РА
Size: a a a
2020 February 04
РА
Переслано от Равшон Абдикаримов...
как можно сделать чтобы кнопка Получит трейлер автоматический работать?
РА
Как можно реализовать?
IS
Всем привет, а можно ли сделать что бы при нажатии на поле ввода у этого поля ввода удалялся один из классов? Не пойму как написать нажатие на поле ввода...
Листенер на клик поставь а там в коллбек функции наверное делай чё хочешь
ГЩ
можно ли как то в closest передать 2 класса?
можно, потому что closest принимает селектор, а не конкретный класс
AG
можно, потому что closest принимает селектор, а не конкретный класс
как?
РА
Переслано от Равшон Абдикаримов
как можно сделать чтобы кнопка Получит трейлер автоматический работать?
Я не шарю JS Помогите ребят!
ГЩ
как?
const elem = element.closest('.classA .classB');ГЩ
или
const elem = element.closest('.classA.classB');ГЩ
ты не написал чего хочешь добиться
AG
const elem = element.closest('.classA .classB');спасибо
Р.

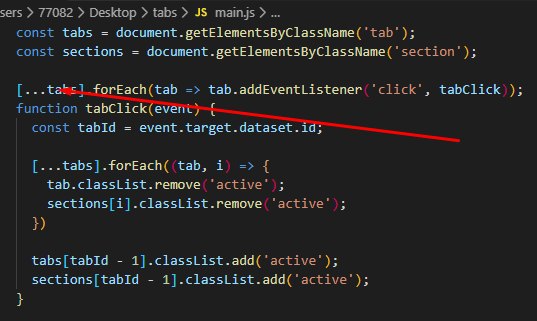
как отрабатывает эта штука в ES6 как называется что бы погуглить))
А
spread. В следующий раз оформи по правилам
Р.
спасибо сори!!
Ю
Даже так гуглится "три точки перед переменной js"
РА
Плеез помогите
A

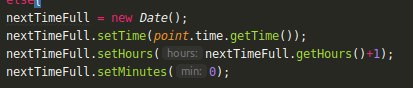
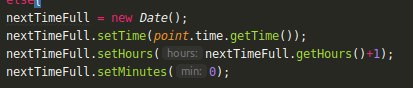
Можно ли как-то сократить данную конструкцию?
T
Alex 📱

Можно ли как-то сократить данную конструкцию?
Конструктор принимает параметры эти



