AV
'--use-fake-device-for-media-stream',
'--use-fake-ui-media-stream'
и префами
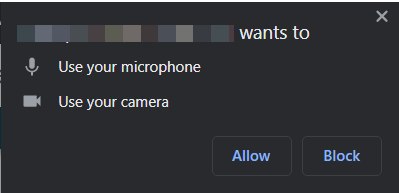
'profile.default_content_setting_values.media_stream_mic': 1,
'profile.default_content_setting_values.media_stream_camera': 1,
'profile.default_content_setting_values.notifications': 1,
Общаются через webrtc.
И там и там зеленый экран и регулярное пищание звука.
Есть задача проверить,
что звук и видео работают "адекватно", есть у кого опыт с подобной историей ?