OK
Size: a a a
2020 November 04
так получается что чай терь и вовсе не нужен ?)
иногда нужен чтобы хитрые кейсы проверить, но можно попробовать обойтись wdio-expect
OK
на крайняк чтобы не добавлять chai в проект - можно взять встроенный assert модуль в nodejs:
https://nodejs.org/dist/latest-v14.x/docs/api/assert.html
https://nodejs.org/dist/latest-v14.x/docs/api/assert.html
OK
на крайняк чтобы не добавлять chai в проект - можно взять встроенный assert модуль в nodejs:
https://nodejs.org/dist/latest-v14.x/docs/api/assert.html
https://nodejs.org/dist/latest-v14.x/docs/api/assert.html
он конечно примитивней, но может и хватит
OK
так получается что чай терь и вовсе не нужен ?)
чай теперь вроде как встроенный можно считать + с дополнительными матчерами именно для wdio - типа toBeDisplayed и тд
VS
убери импорт на 2 строке и можешь в этом случае просто написать
expect($('div')).toBeDisplayed();
expect($('div')).toBeDisplayed();
спс, так работает
BO
чай теперь вроде как встроенный можно считать + с дополнительными матчерами именно для wdio - типа toBeDisplayed и тд
не чай.
OK
не чай.
да, там не чай
OK
не чай.
wdio экспекты в депах содержат -
"expect": "^26.5.3",
"jest-matcher-utils": "^26.5.2"
"expect": "^26.5.3",
"jest-matcher-utils": "^26.5.2"
OK
жаль кстати что should не подключили
OK
$(‘div’).should.be.visible() - выглядело бы хорошо, как selenide прям
VS
$(‘div’).should.be.visible() - выглядело бы хорошо, как selenide прям
ну да, аля селенидовского (хамкрест)
OK
ну да ладно, всеравно прикольно
SG
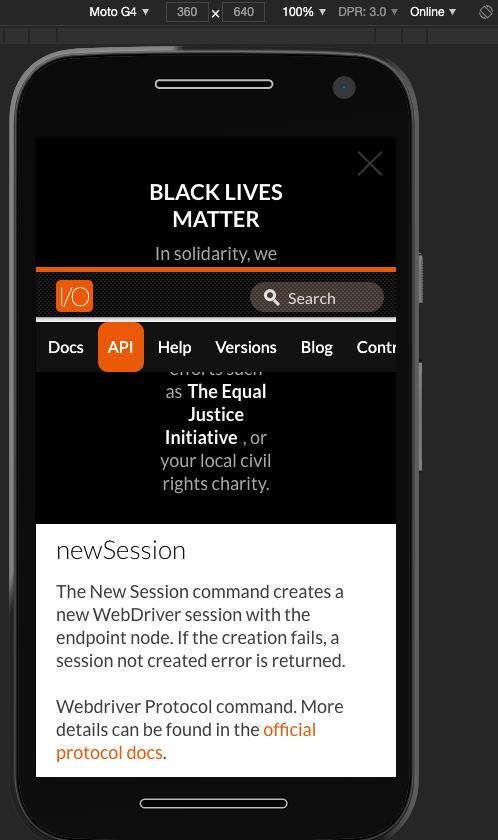
Столкнулся с проблемой. В конце теста надо проверить что кнопки кликабельны на страничке при размере экрана 360x640. Пробую засетить browser.setWindowSize(360, 640) и все вроде похоже, но browser.getWindowSize() показыает 640х500.
OK
Столкнулся с проблемой. В конце теста надо проверить что кнопки кликабельны на страничке при размере экрана 360x640. Пробую засетить browser.setWindowSize(360, 640) и все вроде похоже, но browser.getWindowSize() показыает 640х500.
это у кого такой размер? )
OK
у часов на руке? )
SG
ну он не дает открыть ширину меньше 500
SG
хотя вручную я же могу любой размер задавать
SG
у часов на руке? )

OK
Там dpi другой