VS
Size: a a a
2020 September 29
@davert тогда точно поможет
согласен, не хотелось просто лишний раз беспокоить) может еще кто-то сталкивался
OK
согласен, не хотелось просто лишний раз беспокоить) может еще кто-то сталкивался
правильно, он как раз 3.0 релизит
VS
правильно, он как раз 3.0 релизит
понял) тогда пока сам буду разбираться)
OK
понял) тогда пока сам буду разбираться)
попробуй свичнись на воркеры
VS
попробуй свичнись на воркеры
с воркерами именно паралельность лучше работает. но часто тесты ретраятся, так понимаю ресурсов сервера не хватает где ранятся - так как там и пайплайн раниться и локально тестится разными командами. А вот через чанки тесты стабильно работают, не падают, поэтому на чанки и переключился
BO
Привет! Нужно запараллелить тесты. Использую chunks, но проблема в том что нагрузка все равно идет основная на конкретный чанк. Допусти использую 4 штуки, 3 из низ отрабатывают за 20-30сек, а оставшийся 4 минуты ранит тесты в одиночку. Можно как-то распределить нагрузку между ними равномерно?
ну а как раннер должен угадать что длинна тестов в чанке 1 10 минут, а в чанке 2 100 минут? :)
VS
а во сколько потоков вообще рекомендуется ранить тесты на 4 ядрах? 1 браузер - 1 ядро?
BO
там же наверняка нет весов на тестах. и статистику не откуда взять
VS
ну а как раннер должен угадать что длинна тестов в чанке 1 10 минут, а в чанке 2 100 минут? :)
возможно можно указать хотя бы конкретным чанкам определенные файлы, у меня допустим первый чанк вообще 0 тестов заранил)
BO
возможно можно указать хотя бы конкретным чанкам определенные файлы, у меня допустим первый чанк вообще 0 тестов заранил)
судя по доке там можно написать функцию и самому разбивать по чанкам спек файлы. см в самый низ https://codecept.io/parallel/#multiple-browsers-execution
VS
судя по доке там можно написать функцию и самому разбивать по чанкам спек файлы. см в самый низ https://codecept.io/parallel/#multiple-browsers-execution
спасибо, как вариант. Не совсем подходит так как нужно постоянно обновлять конфиг при добавлении новых тестов, но можно пробовать
VG
спасибо, как вариант. Не совсем подходит так как нужно постоянно обновлять конфиг при добавлении новых тестов, но можно пробовать
можете собирать статистику по рантайму (например на CI) и потом ее переиспользовать
Потом используя эти данные написать фунцкию которая разбивает на чанки учитывая рантайм статистику
Можете глянуть сюда https://github.com/peakon/mocha-split-tests - мы тут делали что-то похожее для распределения тестов между процессами, но идея та же самая под капотом
Потом используя эти данные написать фунцкию которая разбивает на чанки учитывая рантайм статистику
Можете глянуть сюда https://github.com/peakon/mocha-split-tests - мы тут делали что-то похожее для распределения тестов между процессами, но идея та же самая под капотом
VS
можете собирать статистику по рантайму (например на CI) и потом ее переиспользовать
Потом используя эти данные написать фунцкию которая разбивает на чанки учитывая рантайм статистику
Можете глянуть сюда https://github.com/peakon/mocha-split-tests - мы тут делали что-то похожее для распределения тестов между процессами, но идея та же самая под капотом
Потом используя эти данные написать фунцкию которая разбивает на чанки учитывая рантайм статистику
Можете глянуть сюда https://github.com/peakon/mocha-split-tests - мы тут делали что-то похожее для распределения тестов между процессами, но идея та же самая под капотом
спасибо
AD

Чатик, есть вопрос, мб кто сталкивался.
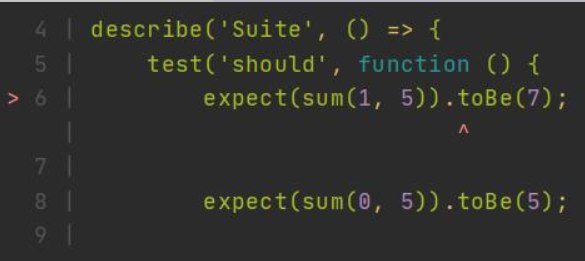
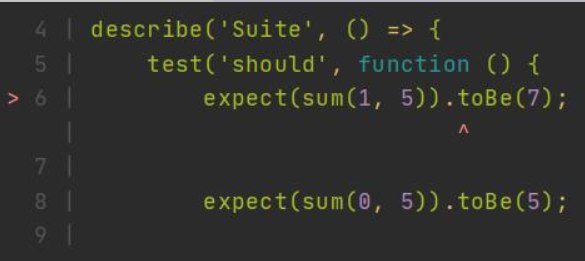
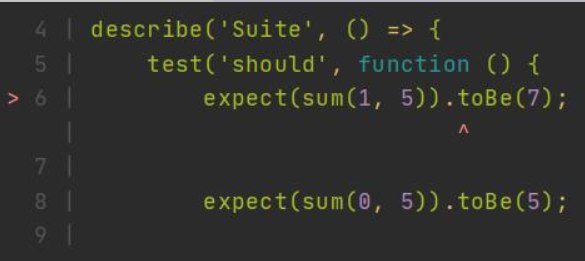
Как можно сделать такой же стректрейс как в Jest, например?
Либо стектрейс с поинтерами, где будет указанно откуда произошло падение?
Что-то похожее есть в ноде из коробки, но если эту ошибку обрабатывать в try/catch то этот поинтер теряется.
Готовых пакетов и решений, что-то я не нашел😢
Как можно сделать такой же стректрейс как в Jest, например?
Либо стектрейс с поинтерами, где будет указанно откуда произошло падение?
Что-то похожее есть в ноде из коробки, но если эту ошибку обрабатывать в try/catch то этот поинтер теряется.
Готовых пакетов и решений, что-то я не нашел😢
OK

Чатик, есть вопрос, мб кто сталкивался.
Как можно сделать такой же стректрейс как в Jest, например?
Либо стектрейс с поинтерами, где будет указанно откуда произошло падение?
Что-то похожее есть в ноде из коробки, но если эту ошибку обрабатывать в try/catch то этот поинтер теряется.
Готовых пакетов и решений, что-то я не нашел😢
Как можно сделать такой же стректрейс как в Jest, например?
Либо стектрейс с поинтерами, где будет указанно откуда произошло падение?
Что-то похожее есть в ноде из коробки, но если эту ошибку обрабатывать в try/catch то этот поинтер теряется.
Готовых пакетов и решений, что-то я не нашел😢
можешь взять стектрейс из вылетевшей ошибки в catch
OK

Чатик, есть вопрос, мб кто сталкивался.
Как можно сделать такой же стректрейс как в Jest, например?
Либо стектрейс с поинтерами, где будет указанно откуда произошло падение?
Что-то похожее есть в ноде из коробки, но если эту ошибку обрабатывать в try/catch то этот поинтер теряется.
Готовых пакетов и решений, что-то я не нашел😢
Как можно сделать такой же стректрейс как в Jest, например?
Либо стектрейс с поинтерами, где будет указанно откуда произошло падение?
Что-то похожее есть в ноде из коробки, но если эту ошибку обрабатывать в try/catch то этот поинтер теряется.
Готовых пакетов и решений, что-то я не нашел😢
try {
// some code here
} catch(err) {
const ownError = new OwnError(`oops something went wrong!`)
ownError.stack = err.stack
throw ownError
}AD
try {
// some code here
} catch(err) {
const ownError = new OwnError(`oops something went wrong!`)
ownError.stack = err.stack
throw ownError
}как вариант, но не совсем подходит.
Я вот думаю запилить софт ассерты, которые в конце теста будет фейлить тест, если были падения.
И как бы можно показывать сообщение с ошибками, но хочется еще показывать и код с поинтером =)
Я вот думаю запилить софт ассерты, которые в конце теста будет фейлить тест, если были падения.
И как бы можно показывать сообщение с ошибками, но хочется еще показывать и код с поинтером =)
2020 September 30
K

привет! Использую playwright + ts, можно ли как-то подождать, пока у элемента сменится текст? Думала, что для этого подойдет waitForFunction, но если текст меняется только в процессе ожидания, то он не подхватывается заново и тест падает по таймауту
B

привет! Использую playwright + ts, можно ли как-то подождать, пока у элемента сменится текст? Думала, что для этого подойдет waitForFunction, но если текст меняется только в процессе ожидания, то он не подхватывается заново и тест падает по таймауту
нужно не ждать, когда текст сменится, а ждать конкретный новый текст + каждый раз искать элемент





