А
Size: a a a
2020 January 11
Ребят, если хотите что-то поменять, начните с себя))
я ведь не предлагал никому ничего делать)
DE
о можно сделать, чтобы бот стикеры группы не трогал
.
А
можно сделать не значит сделай
DE
Но это ты предложил
А
я просто прощупывал почву
А
тебе идея не понравилась
А
если бы понравилась я бы попробовал сделать
А
И вообще там викторины завезут скоро, а ботапи не будут обновлять опять несколько месяцев
А
Надо тдлиб расчехлять
А
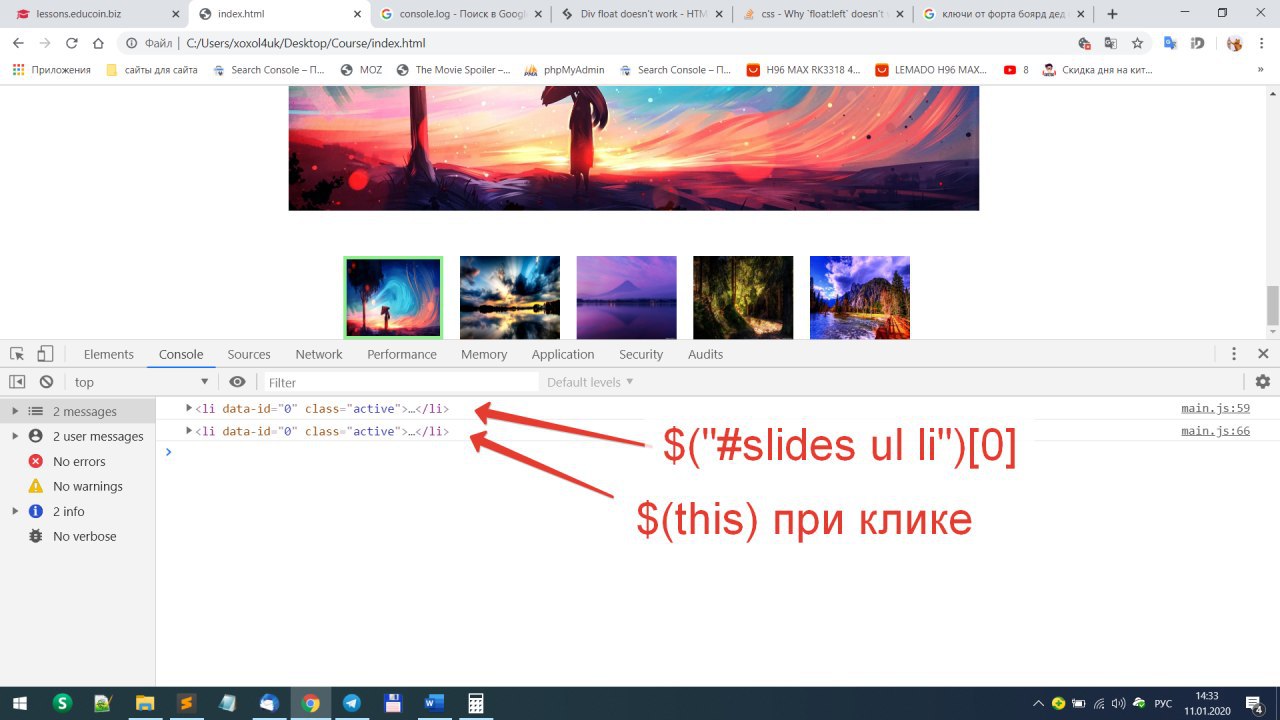
подскажите, пожалуйста, что здесь не так в синтаксисе jqery?
А
$("#slides ul li")[0].addClass('active');А
$("#slides ul li")[0] – получаю нужный элемент списка, но класс не присваивается
А
когда я элемент получаю по клику $(this), то это тот же самый элемент, но $(this).addClass('active') уже работает
MK
У jQuery другой синтаксис добавления класса насколько я помню
А

такой, так как $(this).addClass('active') работает
при этом $(this) идентично $("#slides ul li")[0]
при этом $(this) идентично $("#slides ul li")[0]
MK
В первом случае у тебя объект jQuery, во втором без $ - сырая нода, к которой можно применять стандартное DOM API
MK
Хм
А
ну когда вывожу dir или log, то они одинакові
MK
Покажи весь код в песочнице
А
ща попробую