OK
Size: a a a
2020 October 27
так работает мультиремоут конфиг
IM
да я чет пробывал, но не получилось, сейчас еще раз попробую
IM
спасибо
IM
просто подумал, что дока устарела, такое бывает, например по репортеру))
OK

я знаю здесь есть люди которые поняли и обьяснят прикол
A
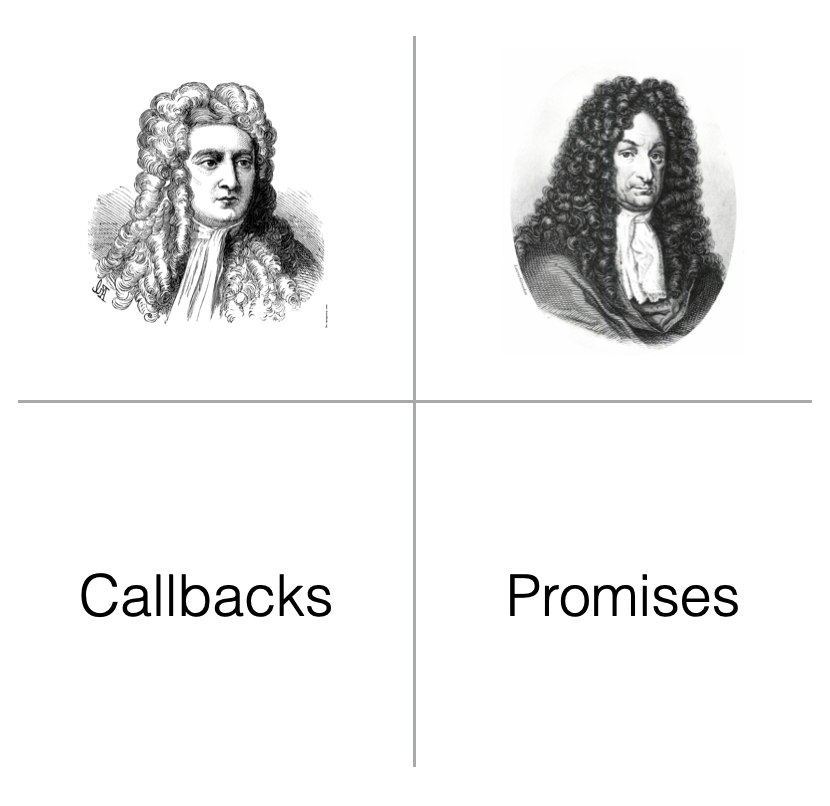
поверхностное гугление сказало что это Ньютон и Лейбниц. У них были терки по поводу того кто первый открыл мат анализ. Дальше я хз, мб кто сможет мысль развить)
AB
думаю, посыл в том, что они придумали примерно одно и то же, но зашли с двух разных сторон. то есть "те же яйца, только в профиль"
OS
"Спор о приоритете открытия дифференциального и интегрального исчисления", в мемасе по ходу имеют ввиду приоритетности callback queue и job (promise) queue
AB
хм... а что, есть споры о приоритете этих очередей?
OS
Генераторы! *осел_из_шрека.жпг*
OS
хм... а что, есть споры о приоритете этих очередей?
Споров нет, приоритет у очереди промисов выше
AB
то есть, думаете, автор мемасика просто топит за Лейбница? :)
BO
судя по голосам автор мемасика идет к дну рейтинговой таблицы.
OS
то есть, думаете, автор мемасика просто топит за Лейбница? :)
Как гипотеза имеет право на существование :D
2020 October 28
AC
привіт всім, потрібна допомога по Playwright. Після кліку по кнопці з'являється confirm.
await btn.click() не відпрацьовується поки не підвердити confirm.
await btn.click({'noWaitAfter': true}) теж не відпрацьовується
await page.$eval(
що порадите? має ж бути якесь елементарне рішення, але я поки не можу до нього дійти
поки зробив без await:
page.$eval(
await this.page.on('dialog', async dialog => await dialog.accept());
await btn.click() не відпрацьовується поки не підвердити confirm.
await btn.click({'noWaitAfter': true}) теж не відпрацьовується
await page.$eval(
button[data-delete], (elem) => elem.click()) теж не відпрацьовуєтьсящо порадите? має ж бути якесь елементарне рішення, але я поки не можу до нього дійти
поки зробив без await:
page.$eval(
button[data-delete], (elem) => elem.click());await this.page.on('dialog', async dialog => await dialog.accept());
VG
в документації ж є приклад https://playwright.dev/#version=v1.5.2&path=docs%2Fapi.md&q=class-dialog
OP
привіт всім, потрібна допомога по Playwright. Після кліку по кнопці з'являється confirm.
await btn.click() не відпрацьовується поки не підвердити confirm.
await btn.click({'noWaitAfter': true}) теж не відпрацьовується
await page.$eval(
що порадите? має ж бути якесь елементарне рішення, але я поки не можу до нього дійти
поки зробив без await:
page.$eval(
await this.page.on('dialog', async dialog => await dialog.accept());
await btn.click() не відпрацьовується поки не підвердити confirm.
await btn.click({'noWaitAfter': true}) теж не відпрацьовується
await page.$eval(
button[data-delete], (elem) => elem.click()) теж не відпрацьовуєтьсящо порадите? має ж бути якесь елементарне рішення, але я поки не можу до нього дійти
поки зробив без await:
page.$eval(
button[data-delete], (elem) => elem.click());await this.page.on('dialog', async dialog => await dialog.accept());
Я не полностью понял вашу проблему
Попробуйте переформулировать
Предположу, что у вас не срабатывает confirm?
Нужно обработчик этого попапа вызывать до нажатия на кнопку
Если вы обработчик вызовете после того, как появился ивент, обработчик не сработает, поздно
Попробуйте переформулировать
Предположу, что у вас не срабатывает confirm?
Нужно обработчик этого попапа вызывать до нажатия на кнопку
Если вы обработчик вызовете после того, как появился ивент, обработчик не сработает, поздно
AC
так і є, дякую
ТТ
Всем привет!




