AV
Size: a a a
2021 May 22
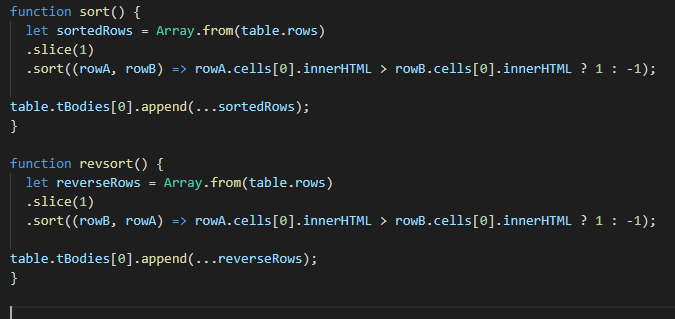
сортировка в обоих случаях по имени
AV
при нажатии на одну и ту же ссылку-кнопку
AV
просто две сортировки. нормальная и реверс
ИЕ
я не очень понимаю, зачем вам делать нормальную сортировку и сразу же реверсивную)
ИЕ
вторая же полностью перезапишет первую
AV
так вот соль в том
AV
что мне как раз нужно, что бы я нажал - оп нормальная, нажал ещё раз - оп реверс
RM
let isSortedAsc = false;
const sortTable = e => {
e.preventDefault();
if (isSortedAsc) {
somefuncsortbydesc();
} else {
somfuncsortbyasc();
}
isSortedAsc = !isSortedAsc;
}
AV
спасибо, сейчас попробую
ИЕ
аа, теперь понял. тогда вы все правильно описали, отдельно для столбцов хранить флаги сортировки. условно что-то типа SORTING_STATE: {name: 'ASC'}
RM
в принципе, то, что тобой написнао - должно работать, видимо, проверка на включение сортировки не работает
RM
и последнее иначе лишнее
AV
у меня только две функции сортировки есть
AV
а вот как проверку на её состояние сделать, это уже проблемка возникла )
RM
ну я вон создал вам переменную, пользуйтесь)
AV
сейчас надо ещё додуматься как это всё связать и к onClick привязать )))
RM
document.querySelector(selector).addEventListener('click', sortTable);RM
вместо selector вставьте класс ссылки
AV
ага, хорошо