⫷
Size: a a a
2021 May 26
Не могу, т.к. пишу на телефоне
⫷
Вот полный код
const json = await (await fetch("https://ipapi.co/json/")).json();
let text = "";
for (let [key, value] of Object.entries(json)) {
text += key + ": " + value + "\n";
}
const json = await (await fetch("https://ipapi.co/json/")).json();
let text = "";
for (let [key, value] of Object.entries(json)) {
text += key + ": " + value + "\n";
}
IK
советую вам разобраться как работает async/await
IK
await json показывает что понимания нет
IK
и этот код рабочий
⫷
Это находится в async функции, если что
IK
код рабочий
АМ

Здравствуйте!
хочу реализовать фильтр цены на сайте.
как на картинке.
получается так - сначала хочу сделать событие нажатия на левую "ручку" и пока mousedown и движется курсор мыши изменять свойство left для этой "ручки" исходя из позиции курсора.
Возникла проблема какое событие мыши использовать для сдвига мыши. + оно должно быть вложено в событие mousedown так как сдвигать ручку нужно только тогда, когда мышь зажата на ручке?
хочу реализовать фильтр цены на сайте.
как на картинке.
получается так - сначала хочу сделать событие нажатия на левую "ручку" и пока mousedown и движется курсор мыши изменять свойство left для этой "ручки" исходя из позиции курсора.
Возникла проблема какое событие мыши использовать для сдвига мыши. + оно должно быть вложено в событие mousedown так как сдвигать ручку нужно только тогда, когда мышь зажата на ручке?
v
Посмотрите имплементацию любого опенсорсного слайдера
VK
А где можно почитать, кстати?
Как оно реализовано внутри
Может у вас есть хорошая статья под рукой
Как оно реализовано внутри
Может у вас есть хорошая статья под рукой
WK
В чем может быть причина, почему не срабатывает обработчик на событие "offline" (реакт приложение)? И на document и на window пробовал вешать. В девтулзах видно eго, но он не вызывается. Попробовал в браузере в чистой соседней вкладке - все работает (просто уходил в "offline" во вкладке network), попробовал и в codesandbox в реакт компоненте - там тоже работает. А в проекте на работе ни на локалхосте ни на тестовом сервере из консоли обработчик не вызывается (navigator.onLine при этом возвращает правильные значения). Единственное что пока получилось сделать - прописать обработчик напрямую в window.onoffline. Но вот почему с eventListener-ом не получается? Думаю в сторону service worker-а, но плохо в них разбираюсь, да и согласно спецификации SW не слушают это событие. Какие идеи есть, в чем причина может быть?
IK
забавно, учитывая Note: using window.ononline or window.onoffline will not work for compatibility reasons.)
WK
А где эта заметка? До сompatibility в данном случаи слава богу дела нет (приложение для конкретного заказчика), достаточно, чтобы в актуальных chrom-ах работало.
K
Ребят, посоветуйте что-то посмотреть / почитать по MVVM во фронте. Спасибо
IK
в MDN
VC

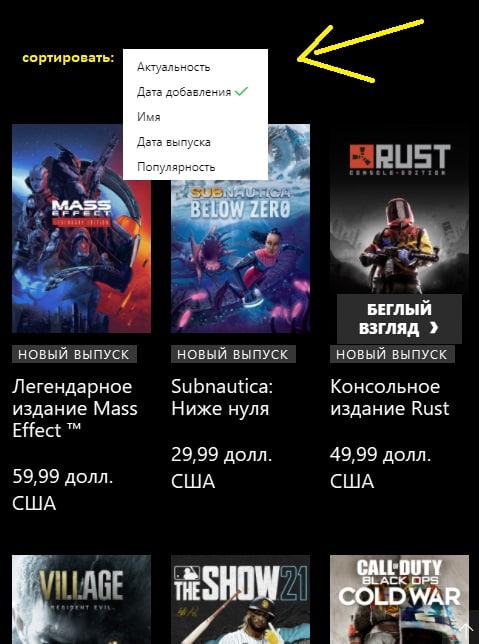
у меня в приложении на React пока просто список игр. мне нужно сделать сортировку игр разную. у апи есть возможность посылать параметры типо &ordering=relevance и тд. redux в приложении нет. не подскажете примерно логику, куда мыслить чтоб сделать такое?
v
Точно так же как и сейчас, только по онченджу фильтра - перепосылай запрос
2021 May 27
j
народ кто то имел дело с этой штукой - https://inertiajs.com/server-side-rendering
NK

Самые "продаваемые" мастер-классы на проекте JavaScript.ninja - как и браузеры - evergreen. Мы стараемся их поддерживать в актуальном состоянии, дополняем материалы и даже заменяем старые видео новыми. Вчера в самом "старом" мастер-классе "Unit-тестирование" вышли 4 бонуса:
- На проекте совсем нет тестов! С чего начать?
- Обзор компонентного тестирования Cypress и зачем нам еще один подход
- "Это нельзя протестировать?" - правда или лень? (спойлер: не всегда лень)
- и обзор msw и почему это важный инструмент разработчика
А по промокоду EVERGREEN ближайшие несколько дней можно купить любой наш мастер-класс со скидкой 20% https://javascript.ninja
- На проекте совсем нет тестов! С чего начать?
- Обзор компонентного тестирования Cypress и зачем нам еще один подход
- "Это нельзя протестировать?" - правда или лень? (спойлер: не всегда лень)
- и обзор msw и почему это важный инструмент разработчика
А по промокоду EVERGREEN ближайшие несколько дней можно купить любой наш мастер-класс со скидкой 20% https://javascript.ninja
M
Как мне переобразовать строку например "282882.21" в число чтоб дроп остался ?



