[1,0],[-1,0],[0,1],[0,-1]]
for (const change of list) {
const changed = {
x: x+change[0],
y: y+change[1]
},
element = array[changed.x][changed.y]
if (element === o) {
element = 'F'
fill(changed.x,changed.y,array)
}
}
}
fill(x,y,arr)const arr = [...],
x = 5,
y = 6
function fill (x,y, array) {
const o = array[x][y],
list = [[1,0],[-1,0],[0,1],[0,-1]]
for (const change of list) {
const changed = {
x: x+change[0],
y: y+change[1]
},
element = array[changed.x][changed.y]
if (element === o) {
element = 'F'
fill(changed.x,changed.y,array)
}
}
}
fill(x,y,arr)
x = 5,
y = 6
function fill (x,y, array) {
const o = array[x][y],
list = [[1,0],[-1,0],[0,1],[0,-1]]
for (const change of list) {
const changed = {
x: x+change[0],
y: y+change[1]
},
element = array[changed.x][changed.y]
if (element === o) {
element = 'F'
fill(changed.x,changed.y,array)
}
}
}
fill(x,y,arr)
AV
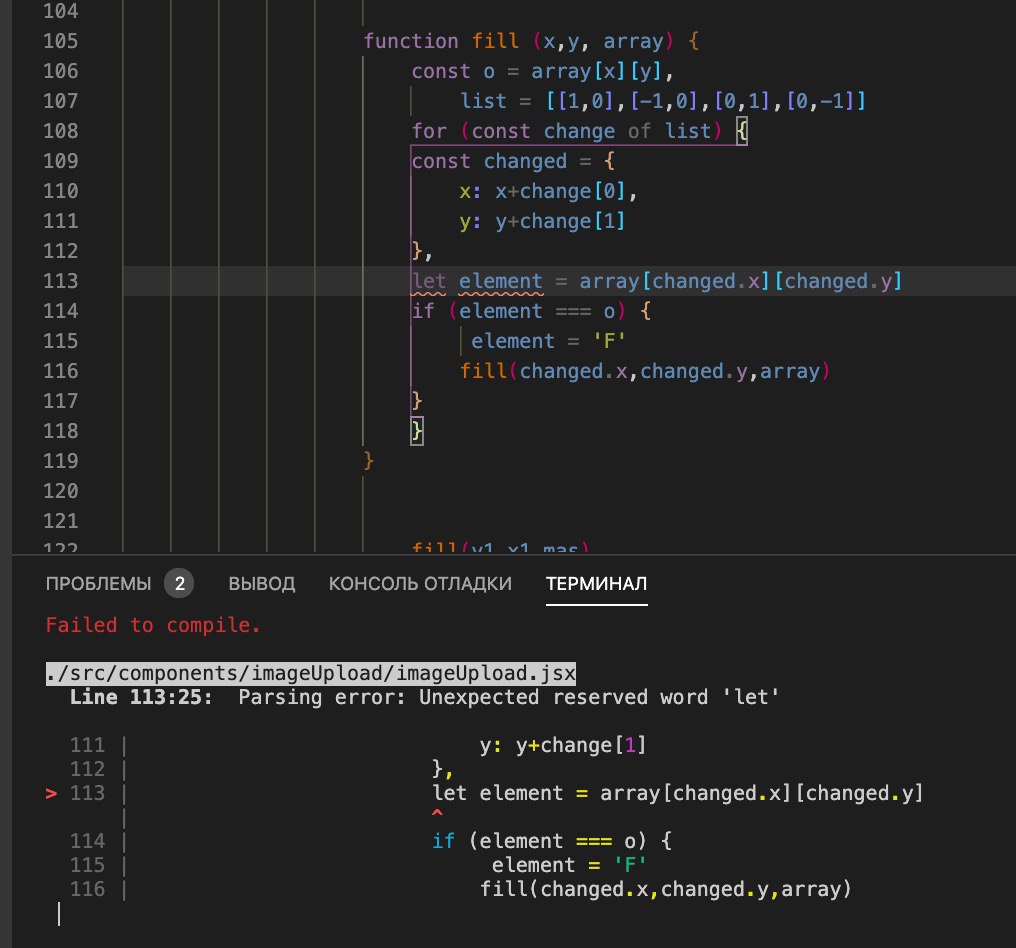
Line 115:29: 'element' is constant no-const-assign
VK
а где element то объявляется
AV
объявлял не помогает
М
В чем неправильность использования такого выражения? E.target.parentNode.parentNode
А там, где говорится, что это неправильно нет объяснения?
В
А там, где говорится, что это неправильно нет объяснения?
Просто в коментах к видоск увидел типо никогда так не пишите
В
А объяснения нету
ЛХ
Aleksey Vishnjak
объявлял не помогает
Ошибку покажи
ЛХ
а где element то объявляется
13 строка
AV

ЛХ
Запятую убери
ЛХ



