DZ
Size: a a a
2021 May 29
Да
H
Ну это автоматом
БО

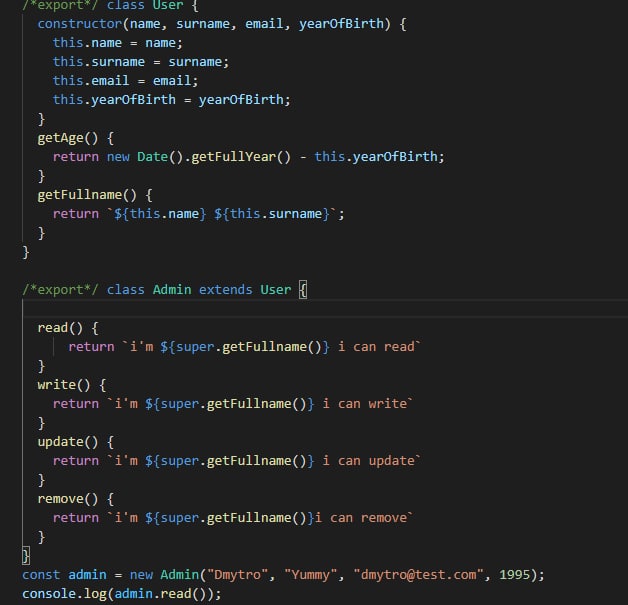
Валидное ли такое написание класса?
IK
Такое это какое?
БО
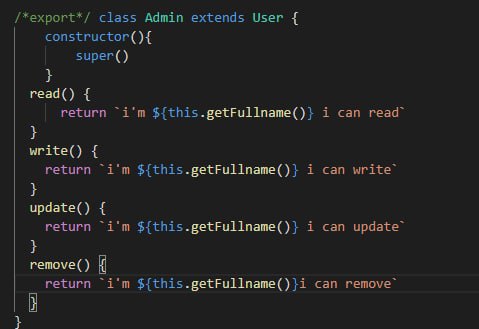
Имею веду в методах класа админ использовать Super или можно this?
MK
this
БО
Но я же вызываю родительский метод в дочернем разве не Супер надо??
MK
наследуя родительский класс (extends User), вы уже получаете родительские методы внутри Admin
M
Вызови супер в конструкторе и используй this
БО

Типо так?
DZ
Юз кейс для супер - если ты расширяешь метод родителя и хочешь вернуть изначальный результат, то в начале (по спецификации) метода нужно вызвать этот метод с super. , добавить своей логики и вернуть
БО
Я нифига не понял)))
DZ
Ну и ладно)
MK
class User {
constructor(name) {
this.name = name;
}
// выведет ‘hi ${this.name}’
hi() {
console.log(`hi ${this.name}`);
}
}
class ChildUser extends User {
// использовали конструктор, так как у родительского конструктора требуется имя и при наследовании надо его передать
// если ни чайлдовый, ни родительский не требуют аргументов при создании, можно не писать
constructor(name) {
super(name);
}
// если хотим вызвать оригинальный метод и добавить логики - обращаться нужно через супер
// выведет сначала то, что и родитель, потом hi 2
hi() {
super.hi();
console.log(‘hi 2’);
}
}
советую попробовать в codepene или в аналогах)
constructor(name) {
this.name = name;
}
// выведет ‘hi ${this.name}’
hi() {
console.log(`hi ${this.name}`);
}
}
class ChildUser extends User {
// использовали конструктор, так как у родительского конструктора требуется имя и при наследовании надо его передать
// если ни чайлдовый, ни родительский не требуют аргументов при создании, можно не писать
constructor(name) {
super(name);
}
// если хотим вызвать оригинальный метод и добавить логики - обращаться нужно через супер
// выведет сначала то, что и родитель, потом hi 2
hi() {
super.hi();
console.log(‘hi 2’);
}
}
советую попробовать в codepene или в аналогах)
RM
У родителя getfullname возвращает имя фамилию, в дочерним классе ты перезаписываешь метод и он теперь возращает еще и отчество. Чтоб получить родительский - используют super
БО
То есть такая запись будет правильная??
class User {
constructor(name, surname, email, yearOfBirth) {
this.name = name;
this.surname = surname;
this.email = email;
this.yearOfBirth = yearOfBirth;
}
getFullname() {
return
}
}
class Admin extends User {
read() {
return
}
}
const admin = new Admin("Dmytro", "Yummy", "dmytro@test.com", 1995);
class User {
constructor(name, surname, email, yearOfBirth) {
this.name = name;
this.surname = surname;
this.email = email;
this.yearOfBirth = yearOfBirth;
}
getFullname() {
return
${this.name} ${this.surname};}
}
class Admin extends User {
read() {
return
i'm ${super.getFullname()} i can read}
}
const admin = new Admin("Dmytro", "Yummy", "dmytro@test.com", 1995);
DZ
О, хорошее объяснение, не то что у меня)
RM
Несовсем
RM
Constructor + super необходим



