AP
Size: a a a
2020 April 11
Olga
Спасибо большое! А почему так должно быть? Мне попалась инфа, что getText() не работает с invisible элементами, но я поняла это в смысле - скрытыми. А не просто не видимыми из-за скролла.
Не просто скрытые, а невидимые? :)
m
👻.
O
Невидимые глазом, но видимые браузером!
AP
Olga
Невидимые глазом, но видимые браузером!
Селениум как раз пытается быть глазом :)
m

Аж интересно что там, все записи с курса кента. наверно
2020 April 12
DK

Извините я просто не могу))) просто кек
B
Это, наверное, кажется смешным кому-то.
AP
Это, наверное, кажется смешным кому-то.
Мне например)
B
Ну не знаю. Выглядит как низкосортный юмор.
B
Давайте такое в группу не постить
DK
Сорян. 😓
V
Что посоветуете для отладки js cкриптов в TestComplete ?
RO
Vladimir
Что посоветуете для отладки js cкриптов в TestComplete ?
дебаггер? там больше ж нет ничего
2020 April 13
SM
Olga
Спасибо большое! А почему так должно быть? Мне попалась инфа, что getText() не работает с invisible элементами, но я поняла это в смысле - скрытыми. А не просто не видимыми из-за скролла.
Они могут смело оказаться неотрендеренными на момент запроса, вот текста и не будет
O
Они могут смело оказаться неотрендеренными на момент запроса, вот текста и не будет
вроде нет, не тот случай. Я пробовала scrollToView к самому крайнему элементу, он тогда выдирает текст из тех, что справа, и возвращает пустой для тех, что слева. А левая часть уж точно отрендерилась.
МК
Коллеги, подскажите, правильно ли я понял, что в протракторе использовать промис таким образом не совсем правильно?
export const conDropdown = async (cssLocator: string, testName: string = "", timeout: number = getTimeoutValueMsc()): Promise<boolean> => {
let dropdownClickResult = await clickOnElementByCss(cssLocator);
if(!dropdownClickResult) {
return false;
}
export const conDropdown = async (cssLocator: string, testName: string = "", timeout: number = getTimeoutValueMsc()): Promise<boolean> => {
let dropdownClickResult = await clickOnElementByCss(cssLocator);
if(!dropdownClickResult) {
return false;
}
OK
Коллеги, подскажите, правильно ли я понял, что в протракторе использовать промис таким образом не совсем правильно?
export const conDropdown = async (cssLocator: string, testName: string = "", timeout: number = getTimeoutValueMsc()): Promise<boolean> => {
let dropdownClickResult = await clickOnElementByCss(cssLocator);
if(!dropdownClickResult) {
return false;
}
export const conDropdown = async (cssLocator: string, testName: string = "", timeout: number = getTimeoutValueMsc()): Promise<boolean> => {
let dropdownClickResult = await clickOnElementByCss(cssLocator);
if(!dropdownClickResult) {
return false;
}
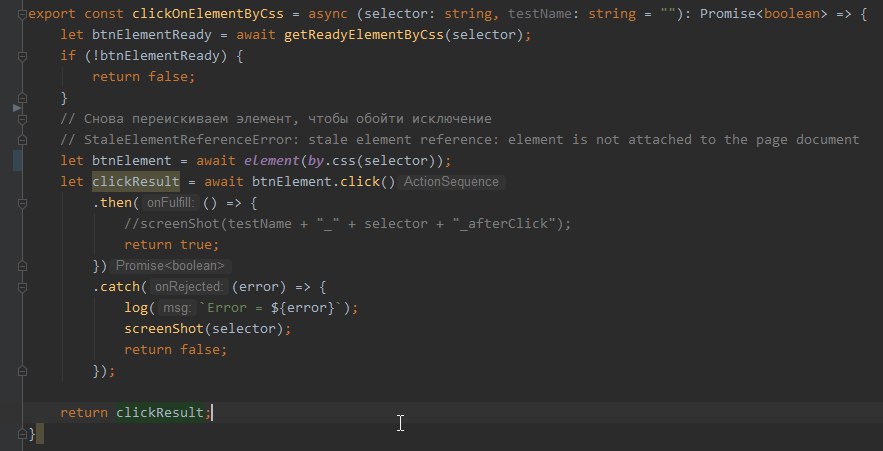
Покажи clickOnElementByCss
МК
H
Доброе утро, комрады!
Есть вопрос к умельцам протрактора. У нас на проектике часть юая переезжает на реакт, и решили попробовать завести наши тесты с waitForAngularEnabled(false) по дефолту.
При инициализации конфига в onPrepare хуке выключаю синхронизацию, но при запуске теста она опять включена (проверяю вызвав waitForAngularEnabled без параметра). Гуглёж не помогает, а официальная дока протрактора рекомендует выключать ангуляр синхронизацию уже в самом спеке/пейджобжекте.
Мб кто-то сталкивался с этой проблемой раньше? Спасибо :)
Есть вопрос к умельцам протрактора. У нас на проектике часть юая переезжает на реакт, и решили попробовать завести наши тесты с waitForAngularEnabled(false) по дефолту.
При инициализации конфига в onPrepare хуке выключаю синхронизацию, но при запуске теста она опять включена (проверяю вызвав waitForAngularEnabled без параметра). Гуглёж не помогает, а официальная дока протрактора рекомендует выключать ангуляр синхронизацию уже в самом спеке/пейджобжекте.
Мб кто-то сталкивался с этой проблемой раньше? Спасибо :)
H
(выключать явно в каждом тесте не хочется - долго копипастить придётся)