BO

Size: a a a
BO

BO
/**
* if though we check for an execution context before executing a command we
* can technically still run into the situation (especially if the command
* contains multiple interaction with the page and is long) where the execution
* context gets destroyed. For these cases handle page transitions gracefully
* by repeating the command.
*/
D
OK
OK
D
D
D

BO

loginViaAPI() {
let response = browser.call(() => {
const reqHost = mainSel.host;
const reqBody = mainSel.bodyObj;
console.log('HOST_______' + reqHost + ' BODY________' + JSON.stringify(reqBody))
return chai.request(reqHost)
.post('/web_api/auth/sign_in')
.send(reqBody)
})
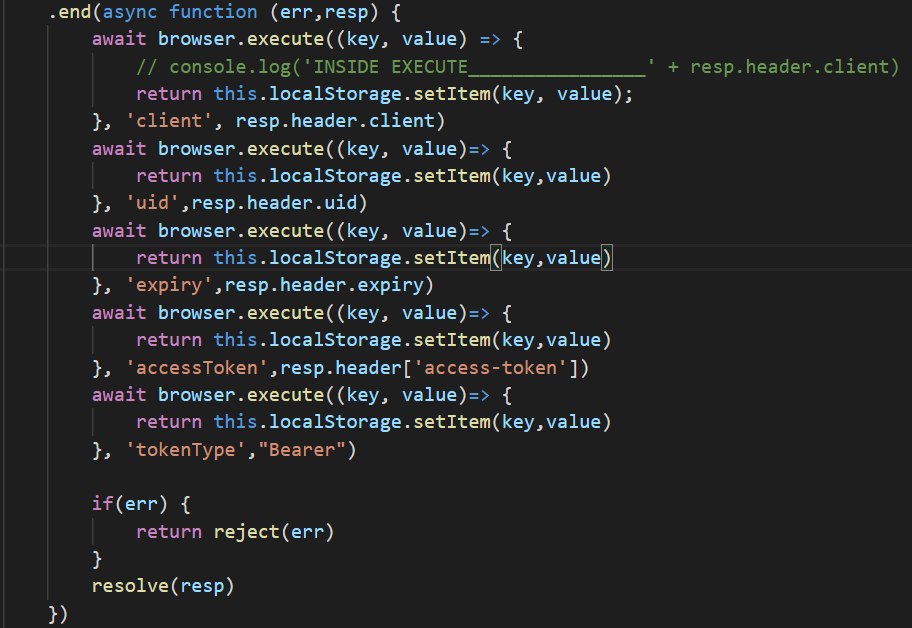
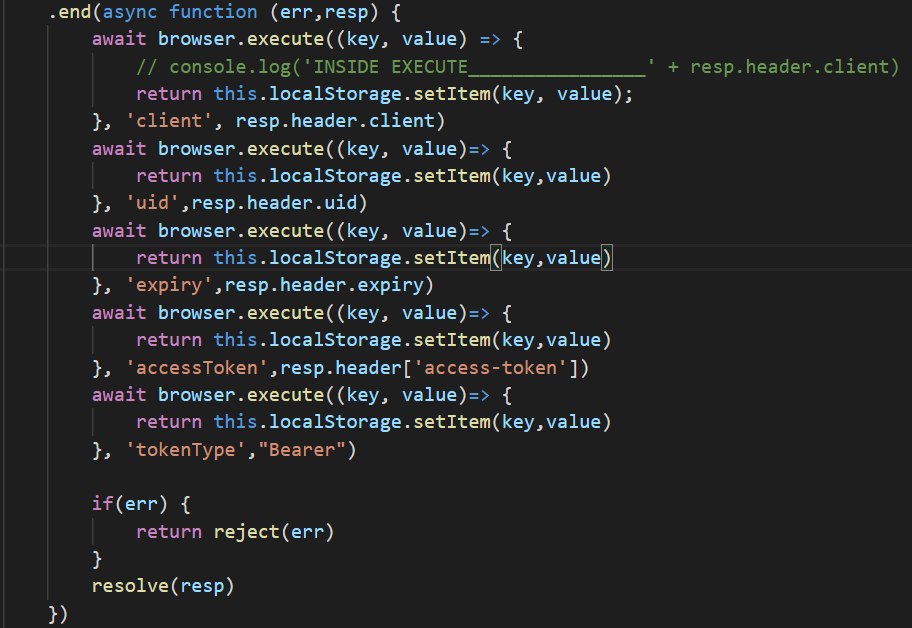
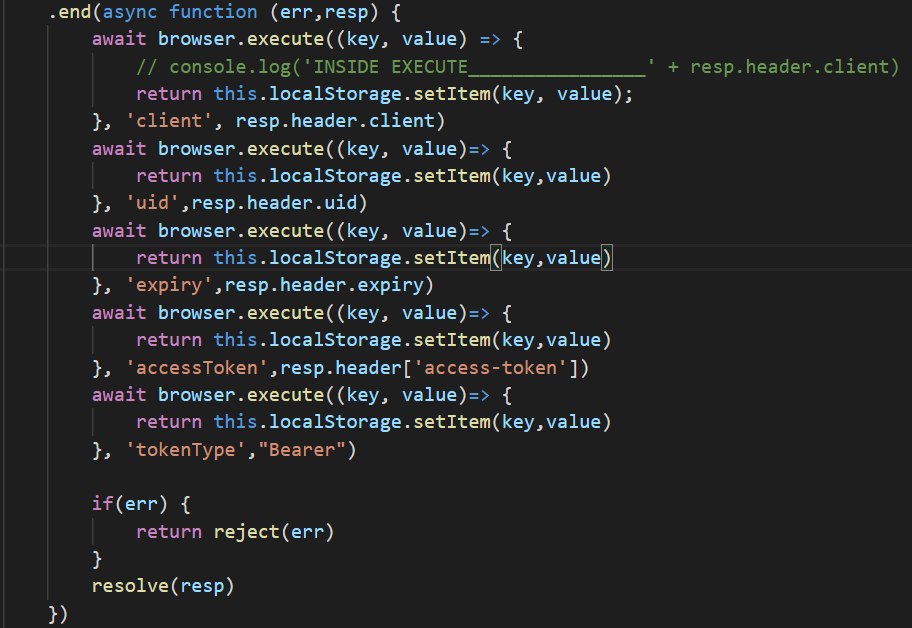
browser.execute(
(key, value) => { return localStorage.setItem(key, value); },
'client',
response.header.client
)
....
}OK

D
NK
OK
OK
OK
OP
OK
OK
OK