l
Size: a a a
2020 February 01
Вынеси функции из рендера
А
Оформи в песочнице
VM
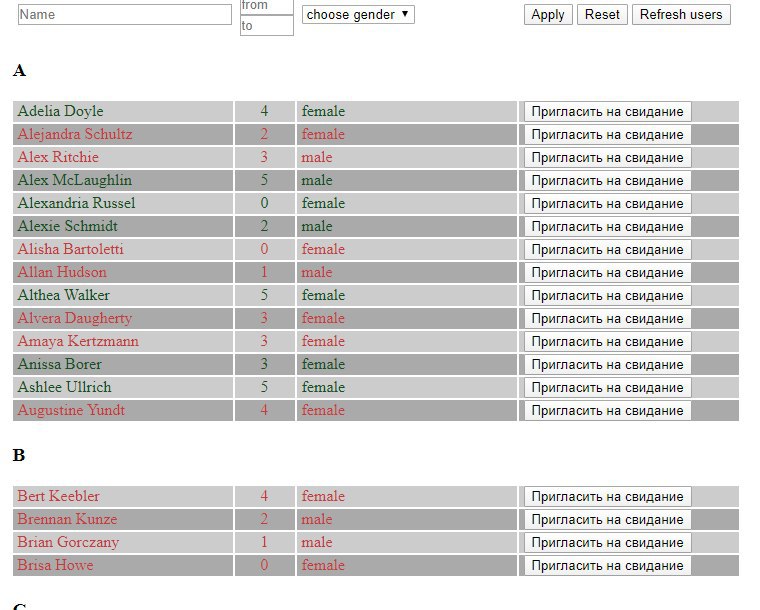
то есть выводится таблица с персонами, в каждой строке которой должна быть кнопка, запускающая по клику глобальную функцию handleClick?
ДЖ
то есть выводится таблица с персонами, в каждой строке которой должна быть кнопка, запускающая по клику глобальную функцию handleClick?

ага. Вот так
ДЖ
Нельзя кидать скриншоты?...
ДЖ
Вынеси функции из рендера
И так тоже пишет is not defined. Она в ide даже серенькая стала потому, что нигде не используется). После того, как я убрал ${}
N
Вебхуки фигня, даешь емайл подписки?
чуваки продали за $8млн телеграм канал Футляр от виолончели
Можете дальше шутить про https://t.me/js_noobs_ru/271879
Можете дальше шутить про https://t.me/js_noobs_ru/271879
ГЩ
не будет же модуль вызывать renderData, он должен вернуть строку, а там уже сам решу, что с ней делать.
а походу никак ты не вернёшь из модуля синхронную дату, если она вычисляется асинхронно.
ГЩ
возвращай промис, и работай с ним как с промисом. можешь async await добавить, если хочется что бы код был похож на синхронный
ГЩ
не будет же модуль вызывать renderData, он должен вернуть строку, а там уже сам решу, что с ней делать.
тут смотрел пример с xhr?
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Statements/import
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Statements/import
I
тут xhr.open('GET', url, true); синхронный запрос. Недавно от него избавился
ГЩ
I
true - это же асинхронный
ааа точно, но его же не надо писать
Б
как в js називается списком, по которому можно перемещаться стрелками вниз и вверх?
A
как в js називается списком, по которому можно перемещаться стрелками вниз и вверх?
В жс такого нет наверное ты имел ввиду html
y
как в js називается списком, по которому можно перемещаться стрелками вниз и вверх?
Tree?
A
Элемент select наверное позволит настроить его таким образом
ГЩ
ааа точно, но его же не надо писать
это кстати вариант. так будет работать.
Б
В жс такого нет наверное ты имел ввиду html
у меня генерируется div с кнопками, я хочу, чтобы он был активный при появлении и можно было стрелками вниз\вверх перемещаться и нажимать Enter на выбранном элементе