L
Size: a a a
2019 August 25
Почему? Как раз таки не успели прочитать. Спам это биткоин, это просто раскрутка новой группы. Не бойся, больше 1 раза не буду.
I
одмен вам судья
К
те это новая штука для ботов*?
К
Ахахаха
P🛸
Это хедлесс хром
К
Это хедлесс хром
А я могу сделать рендер тесты на нем?=)
P🛸
Для того и нужно.
P🛸
Я пока сам в катываюсь, не задавайте много вопросов)
К
Ну не, те прям графика, WebGL/2d, понятно что он отрисует страничку под капотом
К
те это рендер без окна
I
ТБ
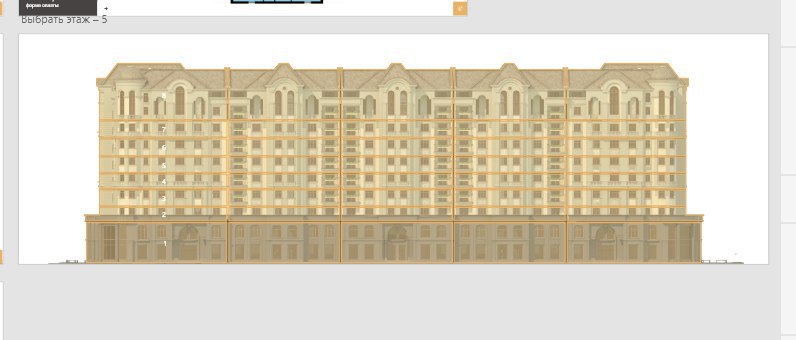
Товарищи смотрите у меня есть картинка дома и мне надо чтобы при наведении на каждый этаж сробатывал ховер эффект. Этот ховер эффект есть в макете. Так вот есть ли какой то плагин типа svg map plugin с помощью которого можно было бы это сделать? Делать картинки на картинки слишком тяжелый сайт получится и грузится долго будет. Надо сделать в свг. Но с свг никогда не работал. Подскажите что сделать?
И
Товарищи смотрите у меня есть картинка дома и мне надо чтобы при наведении на каждый этаж сробатывал ховер эффект. Этот ховер эффект есть в макете. Так вот есть ли какой то плагин типа svg map plugin с помощью которого можно было бы это сделать? Делать картинки на картинки слишком тяжелый сайт получится и грузится долго будет. Надо сделать в свг. Но с свг никогда не работал. Подскажите что сделать?
Учить svg
L
Товарищи смотрите у меня есть картинка дома и мне надо чтобы при наведении на каждый этаж сробатывал ховер эффект. Этот ховер эффект есть в макете. Так вот есть ли какой то плагин типа svg map plugin с помощью которого можно было бы это сделать? Делать картинки на картинки слишком тяжелый сайт получится и грузится долго будет. Надо сделать в свг. Но с свг никогда не работал. Подскажите что сделать?
а как этаж подсвечивается? можт можно порезать дом на этажи и каждый подсвечивать
K
Можно ли менять стили псевдвоэлементов before и after с помощью js?
ТБ
а как этаж подсвечивается? можт можно порезать дом на этажи и каждый подсвечивать

ТБ
а как этаж подсвечивается? можт можно порезать дом на этажи и каждый подсвечивать